在上篇“
Silverlight实例教程 - Out of Browser开篇”中,介绍了Silverlight的Out of Browser基础理论知识。本篇将介绍Silverlight的Out of Browser在实例开发前的基础设置以及一些开发技巧。
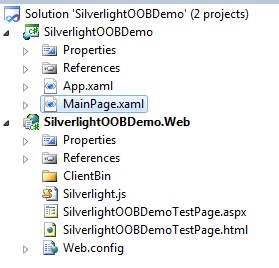
在创建Silverlight项目时,默认是不支持Out of Browser模式的,所以在使用Silverilght的Out of Browser前,需要对Silverlight项目进行设置,使其支持OOB项目安装和运行。在以下演示中,将创建一个演示例程,该例程将在后续教程中使用,由于该教程不属于Silverilght基础开发教程,所以这里,我不在细述如何创建Silverlight项目,
项目名称: SilverilghtOOBDemo
项目环境:VS2010 + Silverlight 4

Silverlight的Out of Browser应用设置
在Silverlight项目中,设置项目支持Out of Browser模式非常简单,首先右键选中SilverlightOOBDemo客户端项目,选择“Properties”属性

在项目属性栏,默认情况下已经选择了Silverlight标签,而在右边内容页面中,"Enable running application out of the browser"是没有被选中的,我们仅需要选中该选项,保存,即可设置当前Silverlight项目支持Out of Browser。

在"Enable running application out of the browser"选项下,可以看到一个Out-of-Browser Settings...按钮,点击进行该按钮,即可对Out-of-Browser进行设置:

从上图可以看出,开发人员可以通过这些属性,创建个性的Out of Browser应用。以上设置属性是保存在Visual Studio 2010中的OutOfBrowserSettings.xml文件中的,开发人员也可以通过修改该文件来设置OOB应用属性。

1
<
OutOfBrowserSettings
ShortName
="SilverlightOOBDemo Application"
EnableGPUAcceleration
="False"
ShowInstallMenuItem
="True"
>
2 < OutOfBrowserSettings.Blurb > SilverlightOOBDemo Application on your desktop; at home, at work or on the go. </ OutOfBrowserSettings.Blurb >
3 < OutOfBrowserSettings.WindowSettings >
4 < WindowSettings Title ="SilverlightOOBDemo Application" />
5 </ OutOfBrowserSettings.WindowSettings >
6 < OutOfBrowserSettings.Icons />
7 </ OutOfBrowserSettings >
2 < OutOfBrowserSettings.Blurb > SilverlightOOBDemo Application on your desktop; at home, at work or on the go. </ OutOfBrowserSettings.Blurb >
3 < OutOfBrowserSettings.WindowSettings >
4 < WindowSettings Title ="SilverlightOOBDemo Application" />
5 </ OutOfBrowserSettings.WindowSettings >
6 < OutOfBrowserSettings.Icons />
7 </ OutOfBrowserSettings >
在完成以上设置后,点击确定和保存,该项目即可支持Out of Browser模式。
Silverlight的Out of Browser应用安装
Silverlight Out of Browser应用的安装很简单,作为开发人员我们可以通过两种方式提供给用户安装OOB应用到本地。
第一种方式是使用默认的右键菜单按钮安装应用到本地。

这种方式是Out of Browser默认的安装方式,但是该方式的弊端是不易与用户体验,每次用户要右键点击应用才能安装应用。作为专业Out of Browser应用,通常会使用第二种方式安装OOB应用到本地。
第二种方式,添加控件通过Application.Current.Install()事件安装应用到本地。
在当前应用的MainPage下,添加安装按钮,通过按钮点击事件安装应用到本地。

