细心的朋友们可能会发现DataV的编辑器右侧多出了一个“交互”tab,有没有好奇它是做什么的?

接下来就由小编带领大家一探究竟
配置
入门篇
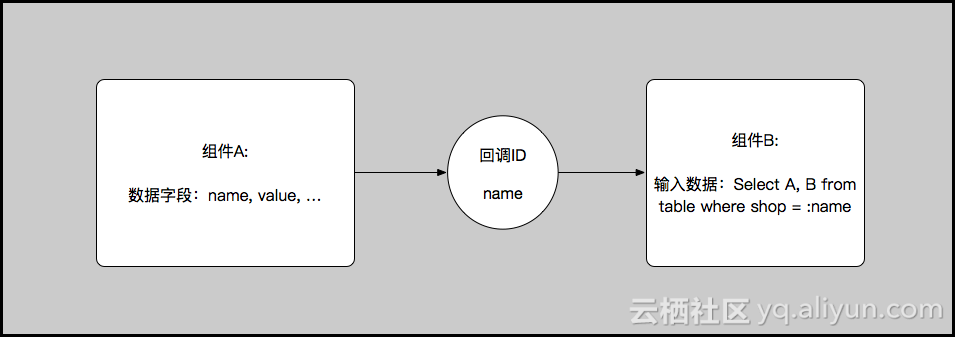
首先来回顾一下什么是回调id,在DataV中回调id是指某个组件在响应用户操作或者自动触发更新时向别的组件传递的参数,这个参数可以在别的组件中用于数据查询时的动态变量。例如用户在地图组件上点击了某个省份后,分组柱图会把选中的省份作为参数去查询各个市的统计数据,或者时间轴组件的时间发生变化时,轮播列表组件会把时间作为参数去获取新的数据。

