什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
Canvas 对象
<canvas> 标记在 Safari 1.3 中引入,在制作此参考页时,它在 Firefox 1.5 和 Opera 9 中也得到了支持。在 IE 中,<canvas> 标记及其 API 可以使用位于 excanvas.sourceforge.net 的 ExplorerCanvas 开源项目来模拟。
<canvas> 的历史
<canvas> 的标准化的努力由一个 Web 浏览器厂商的非正式协会在推进,目前 <canvas> 已经成为 HTML 5 草案中一个正式的标签。 参见:http://www.whatwg.org/specs/web-apps/current-work/
Canvas 对象的属性
height 属性
画布的高度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口高度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
width 属性
画布的宽度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口宽度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
Canvas 对象的方法
| 方法 | 描述 |
|---|---|
| getContext() | 返回一个用于在画布上绘图的环境。 |
属性
| 属性 | 值 | 描述 |
|---|---|---|
| height | pixels | 设置 canvas 的高度。 |
| width | pixels | 设置 canvas 的宽度。 |
创建 Canvas 元素
规定元素的 id、宽度和高度:
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
JavaScript 使用 id 来寻找 canvas 元素:
然后,创建 context 对象:
下面的两行代码绘制一个红色的矩形:
cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
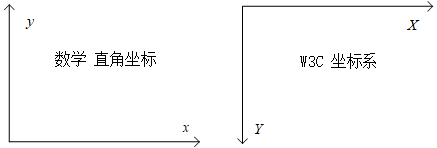
理解坐标
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
包括前几篇DEMO都涉及了大量的坐标,那这些坐标是如何准备得到的呢,我们实际开发如何得到我们想要的坐标点?下面给出一个获取canvas坐标点的DEMO:
更多 Canvas 实例
下面的在 canvas 元素上进行绘画的更多实例:
实例 - 线条
通过指定从何处开始,在何处结束,来绘制一条线:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 圆形
通过规定尺寸、颜色和位置,来绘制一个圆:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath(); cxt.fill();
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 渐变
使用您指定的颜色来绘制渐变背景:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd; cxt.fillRect(0,0,175,50);
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 图像
把一幅图像放置到画布上:

JavaScript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image();
img.src="flower.png";
cxt.drawImage(img,0,0);
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
小结:
通过几篇对Canvas API的学习,知道它的强大和方便,虽然这只是涉及到它使用的一些基本知识,关于canvas 的使用一本书可能还说不完,只能算是抛个砖引个玉吧。在以后用到的时候通过积累慢慢熟悉它。相信它是以后网页游戏发展的一个新趋势。
本文转自 terry_龙 51CTO博客,原文链接:http://blog.51cto.com/terryblog/800086,如需转载请自行联系原作者