顾名思义,就是当有人在我们的博客进行留言,然后我们管理员或者其他人给他的留言有了回复后,可以通过邮件通知他他在那篇文章的留言有了新的回复。这个功能虽然很小,但是却是非常人性化的,而且可以极大的提高用户体验。
添加这个效果很简单,只需要在我们使用的主题的functions.php中找一个独立的地方把下面这段代码复制上去就行了,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
function
ludou_comment_mail_notify(
$comment_id
,
$comment_status
) {
// 评论必须经过审核才会发送通知邮件
if
(
$comment_status
!==
'approve'
&&
$comment_status
!== 1)
return
;
$comment
= get_comment(
$comment_id
);
if
(
$comment
->comment_parent !=
'0'
) {
$parent_comment
= get_comment(
$comment
->comment_parent);
// 邮件接收者email
$to
= trim(
$parent_comment
->comment_author_email);
// 邮件标题
$subject
=
'您在['
. get_option(
"blogname"
) .
']的留言有了新的回复'
;
// 邮件内容,自行修改,支持HTML
$message
= '<div style=
"border-right:#666666 1px solid;border-radius:8px;color:#111;font-size:12px;width:702px;border-bottom:#666666 1px solid;font-family:微软雅黑,arial;margin:10px auto 0px;border-top:#666666 1px solid;border-left:#666666 1px solid"
><div
class
=
"adM"
>
</div><div style=
"width:100%;background:#666666;min-height:60px;color:white;border-radius:6px 6px 0 0"
><span style=
"line-height:60px;min-height:60px;margin-left:30px;font-size:12px"
>您在<a style=
"color:#00bbff;font-weight:600;text-decoration:none"
href=
"' . get_option('home') . '"
target=
"_blank"
>
' . get_option('
blogname
') . '
</a> 上的留言有回复啦!</span> </div>
<div style=
"margin:0px auto;width:90%"
>
<p>
' . trim($parent_comment->comment_author) . '
, 您好!</p>
<p>您于
' . trim($parent_comment->comment_date) . '
在文章《
' . get_the_title($comment->comment_post_ID) . '
》上发表的评论: </p>
<p style=
"border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px"
>
' . nl2br($parent_comment->comment_content) . '
</p>
<p>
' . trim($comment->comment_author) . '
于
' . trim($comment->comment_date) . '
给您的回复如下: </p>
<p style=
"border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px"
>
' . nl2br($comment->comment_content) . '
</p>
<p>您可以点击 <a style=
"color:#00bbff;text-decoration:none"
href=
"' . htmlspecialchars(get_comment_link($comment->comment_parent)). '"
target=
"_blank"
>查看回复的完整內容</a></p>
<p>感谢您对 <a style=
"color:#00bbff;text-decoration:none"
href=
"' . get_option('home') . '"
target=
"_blank"
>
' . get_option('
blogname
') . '
</a> 的关注,如您有任何疑问,欢迎在博客留言,我都会一一解答,么么哒!!!</p><p>(此邮件由系统自动发出,请勿回复。)</p></div></div>';
$message_headers
=
"Content-Type: text/html; charset=\""
.get_option(
'blog_charset'
).
"\"\n"
;
// 不用给不填email的评论者和管理员发提醒邮件
if
(
$to
!=
''
&&
$to
!= get_bloginfo(
'admin_email'
))
@wp_mail(
$to
,
$subject
,
$message
,
$message_headers
);
}
}
// 编辑和管理员的回复直接发送提醒邮件,因为编辑和管理员的评论不需要审核
add_action(
'comment_post'
,
'ludou_comment_mail_notify'
, 20, 2);
// 普通访客发表的评论,等博主审核后再发送提醒邮件
add_action(
'wp_set_comment_status'
,
'ludou_comment_mail_notify'
, 20, 2);
|
注:代码不是我原创的,是我根据两个互联网上的版本修改而成。
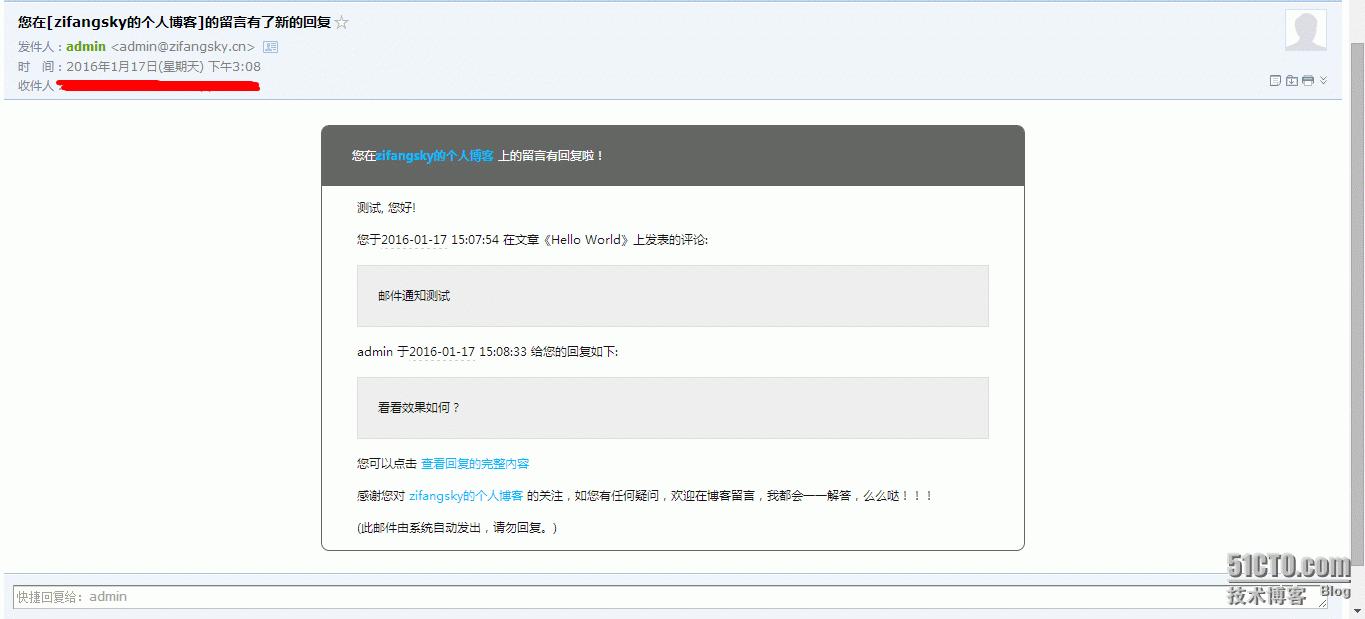
这段代码是我现在正在使用的,大家可以根据自己喜好自行修改,这里权当参考。添加之后的效果如下:
特别申明:
开启回复评论邮件通知回复者,这个功能实际上是有一定风险的,因为一些发垃圾广告的人可以根据这个功能,对网站中其他正常的评论大量回复垃圾信息,然后这些垃圾信息就没有限制的直接发送到正常评论的作者的邮箱去了,相当于我们的网站就成了垃圾广告传播的帮凶了![]()
当然补救方法也是有的,那就是:在评论显示之前,我们先进行审核。我的做法是在“设置”那里开启在评论显示之前“评论者先前须有评论通过了审核”。这样做虽然麻烦了一点,但是抵制垃圾广告不正是我们站长应该承担的责任吗?![]()
本文转自 pangfc 51CTO博客,原文链接:http://blog.51cto.com/983836259/1736721,如需转载请自行联系原作者