不知道大家还记不记得曾经打开很多网站给人的那种眼花缭乱的感觉;还记不记得以前我们总以拥有一个集收音、音乐播放、录音功能为一体的mp3而深以为豪;还有用着我们那有着密密麻麻按钮的电视遥控器的不解和无奈。慢慢的,我们发现打开的很多网站给人一种清新简洁的感觉(一些门户网站除外,因为门户本身的作用就是信息流的整合,信息自然是越多越好),ipod已经成为我们选择MP3的首选,电视遥控器的按钮也越来越少。简约的设计仿佛已经成为各种产品设计的主流,其实在简约设计的背后体现的是易用性、实用性的理念已慢慢走入了我们的生活。《简约至上:交互设计四策略》就是这样一本短小精悍的启示我们进行简约设计的书籍,下面我就带大家浏览一下书籍。
话说简单
什么是简单?我们很多人常常把“少即是多”这个名词挂在嘴边,看看你和概念的提出者密斯.凡.德.罗是否有一致的理解。“Less is more”,但又绝不是简单得像白纸一张,让你觉得空洞无物,根本就没有设计。
人们喜欢的并不是简单的产品,而是喜欢简单之后的易用性,实用性。所以作为产品设计人员的我们要了解我们自己该做什么?

明确认识
这章有两个话题让我的印象很深刻。
-
你要明确你的产品要面对的用户群体,并不是要做一个适合所有人的产品,要知道我们虽然可以拥有把每个用户当做上帝的态度,却不可能有让每个用户都是上帝的能力,所以满足主流用户即可。
-
你该怎样让别人了解你的产品。面对市场人员,你该如何介绍产品来让他们看到市场价值;面对研发人员,你该如何描述产品来指导他们开发出你心里想要的功能;面对用户,你该如何推广让他们使用并且接受你的产品。那么你要有一个好的用户故事,还要会讲用户故事,也要懂得如何分享用户故事...
简约四策略
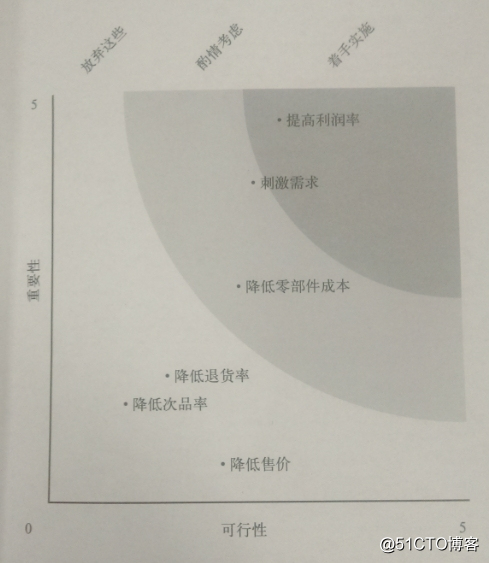
如何做到简约:删 除,组织,隐藏,转移。删 除不必要的,组织已提供的,隐藏非核心的,转移至更恰当的地方。按照这种思路做到极致,就达到了我们的目标至简。
下一步
图灵丛书的宣传语说“站在巨人的肩膀”,那下面请你找到这本书,来进阶自己的设计,产品吧。
tip:各行各业对“少即是多”(less is more)都有什么独到的见解
本文转自永远的朋友博客51CTO博客,原文链接http://blog.51cto.com/yaocoder/1422205如需转载请自行联系原作者
yaocoder