许多信息人员在接触商业智能工具时,最常遇到的疑问就是设计出的报表美观程度不如预期。老实说,这实在不能够怪工具,但是大多数的信息人员又没有美工的背景知识,那该怎么办呢?没关系,再次介绍三个小秘诀,只要依照这些秘诀来设计报表,任何人都能够在最短的时间内设计出专业又美观的图表。
这三个秘诀分别是:
n 尽量不要让没有提供信息的项目占掉太多空间。
n 尽量多使用渐变。
n 使用CustomAttributes相关属性。
首先,我们要调整的是“尽量不要让没有提供信息的项目占掉太多空间”,在这一项中我们要调整的项目包括:
n 图例。
n 轴标签。
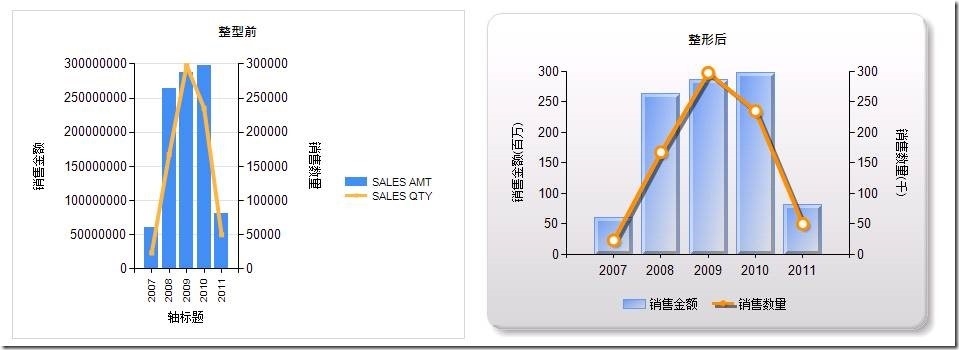
首先来看图例,根据默认值,图例会放在画面的右侧,但是,如此以来整个画面就会大部分都浪费在图例上,因此,最好是将图例调整到画面的上方或是下方。
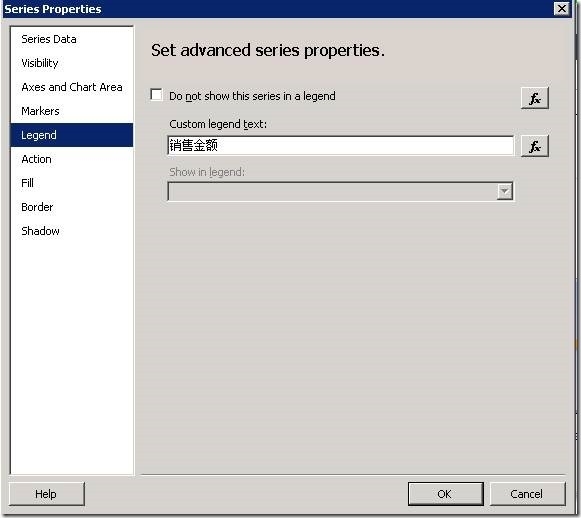
不过,图例上仍带着原先的字段名称,该如何调整图例的显示名称呢?此时,请点进入序列属性。切换至“Legend”标签页,在“Custom Legend text”中设置显示名称即可。
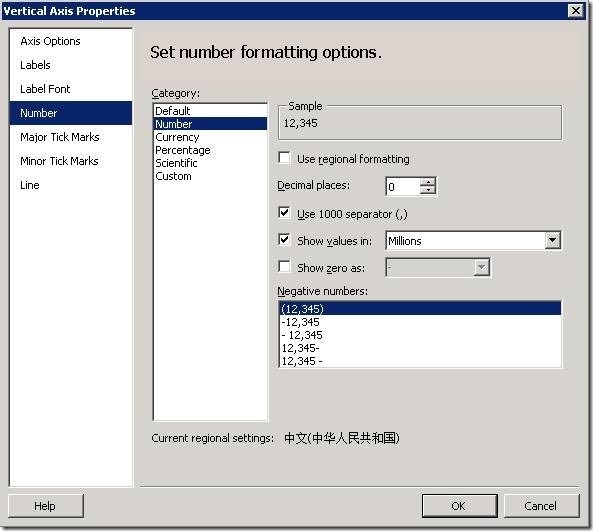
除了图例之外,轴标签也是会造成占用空间的元凶,销售金额标签是不是一连串的零占据了不少空间呢?因此,我们可以将鼠标点选在轴上右击,选择“Vertical Axis Properties”。同时切换至“Number”标签页,将垂直轴标签的格式设定为“Number”,同时勾选“Use 1000 separator(,)”以及“Show values in:”设置为“Millions”。
当然,别忘记也要把原先的轴标题从“销售金额”修改为“销售金额(百万)”。请以相同的方式,将销售数量的单位设置为“千”。
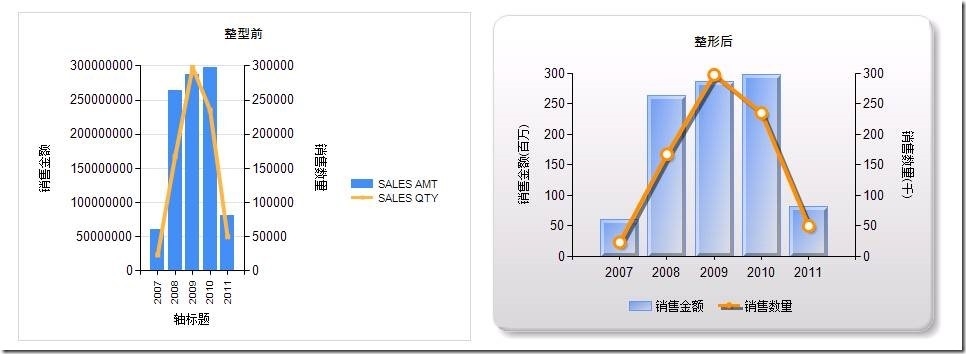
经过第一个秘诀的调整,果然报表变得好看许多,但是仍旧称不上漂亮,此时,我们就要利用第二个秘诀“尽量使用渐变”。在哪些地方需要加入渐变呢?包括了图表、图表区以及序列。
