排版是Web设计的一个重要方面,用户界面和用户体验设计是开发网站的挑战性工作之一。
本文探讨一些排版工具。
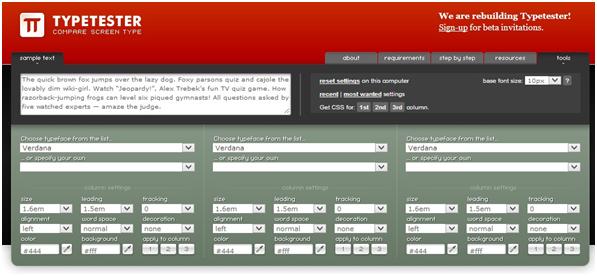
地址:http://www.typetester.org/

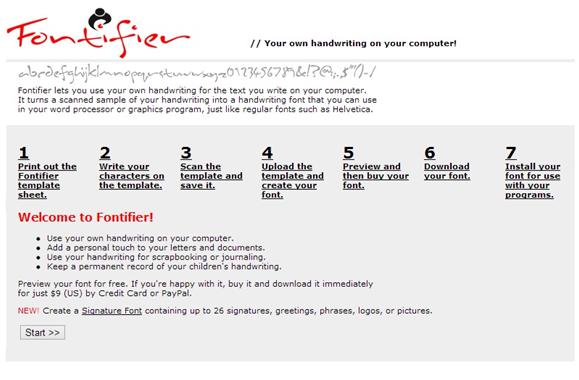
地址:http://www.fontifier.com/

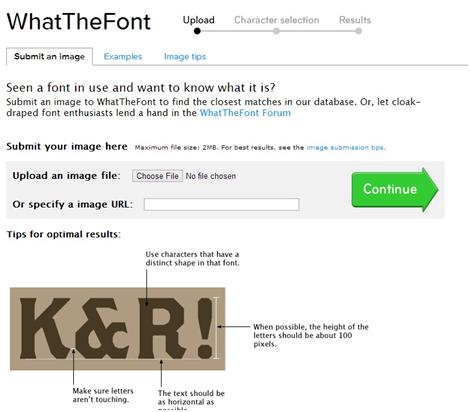
地址:http://www.myfonts.com/WhatTheFont/

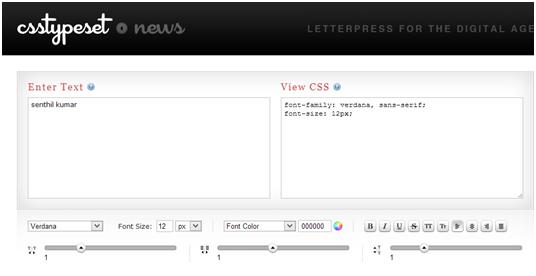
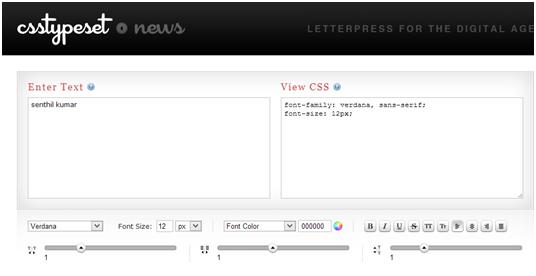
地址:http://csstypeset.com/

本文探讨一些排版工具。
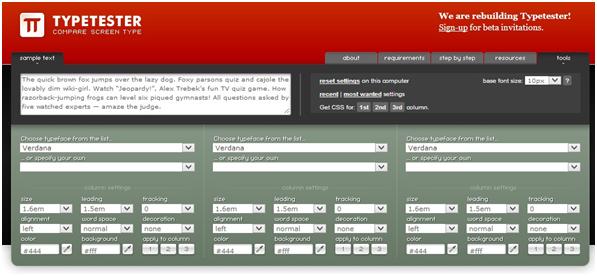
1. TypeTester
TypeTester可以在屏幕上比较不同的字体和样式。地址:http://www.typetester.org/

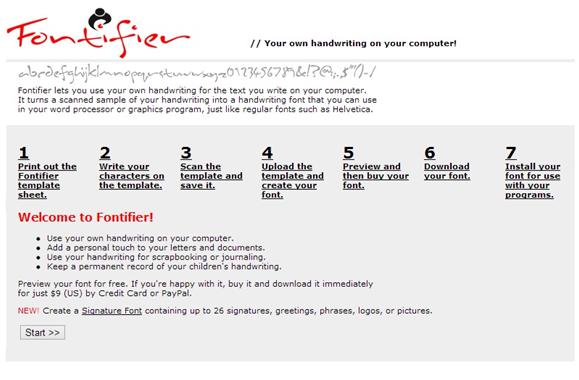
2. Fontifier
Fontifier允许Web设计师使用手写的方式写文本。地址:http://www.fontifier.com/

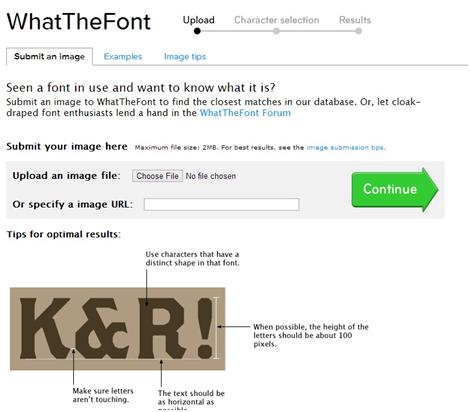
3. WhatTheFont
WhatTheFont:通过上传图片或者是指定图片的URL,就可以知道使用的是什么字体。地址:http://www.myfonts.com/WhatTheFont/

4. CSS Type Set
CSS Type Set:让网页设计师可以尝试各种样式和属性的组合。地址:http://csstypeset.com/

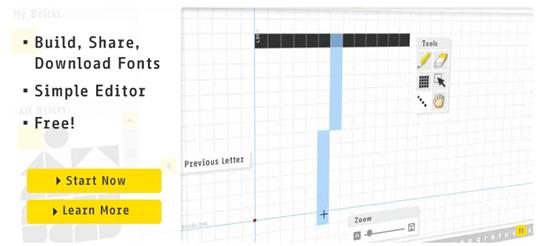
5. FontStruct
FontStruct:让网页设计师可以快速、简单地创建字体。地址:http://fontstruct.com/