RichFaces树组件的用法
原创:版权所有chszs
RichFaces Tree组件提供了一个缺省的数据模型,允许显示简单的树结构,无需创建自己的树模型类集。
下面的例子说明了从属性文件的数据生成树目录。

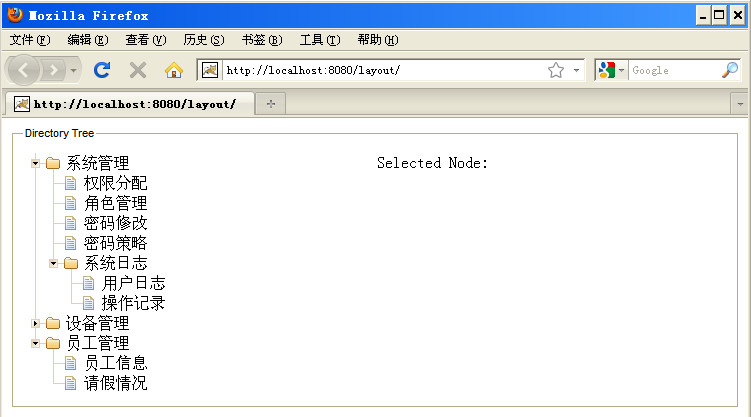
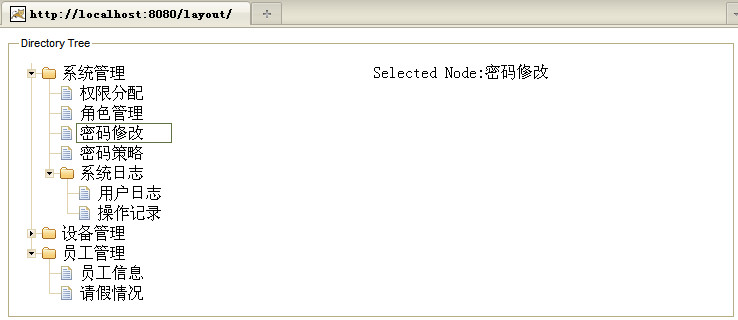
选择左边树组件的节点,右边会显示出相应的节点名。如图所示:

如上图所示,建立图示页面的步骤如下:
一、搭建RichFaces开发环境,这一步省略;
二、编辑页面:
- ui:composition xmlns="http://www.w3.org/1999/xhtml"
- xmlns:ui="http://java.sun.com/jsf/facelets"
- xmlns:h="http://java.sun.com/jsf/html"
- xmlns:f="http://java.sun.com/jsf/core"
- xmlns:rich="http://richfaces.org/rich"
- xmlns:a4j="http://richfaces.org/a4j">
- mce:style>
阅读(1453) | 评论(0) | 转发(0) |