1
<
Grid
x:Name
="LayoutRoot"
Background
="DimGray"
>
2 < Button x:Name ="btInstall" Content ="安装应用到本地" Width ="200" Height ="50" Click ="btInstall_Click" />
3 </ Grid >
2 < Button x:Name ="btInstall" Content ="安装应用到本地" Width ="200" Height ="50" Click ="btInstall_Click" />
3 </ Grid >
1
private
void
btInstall_Click(
object
sender, RoutedEventArgs e)
2 {
3 try
4 {
5 Application.Current.Install();
6 }
7 catch (InvalidOperationException ex)
8 {
9 MessageBox.Show( " 应用已经安装. " );
10 }
11 catch (Exception ex)
12 {
13 MessageBox.Show( " 应用不能被安装,错误信息如下: " + Environment.NewLine + ex.Message);
14 }
15 }
2 {
3 try
4 {
5 Application.Current.Install();
6 }
7 catch (InvalidOperationException ex)
8 {
9 MessageBox.Show( " 应用已经安装. " );
10 }
11 catch (Exception ex)
12 {
13 MessageBox.Show( " 应用不能被安装,错误信息如下: " + Environment.NewLine + ex.Message);
14 }
15 }
通过上面简单代码也可以达到安装OOB应用到本地的效果。
对于较为专业的Out of Browser应用的安装,我们经常会添加一些代码对当前应用安装进行简单的判断,判断该应用是否已经被安装到了本地,如果已经安装,将忽略不再进行安装步骤。这是对OOB应用的一种保护措施。我们简单修改项目代码,
1
public
MainPage()
2 {
3 InitializeComponent();
4
5 if (Application.Current.IsRunningOutOfBrowser)
6 {
7 btInstall.Visibility = Visibility.Collapsed;
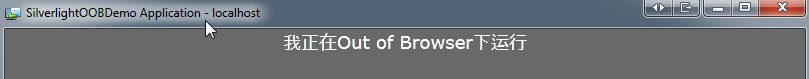
8 lbStatus.Text = " 我正在Out of Browser下运行 " ;
9 }
10 else
11 {
12 btInstall.Visibility = Visibility.Visible;
13 lbStatus.Text = " 我正在浏览器中运行 " ;
14 }
15
16 if (Application.Current.InstallState != InstallState.Installed)
17 {
18 btInstall.IsEnabled = true ;
19
20 }
21 else
22 {
23 btInstall.IsEnabled = false ;
24 btInstall.Content = " 应用已经安装到本地 " ;
25 }
26
27 }
2 {
3 InitializeComponent();
4
5 if (Application.Current.IsRunningOutOfBrowser)
6 {
7 btInstall.Visibility = Visibility.Collapsed;
8 lbStatus.Text = " 我正在Out of Browser下运行 " ;
9 }
10 else
11 {
12 btInstall.Visibility = Visibility.Visible;
13 lbStatus.Text = " 我正在浏览器中运行 " ;
14 }
15
16 if (Application.Current.InstallState != InstallState.Installed)
17 {
18 btInstall.IsEnabled = true ;
19
20 }
21 else
22 {
23 btInstall.IsEnabled = false ;
24 btInstall.Content = " 应用已经安装到本地 " ;
25 }
26
27 }
安装本地前:

安装本地后:

重复安装时:

对于安装时所处于的状态控制,我们可以通过InstallState进行判断。我们可以通过添加以下代码:
1
private
void
Current_InstallStateChanged(
object
sender, System.EventArgs e)
2 {
3 switch (Application.Current.InstallState)
4 {
5 case InstallState.Installing:
6 btInstall.IsEnabled = false ;
7 btInstall.Content = " 正在安装... " ;
8 break ;
9
10 case InstallState.Installed:
11 btInstall.IsEnabled = false ;
12 btInstall.Content = " 已经安装 " ;
13 MessageBox.Show( " OOB应用已经安装到本地 " );
14 break ;
15
16 case InstallState.NotInstalled:
17 btInstall.IsEnabled = true ;
18 btInstall.Content = " 点击安装该应用到本地 " ;
19 break ;
20
21 case InstallState.InstallFailed:
22 MessageBox.Show( " OOB应用安装失败 " );
23 btInstall.IsEnabled = false ;
24 break ;
25 }
26 }
2 {
3 switch (Application.Current.InstallState)
4 {
5 case InstallState.Installing:
6 btInstall.IsEnabled = false ;
7 btInstall.Content = " 正在安装... " ;
8 break ;
9
10 case InstallState.Installed:
11 btInstall.IsEnabled = false ;
12 btInstall.Content = " 已经安装 " ;
13 MessageBox.Show( " OOB应用已经安装到本地 " );
14 break ;
15
16 case InstallState.NotInstalled:
17 btInstall.IsEnabled = true ;
18 btInstall.Content = " 点击安装该应用到本地 " ;
19 break ;
20
21 case InstallState.InstallFailed:
22 MessageBox.Show( " OOB应用安装失败 " );
23 btInstall.IsEnabled = false ;
24 break ;
25 }
26 }
当安装时,用户可以看到提示:

以上是Silverlight Out of Browser安装方法和一些控制技巧。
Silverlight的Out of Browser应用卸载
Silverlight的OOB应用卸载同样很简单,Silverlight没有和安装时候的Install API,所以我们无法通过代码的方式控制卸载,但是可以通过以下两种方式卸载应用:
1. 右键点击应用,选择卸载应用选项;