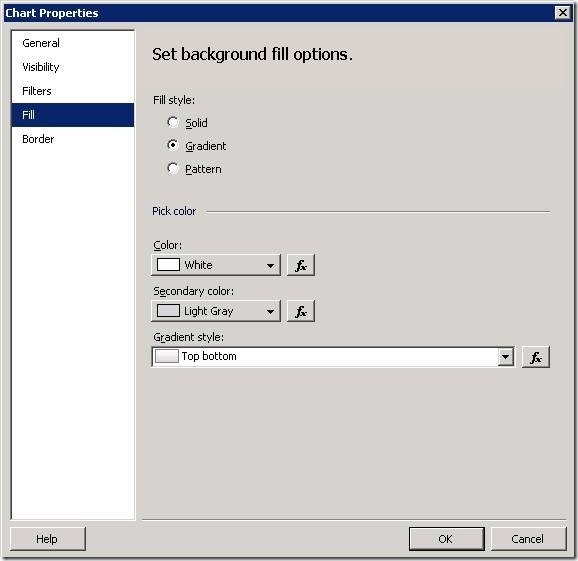
首先是图表,请点击进入“Chart Properties…”,进行以下设置:
步骤1:
在“Border”标签页,勾选“Emboss”。
步骤2:
在“Fill”标签页,勾选“Gradient”,色彩保持“White”,而将次要色彩设为“Light Gray”,渐变样式选择为“Top bottom”。
有了渐变的背景,是不是看起来专业不少,但是图表区却把背景被遮挡了,因此,建议进入设置图表区属性,在“Fill”标签页中,将图表区域的背景设置为“无颜色”,这样画面会看起来比较均匀一致。此外,由于是双轴图表,两个坐标轴的尺度不一致,如果都显示主要格线,也会造成画面的混乱,因此建议移除主要格线。
除了图表与图表区之间,柱状图本身也可以设定渐变。举例来说,销售金额原先是蓝色的长条,如果将它设定为渐变,主要颜色为“浅蓝色”,辅助颜色为“无色彩”,而渐变样式设定为“垂直居中”,那么原先的长条图会变成类似圆柱图的效果。
如果做个小变化,只不过将渐变样式改设为“对角线左对齐”,同时我们在“边框”标签页中,设定线条为实线,颜色为“浅蓝色”,那么画面会变成很有质感的渐变平板。
到此为止,画面应该称得上美观且专业了,如果还想要更上一层楼。必须要利用第三个秘诀“使用CustomAttributes相关属性”。
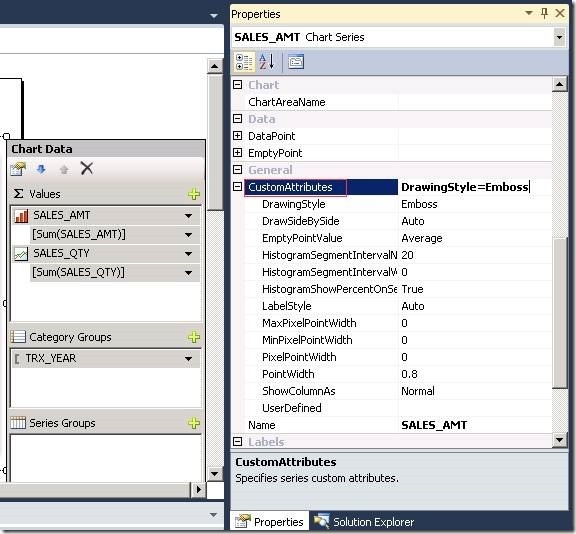
以长条图来说,最常用的属性是DrawingStyle,通过不同属性值,可呈现出不同的视觉效果,再搭配我们之前提到的渐变设置,营造出不同的视觉效果。
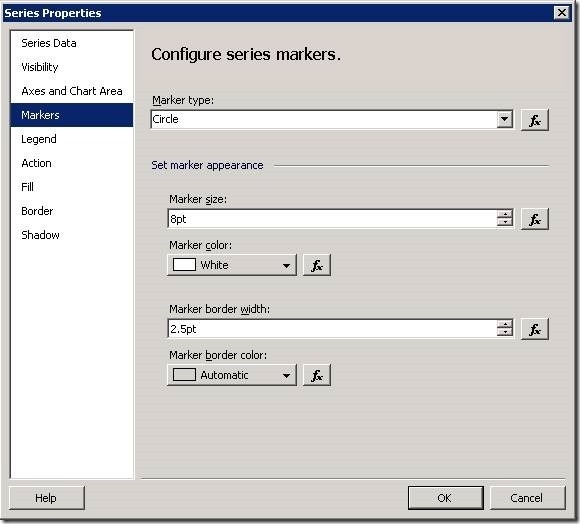
不过,双轴混合图表中折线图就显得单调不少,而且折线图也没有CustomAttributes属性可供设置,可以将重心放在折线图的标记设置。让标记变得清楚而明显。
为折线图加入阴影也有很棒的视觉效果,经过这一连串的设置后,原先的丑图也能通过微整形变身为专业图表。
本文转自UltraSQL51CTO博客,原文链接: http://blog.51cto.com/ultrasql/1613369,如需转载请自行联系原作者