CSS中@规则是由@符号开始的,例如@import,@page等。
@media就是其中的一个规则。
@media可以让你根据不同的屏幕大小而使用不同的样式,这可以使得不需要js代码就能实现响应式布局。
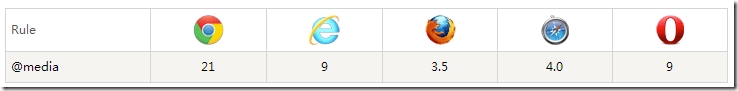
不过@media只能用于较新的浏览器,对于老式的IE,不支持。下面是@media支持的浏览器。
@media的语法比较简单,一眼就能看懂。
@media mediatype and|not|only (media feature) {
CSS-Code;
}
可以参考http://www.w3cschool.cc/cssref/css3-pr-mediaquery.html值的说明。
其中mediatype就是媒体类型,可以包括好多种,最常用的就是screen,其他多数已经作废。
media feature就定义了这个media设备的一些特征,简单的说就是媒体满足什么条件,常用的就是max-width,min-width。
通过指定屏幕的大小,而采用不同的样式。
举个例子演示如何用@media规则实现响应式布局。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.contain {
925px;
margin:0 auto;
}
.c1 {
width: 300px;
height: 100px;
float: left;
margin: 2px;
background-color: yellowgreen;
}
@media only screen and (min-width: 620px) and (max-width: 930px) {
.contain {
width: 610px;
margin-right: auto;
margin-left: auto;
}
}
@media only screen and (max-width: 620px) {
.contain {
width: 300px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div class="contain">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
</body>
</html>
-----------------------------------------
@media only screen and (min- 620px) and (max-width: 930px)
@media only screen and (max- 620px)上述2个规则,当屏幕宽度在620px以下,和620px-930px,使用的contain样式是不同的。
截图:
当浏览器宽度在1024px的情况下,显示效果如下:
当浏览器宽度在680px的情况下,显示如下:
当浏览器宽度在480px的情况下,显示如下:
本文转自cnn23711151CTO博客,原文链接:http://blog.51cto.com/cnn237111/1602797 ,如需转载请自行联系原作者

![clipboard[3] clipboard[3]](http://s3.51cto.com/wyfs02/M01/58/8F/wKioL1S0jYbyQcPOAAAr5JDBhL0105.jpg)