Flex/AS3/flash player支持屏蔽右键菜单,自定义菜单,并设置相应的菜单事件(示例,图解)
播放器 版本 11.2以后支持右键菜单屏蔽及自定义菜单 1.更新播放器 ,11.2 以上版本
http://download.macromedia.com/get/flashplayer/updaters/11/playerglobal11_3.swc
http://download.macromedia.com/get/flashplayer/updaters/11/playerglobal11_4.swc
http://download.macromedia.com/get/flashplayer/updaters/11/playerglobal11_2.swc
http://download.macromedia.com/get/flashplayer/updaters/11/playerglobal11_5.swc
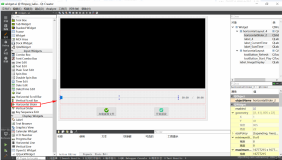
2.编译器参数设置-swf-version=15(见图)

- 自定义 菜单,并设置相应的菜单事件 (Flex代码)
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:twaver="http://www.servasoftware.com/2009/twaver/flex"
applicationComplete="init()">
<fx:Script>
<![CDATA[
import mx.controls.Button;
import mx.controls.Menu;
import mx.events.MenuEvent;
import mx.controls.Alert;
private var menu:Menu = null;
private var bt:Button = new Button();
private function init():void {
bt.label = "走你~";
network.addElement(bt);
network.addEventListener(MouseEvent.RIGHT_CLICK,handleRighClick);//监听右键
}
private function handleRighClick(e:MouseEvent):void {
if(menu != null){
menu.hide();
}
menu = Menu.createMenu(network, myMenuData, false);//myMenuData菜单数据源
menu.labelField = "@label";//右键菜单的文字
var point:Point = network.globalToLocal(new Point(e.stageX, e.stageY));
menu.show(point.x, point.y);
menu.addEventListener(MenuEvent.ITEM_CLICK,menuItemClickHandler); //菜单事件
}
private function menuItemClickHandler(evt:MenuEvent):void{
Alert.show(evt.item.@eventName) //将事件名显示出来
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XML id="myMenuData">
<root label="MenuItem 1" >
<menuitem label="new" eventName="new" />
<menuitem label="refreash" eventName="refreash" />
<menuitem label="remove" eventName="remove" />
</root>
</fx:XML>
</fx:Declarations>
<s:Group id="network" width="100%" height="100%" />
</s:Application>