很长时间没有专注写代码了,即使写点代码也主要是写写敏捷个人app,这个App主体内容是我用了一周的时间,使用PhoneGap+JQueryMobile搭建的,之所以会比较快的完成,是因为11年我在做建筑云运维项目时使用过。
时隔几年,我在 《掌中广材产品经理日志(1)- 妈的,不想再呆在广联达了》写到,今年初我到了工信部负责一款之前已经做过一年多的APP,这款产品叫做掌中广材,大家可以各大市场下载到。
本系列初衷
现在Web App越来越流行,但是很多人却不知如何开始,自己学习使用Cordova开发,却遇到各种问题不知如何解决。本系列就是帮助大家从0开始学习,如何成为一个全栈型的Web App开发人员。也希望有更多优秀的开发人员出现,而不是像现在,Web前端因人多而泛滥且难招而贵,但是却没有多少优秀的开发者。
开发人员构成
之前的掌中广材使用的是原生开发方式,在我接手项目的时候,开发人员有3个,一个Android、一个iOS、一个后台Java,在我的产品经理日志系列文章中也都对团队进行详细介绍,这里就不再重复。
接手任何一个新项目其实还不难,接手一个已有项目却显得更难一些,因为很多人都不愿改变,也有很多人会拿着以前好的与你现在不足的比,不过幸好我对这些都不感冒,我就是我,按照自己的开放产品开发方法,一步一步重头开始。
这个项目组的开发效率并不高,遗留的一些老问题一直未能解决,后台经常不能与大家一起配合可能是一个主要原因,这与我要的快速开发产生了一些差距。其实做一个产品,可能很多技术都可以,而最后决定采用哪种技术,是由做产品的人来决定,你感觉能越有信心把控哪种技术,可能就会采用这种技术。
我要求快速开发,我要求将来还能通过其他方式的渠道来使用掌中广材,所以最后我选择了Web App的方式来开发掌中广材。从技术上来说,掌中广材不需要高性能和特别高的原生体验,所以Web App完全可以满足。当然,在我决定做之前,工信部是没有人使用过H5来开发APP的,很多人都很怀疑,我能理解,但是我不能耽误我的时间,所以我不做太多解释,而是自己开始做,等做完了也就不用解释了,因为即使我现在再解释,对他们来说都是没用的,反而会耗费我的精力。
因为采用Web App方式,所以Android和iOS开发人员并不是主要人员,之前的这两位程序员也离职。而后台JAVA工作方式与团队不吻合,也被我辞退。在没有开发人员的日子,我重新开始做起了码农,想想一别那么久没有写代码,重新敲起代码,依然能感受到自己对技术的那份热情依旧存在。
所以,有一个多月的时间,我即是产品经理,也是架构师、程序员,还是运营推广人员。即使到现在,我们也就还有一个后台和一个产品助理,我依旧兼做着多个角色的工作,但是忙而不乱。
采用的技术
掌中广材App看起来不复杂,就几个页面,但是说实话,现在做的代码有点点乱了,有时间我要把单元测试做起来,再换成面向对象的一些方式来更好地处理维护性,这算是敏捷中说的技术债务吧。
下面我说一下这个产品的一些技术说明,以便大家在后续学习中有所总体了解,后面我会再慢慢与大家一步一步的介绍,如何从0到1的做一个Web App的全栈型开发人员。
-
移动开发框架:Cordova
-
Web页面框架:JQueryMobile
-
前端脚本库:JQuery、iscroll、progress等
-
后台语言:JAVA
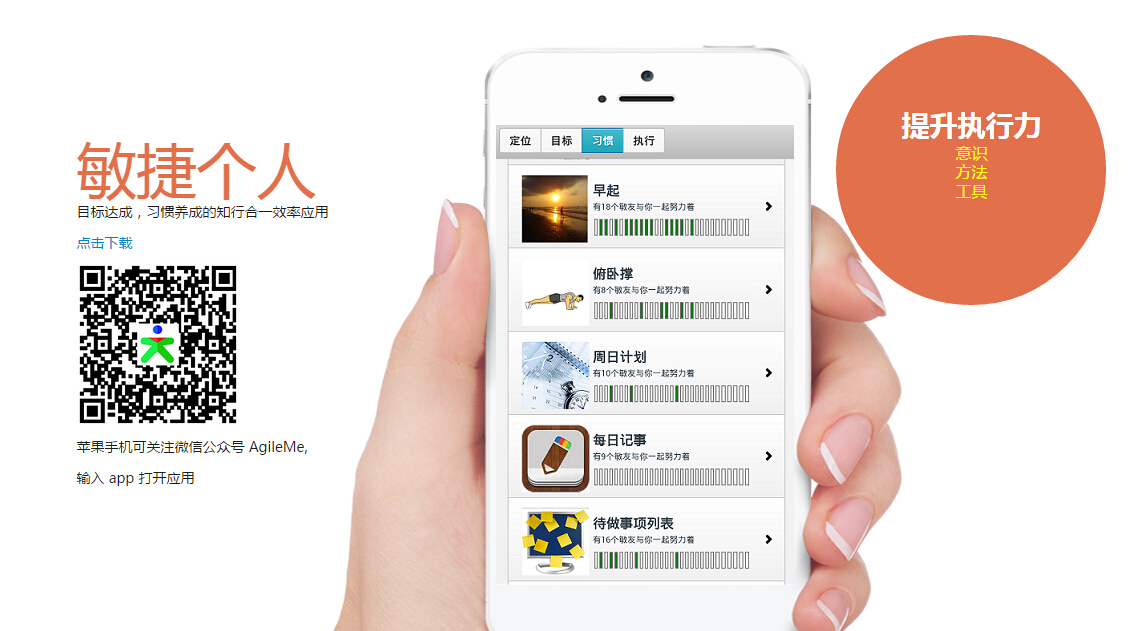
看看产品长什么样吧
学习之前看看使用Cordova+JQueryMobile开发出来的App长什么样吧,看完之后你觉得还比较适合自己的胃口,那就继续关注这个系列来学习吧。
另外,如果你身边有与建筑、造价、采购相关的人员,可以向他们推荐这款APP啊,掌中广材,随时随地快速的找到各地信息价和靠谱市场价








如果想下载体验一下,那就扫描上图带有二维码的图吧,实际跑一跑,看看运行效果,然后决定是否继续学习这个。
开发感受
为什么选择 Cordova webapp?不是我觉得Web App一定就比原生开发好。如果我有足够的原生开发人员、我有足够的时间,我选择原生技术也许会更好。正如本文开篇所说,任何选择只有考虑了当前情形之下做出的选择才是有效的,所以为什么选择Cordova webapp呢?那是因为在时间、人力、未来产品形态上,这种形式我更觉得有把控力。
从总体开发进度来说,开发Web App,我觉得至少会比原生App开发要快比较多,而且通过Web方式开发可以在Android和iOS,以及微信等Web方式重用,所以你要的人力资源也会少,当然,前提是你需要一个愿意成为全栈型开发人员的人。而这也是本系列的一个初衷,我希望现在的开发人员不要总是被精专一词所迷惑,其实不是做技术难度特别大的,你成为通才有助于你锻炼自己的学习能力,还能加强你的核心竞争力,成为全栈型开发人员不是为了别人,而是为了自己。
这只是这个系列的开篇,没写和技术有关的,这是后面博客要写的内容。如果你对这个系列哪些内容感兴趣,或急于先解决的,也可以回复我。
本文转自 jingen_zhou 51CTO博客,原文链接:http://blog.51cto.com/zhoujg/1655721,如需转载请自行联系原作者