使用datetimepicker标签如下:
页面加入:<%@ taglib uri="/struts-dojo-tags" prefix="sx"%> 这个是Struts2新版本后的一个改动,具体请见:http://enetq.blog.51cto.com/479739/536790
head 之间 加入 <s:head /> <sx:head />
- <td>
- <sx:datetimepicker name="studentInfo.sbirth" id="sbirth" displayFormat="yyyy-MM-dd" ></sx:datetimepicker>
- </td>
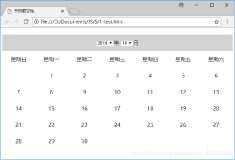
效果如下:
可以发现存入数据库后,取出的数据如下格式:
有Sql函数来转换这种格式,显得麻烦。只需在页面上调用下面的格式即可。
页面导入:<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
显示处替换:
- <fmt:formatDate value="${studentInfo.sbirth}" type="both" pattern="yyyy-MM-dd"/>
本文转自 w156445045 51CTO博客,原文链接:http://blog.51cto.com/enetq/652616,如需转载请自行联系原作者