前沿:
集群控制平台已经要慢慢的灰度上线了,出问题的时候,才找点bug,时间有点空闲。正好看了下zabbix的数据库,产生了自己想做一套能更好的展现zabbix的页面。
更多内容请到我的个人的博客站点,blog.xiaorui.cc
zabbix的强点大家都感觉或者用出感觉了,确实很是方便。曾经的我,跟着公司的团队开发过一套不小的监控系统,看过我博客的人应该留意到那个用redis mongodb,后期改用golang,0mq支撑业务的监控平台。
其实对比起来,我个人还是喜欢zabbix,虽然和团队一起很爽,爽也只是设计一套监控平台框框,里面的东西填写起来那可真是吐血。。。 随着看zabbix的文档深入,越发的觉得,zabbix做的真不错。 但是大家有没有觉得,对于不熟系zabbix的人,让他一下在看zabbix的数据,绝对是有点发蒙,他数据展现的有点不清不白的,当然有过配置和运维经验的人,一眼就能看出哪是哪里。
旁边cdn部门在讨论东西的时候,我发现他们的那个报表不直观,而且不高端。。。
对于zabbix,我用的最多的反而是api,在上个公司做了一个简练的针对zabbix的api接口,可以迅速的增删改查主机,虽然时不时的抽风,但是那绝对我自己对zabbix理解的问题。
我期待的样子
1. 权限用公司的权限管理系统,集中单点登录。
2. 登录后输入ip地址,可以看到这个ip地址所属的情况,比如内存,cpu,流量等等。
3. 根据业务线做好分组,这样dba组的人,一登录就可以看到dba所属的服务器状况。
4. 数据库采用zabbix的从库,这样就能很好的免除了压力。
当然写完前三个大需求就成一个项目了,目标定的是很远,但是精力是有限。
我们可以先来个简单了,从数据库里面取出item监控项的时间和值,然后用前端的图表进行画图。
我们首先要从mysql里面取值,Zabbix中存储历史数据的表是以history开头的,目前zabbix 2.06 中主要有一下几张表。
>>>>>history Numeric(float)
>>>>>history_log -log
>>>>>history_str -Character
>>>>>history_text -text
>>>>>history_uint -Numeric(unsigned)
通过数据库可以看到这个值的 item 时间 value ns
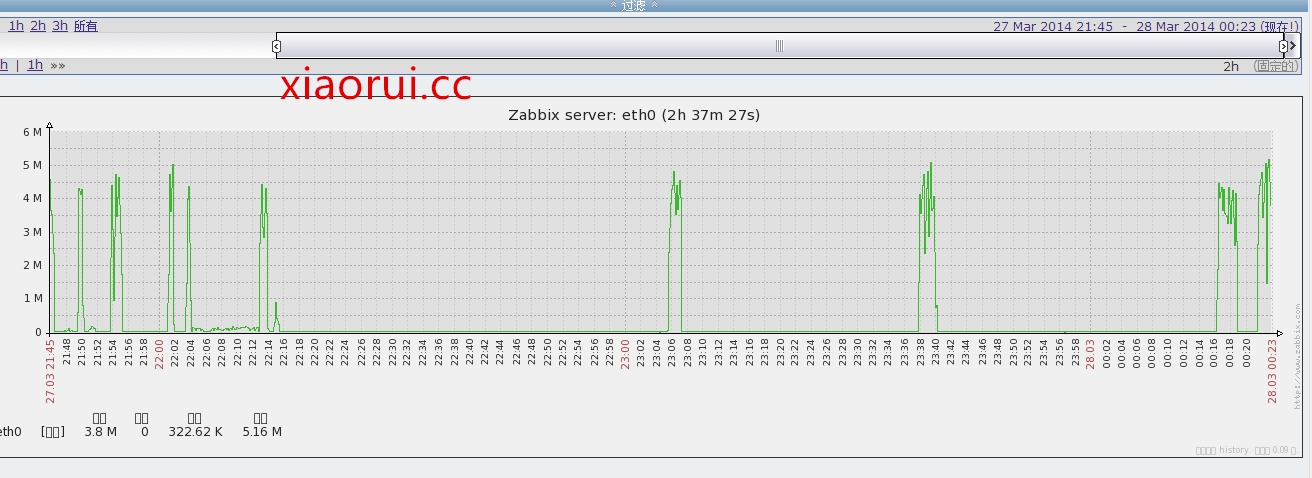
我们看下zabbix的针对eth0监控的图表
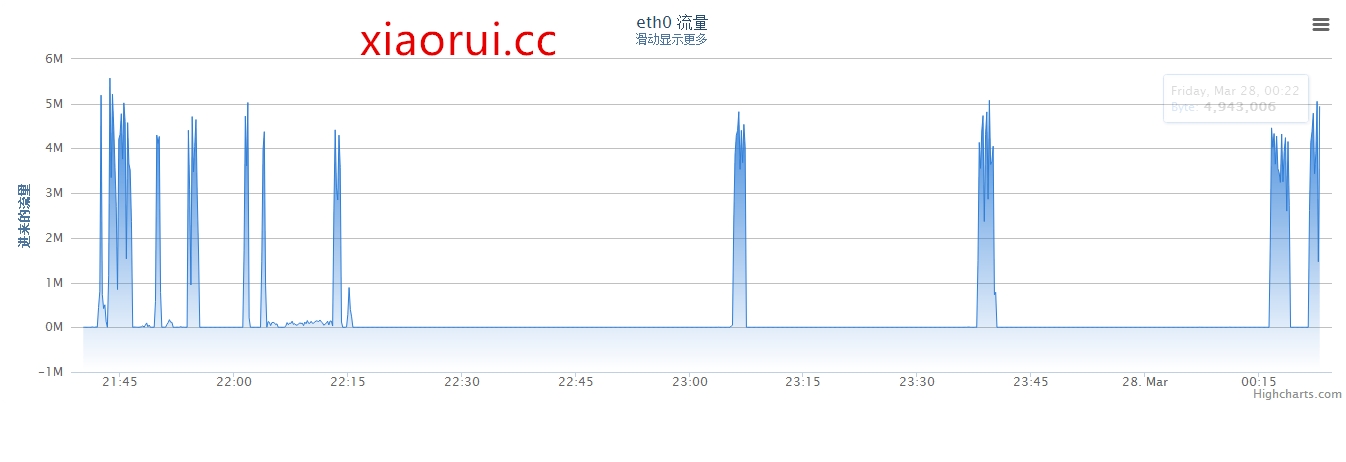
流量的统计,这里只是简单的把数据塞到了jinja2的模板里面,然后用highcharts画图的 。
原文:http://rfyiamcool.blog.51cto.com/1030776/1385639
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|