关于Autoprefixer
Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。也可以轻松跟Sass,LESS及Stylus集成,在CSS编译前或编译后运行。详情见,https://github.com/postcss/autoprefixer
当Autoprefixer添加前缀到你的CSS,还不会忘记修复语法差异。这种方式,CSS是基于最新W3C规范产生:
使用方法:
step1:安装node.js
step2:安装Autoprefixer
npm install autoprefixer -g
step3:安装postcss-cli
npm install postcss-cli -g
step4:设置webstorm External Tools
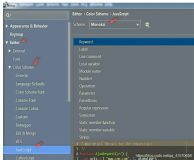
打开webstorm->File->设置->搜索External Tools->点击‘+’,设置Edit Tool
Name:autoprefixer
Tool settings
Program: 找到AppData下的文件postcss.cm 若找不到AppData,在地址栏输入%appdata%回车即可
Parameters:-u autoprefixer -o outputFile inputFile 注意文件顺序输出文件及输入文件 ,输入文件需要先新建,不能自动生成
Working directory:文件目录即可,可根据自己需要调整
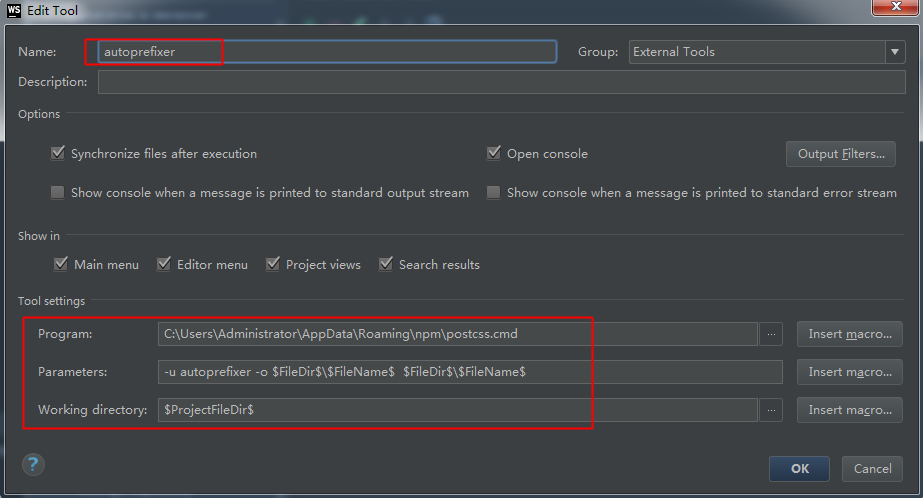
写具体配置,例如我的配置,如图:
- Program:填入你的postcss-cli 的PATH;
- Parameters: -u autoprefixer -o $FileDir$\$FileName$ $FileDir$\$FileName$ ,你可以根据你自己的需要配置,具体参见https://github.com/code42day/postcss-cli
- Working directory :$ProjectFileDir$
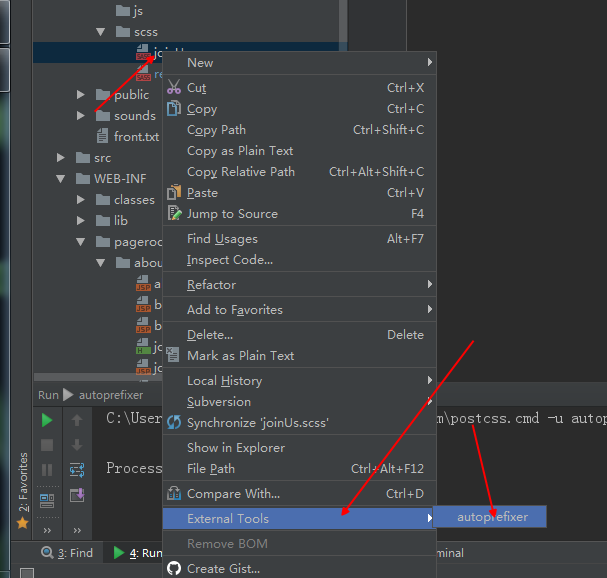
使用(可以对scss和css文件都可使用)
在输出文件中点击右键->autoprefixer,

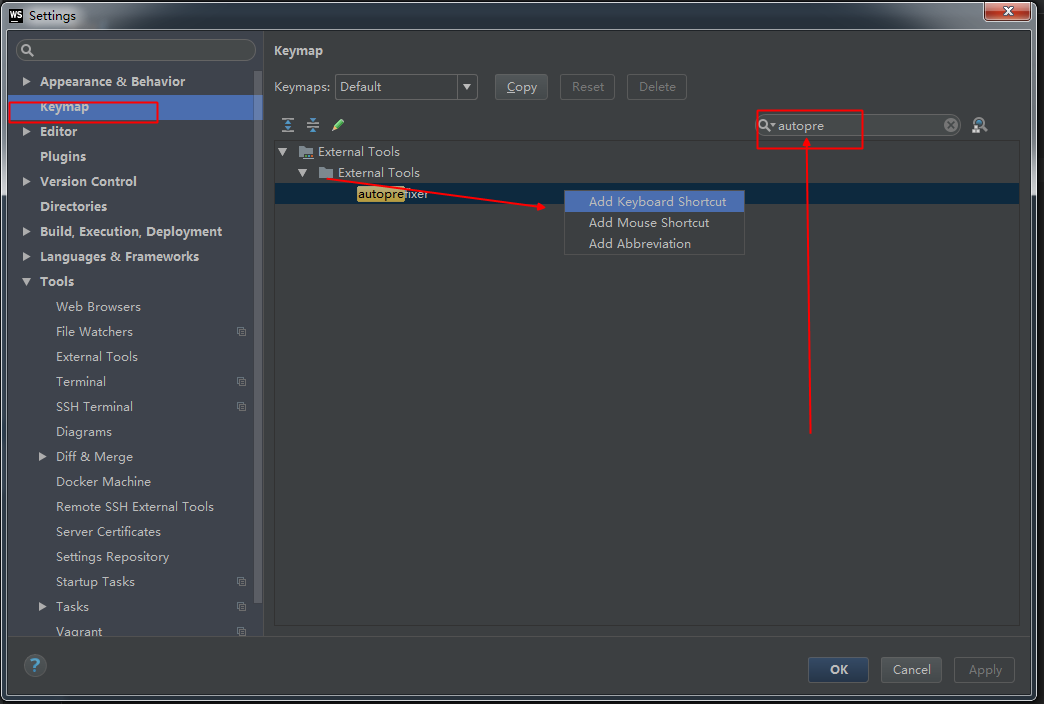
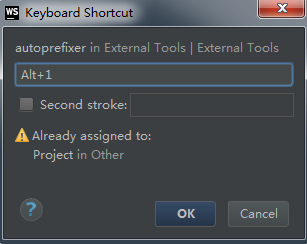
设置快捷键


点ok
完成
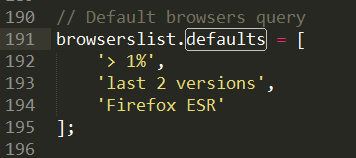
配置兼容程度:
在安装包目录下的node_modules\browserslist这个包里
配置文件是index.js
我的目录是: C:\Users\Administrator\AppData\Roaming\npm\node_modules\autoprefixer\node_modules\browserslist\index.js