百度Site App的uaredirect.js实现手机访问,自动跳转网站手机版
以下为代码,可放置在网站foot底部文件,或者haead顶部文件,建议将代码放在网站顶部,这样可以实现手机访问立即跳转!
<script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script><script type="text/javascript">uaredirect("http://m.jiuquan.cc");</script>
将代码网址部分改成你网站的手机网址就Ok,当然可以是任意网址!
这应该就是传说中的WAP自动跳转吧!
转自:链接
JS判断用户访问终端类型(uaredirect.js)
不要在使用之前网上的那一大串判断代码了。
之前使用emlog的时候有人使用过这个方法,现在发现百度siteapp也提供这种方法
<script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script>
<script type="text/javascript">uaredirect("http://m.baidu.com");</script>
使用userAgent来判断(iPhone|iPod|Android|ios|iPad)
function uaredirect(murl) {
try {
if (document.getElementById("bdmark") != null) {
return;
}
var urlhash = window.location.hash;
if (!urlhash.match("fromapp")) {
if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i))) {
location.replace(murl);
}
}
} catch(err) {}
}
uaredirect.js
function uaredirect(f) {
try {
if (document.getElementById("bdmark") != null) {
return
}
var b = false;
if (arguments[1]) {
var e = window.location.host;
var a = window.location.href;
if (isSubdomain(arguments[1], e) == 1) {
f = f + "/#m/" + a;
b = true
} else {
if (isSubdomain(arguments[1], e) == 2) {
f = f + "/#m/" + a;
b = true
} else {
f = a;
b = false
}
}
} else {
b = true
}
if (b) {
var c = window.location.hash;
if (!c.match("fromapp")) {
if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios)/i))) {
location.replace(f)
}
}
}
} catch(d) {}
}
function isSubdomain(c, d) {
this.getdomain = function(f) {
var e = f.indexOf("://");
if (e > 0) {
var h = f.substr(e + 3)
} else {
var h = f
}
var g = /^www./;
if (g.test(h)) {
h = h.substr(4)
}
return h
};
if (c == d) {
return 1
} else {
var c = this.getdomain(c);
var b = this.getdomain(d);
if (c == b) {
return 1
} else {
c = c.replace(".", "\.");
var a = new RegExp("\." + c + "$");
if (b.match(a)) {
return 2
} else {
return 0
}
}
}
};
压缩代码
function uaredirect(f){try{if(document.getElementById("bdmark")!=null){return}var b=false;if(arguments[1]){var e=window.location.host;var a=window.location.href;if(isSubdomain(arguments[1],e)==1){f=f+"/#m/"+a;b=true}else{if(isSubdomain(arguments[1],e)==2){f=f+"/#m/"+a;b=true}else{f=a;b=false}}}else{b=true}if(b){var c=window.location.hash;if(!c.match("fromapp")){if((navigator.userAgent.match(/(iPhone|iPod|Android|ios)/i))){location.replace(f)}}}}catch(d){}}function isSubdomain(c,d){this.getdomain=function(f){var e=f.indexOf("://");if(e>0){var h=f.substr(e+3)}else{var h=f}var g=/^www./;if(g.test(h)){h=h.substr(4)}return h};if(c==d){return 1}else{var c=this.getdomain(c);var b=this.getdomain(d);if(c==b){return 1}else{c=c.replace(".","\.");var a=new RegExp("\."+c+"$");if(b.match(a)){return 2}else{return 0}}}};
通过js文件实现访问网站自动跳转到手机站
通过百度Site App的建站,可以通过在网站头部head区间添加JS判断,如果是手机访问则自动跳转到手机地址:
<script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script><script type="text/javascript">uaredirect("http://m.429006.com");</script>
仔细看了下这个js文件:uaredirect.js
function uaredirect(murl){
try {
if(document.getElementById("bdmark") != null){
return;
}
var urlhash = window.location.hash;
if (!urlhash.match("fromapp")){
if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i))) {
location.replace(murl);
}
}
} catch(err){}
}
这个是一个移动设备判断,使用userAgent来判断的,iPhone|iPod|Android|ios|iPad,哥,你不是这些系统或设备的就靠边。。。
这里给我们一个启发,以后就可以用这个js去做判断设备,然后做一些你想做的事情。
转自:链接
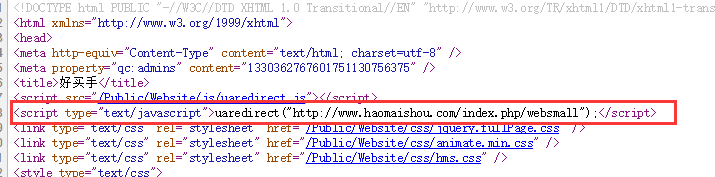
下面是中国好买手自动跳转在PC端项目起始页面,检测到是 从手机端访问的,就自动跳转到wap服务