2. 通过Windows“控制面板",选择对应应用进行卸载,这个是传统型卸载方法,这里不再赘述.
简单实例
在这个简单实例中,我将在当前的OOB应用中添加一个简单的网络监测代码,演示该应用在线和离线时的网络状态。在该应用,我们仍旧会使用System.Windows.Application API来判断应用是否离线安装,而我们还会使用System.Net.NetworkInformation API来判断其网络状态。简单修改代码如下:
1
<
UserControl
x:Class
="SilverlightOOBDemo.MainPage"
2 xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d ="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable ="d"
7 d:DesignHeight ="300" d:DesignWidth ="400" >
8
9 < Grid x:Name ="LayoutRoot" Background ="DimGray" >
10 < StackPanel Orientation ="Vertical" >
11 < Button x:Name ="btInstall" Content ="安装应用到本地" Width ="200" Height ="50" Click ="btInstall_Click" />
12 < TextBlock x:Name ="lbStatus" Foreground ="White" HorizontalAlignment ="Center" FontSize ="18" />
13 < TextBlock x:Name ="lbNetworkStatus" Foreground ="LightGreen" HorizontalAlignment ="Center" FontSize ="18" />
14 </ StackPanel >
15 </ Grid >
16 </ UserControl >
17
2 xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d ="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable ="d"
7 d:DesignHeight ="300" d:DesignWidth ="400" >
8
9 < Grid x:Name ="LayoutRoot" Background ="DimGray" >
10 < StackPanel Orientation ="Vertical" >
11 < Button x:Name ="btInstall" Content ="安装应用到本地" Width ="200" Height ="50" Click ="btInstall_Click" />
12 < TextBlock x:Name ="lbStatus" Foreground ="White" HorizontalAlignment ="Center" FontSize ="18" />
13 < TextBlock x:Name ="lbNetworkStatus" Foreground ="LightGreen" HorizontalAlignment ="Center" FontSize ="18" />
14 </ StackPanel >
15 </ Grid >
16 </ UserControl >
17
1
private
void
CheckNetworkStatus()
2 {
3 if (NetworkInterface.GetIsNetworkAvailable())
4 {
5 lbNetworkStatus.Foreground = new SolidColorBrush(Color.FromArgb( 255 , 90 , 240 , 90 ));
6 lbNetworkStatus.Text = " 当前网络处于连接状态 " ;
7 }
8 else
9 {
10 lbNetworkStatus.Foreground = new SolidColorBrush(Colors.Red);
11 lbNetworkStatus.Text = " 当前网络处于断线状态 " ;
12 }
13 }
14
15 private void NetworkChange_NetworkAddressChanged( object sender, EventArgs e)
16 {
17 CheckNetworkStatus();
18 }
2 {
3 if (NetworkInterface.GetIsNetworkAvailable())
4 {
5 lbNetworkStatus.Foreground = new SolidColorBrush(Color.FromArgb( 255 , 90 , 240 , 90 ));
6 lbNetworkStatus.Text = " 当前网络处于连接状态 " ;
7 }
8 else
9 {
10 lbNetworkStatus.Foreground = new SolidColorBrush(Colors.Red);
11 lbNetworkStatus.Text = " 当前网络处于断线状态 " ;
12 }
13 }
14
15 private void NetworkChange_NetworkAddressChanged( object sender, EventArgs e)
16 {
17 CheckNetworkStatus();
18 }
修改构造函数代码:
1
public
MainPage()
2 {
3 InitializeComponent();
4
5 if (Application.Current.IsRunningOutOfBrowser)
6 {
7 btInstall.Visibility = Visibility.Collapsed;
8 lbStatus.Text = " 我正在Out of Browser下运行 " ;
9 }
10 else
11 {
12 btInstall.Visibility = Visibility.Visible;
13 lbStatus.Text = " 我正在浏览器中运行 " ;
14 }
15
16 if (Application.Current.InstallState != InstallState.Installed)
17 {
18 btInstall.IsEnabled = true ;
19
20 }
21 else
22 {
23 btInstall.IsEnabled = false ;
24 btInstall.Content = " 应用已经安装到本地 " ;
25 }
26
27 CheckNetworkStatus();
28
29 Application.Current.InstallStateChanged += Current_InstallStateChanged;
30 NetworkChange.NetworkAddressChanged += new NetworkAddressChangedEventHandler(NetworkChange_NetworkAddressChanged);
31
32 }
2 {
3 InitializeComponent();
4
5 if (Application.Current.IsRunningOutOfBrowser)
6 {
7 btInstall.Visibility = Visibility.Collapsed;
8 lbStatus.Text = " 我正在Out of Browser下运行 " ;
9 }
10 else
11 {
12 btInstall.Visibility = Visibility.Visible;
13 lbStatus.Text = " 我正在浏览器中运行 " ;
14 }
15
16 if (Application.Current.InstallState != InstallState.Installed)
17 {
18 btInstall.IsEnabled = true ;
19
20 }
21 else
22 {
23 btInstall.IsEnabled = false ;
24 btInstall.Content = " 应用已经安装到本地 " ;
25 }
26
27 CheckNetworkStatus();
28
29 Application.Current.InstallStateChanged += Current_InstallStateChanged;
30 NetworkChange.NetworkAddressChanged += new NetworkAddressChangedEventHandler(NetworkChange_NetworkAddressChanged);
31
32 }
运行后可以在离线状态下,查看网络应用状态:


本文主要讲述Silverlight的Out of Browser应用设置,安装和卸载,属于Silverlight实例开发前的基础,下一篇我将继续介绍Silverlight的Out of Browser应用开发基础。
本篇代码下载,请看附件.
附件:http://down.51cto.com/data/2356271
本文转自 冷秋寒 51CTO博客,原文链接:http://blog.51cto.com/kevinfan/347183 ,如需转载请自行联系原作者