这次我们在回调id的基础上,提供一个独立编辑区块,方便大家清晰、快速的用好回调id这一特性。

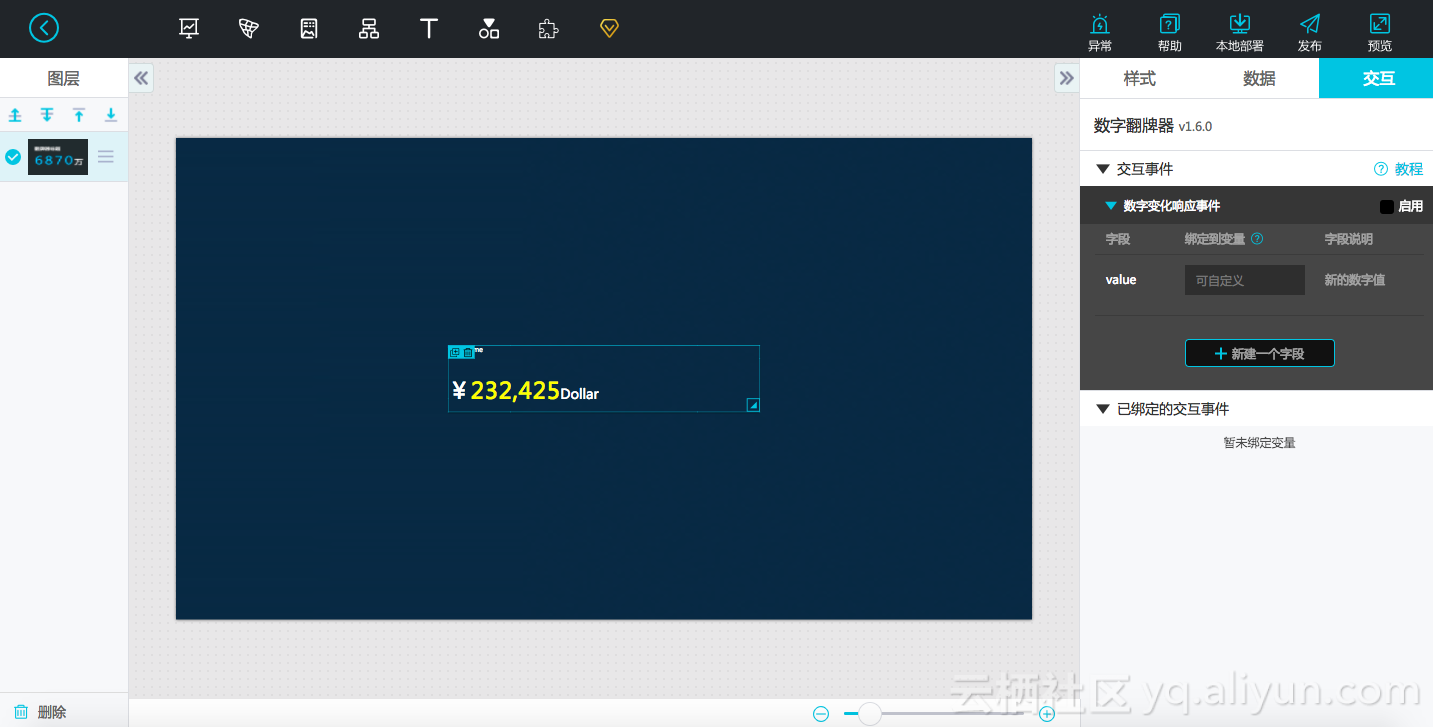
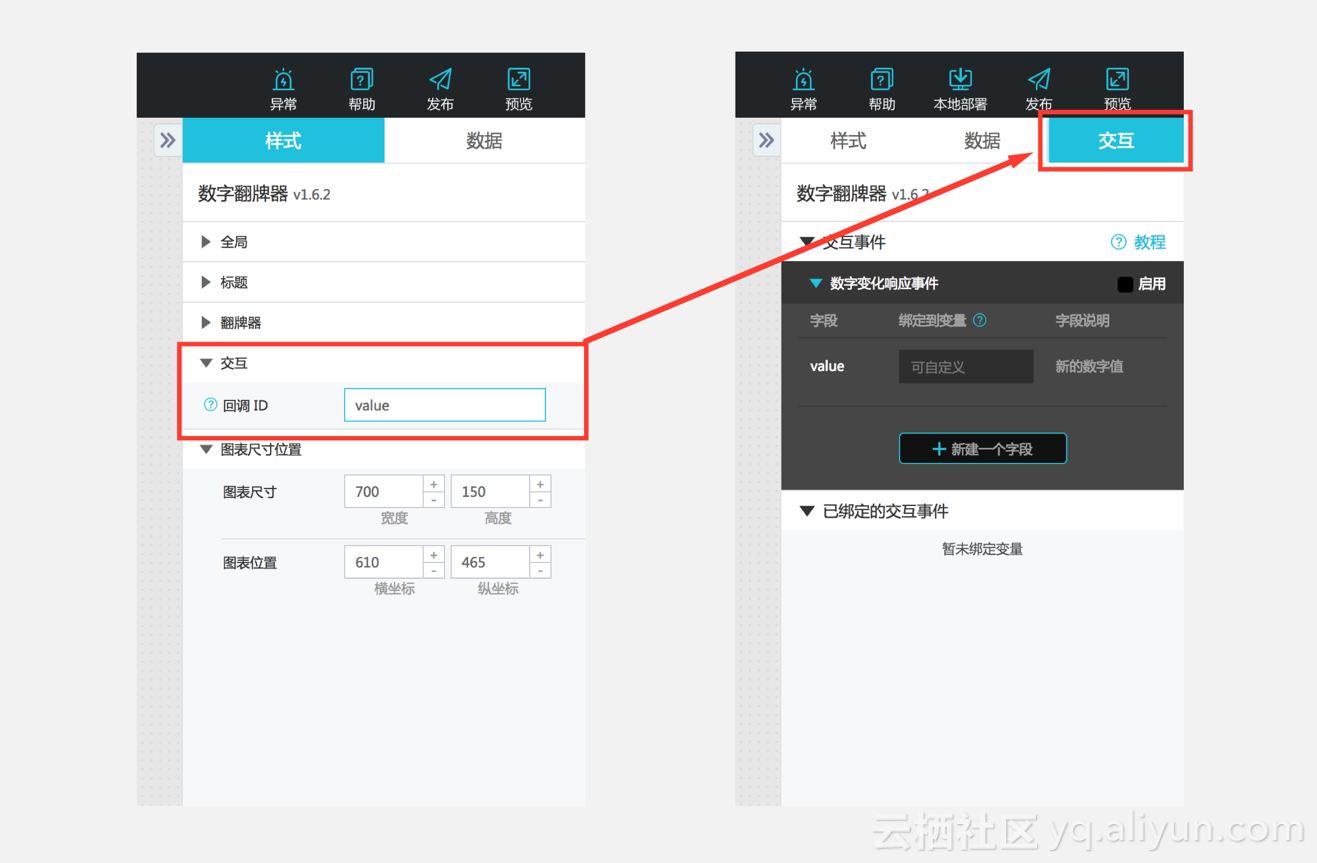
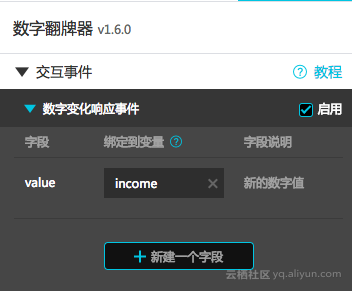
以数字翻牌器为例,该组件在数字发生变化时它可以向别的组件提供一个参数value(下图中的“字段”,对应数据源中的字段),当我们点击右上角的「启用」按钮时,系统将自动设置一个同名变量value(下图中的“绑定到变量”)指向这个参数。

当然,大家也可以修改“绑定到变量”中的变量名称,如下图所示,我们将value修改为income,这时在别的组件使用该变量时就可以使用income来取得这个参数。利用这一特性,我们就可以给不同的组件设置不一样的变量名称,达到区分使用不同参数的目的。

高级篇
1.设置自定义字段
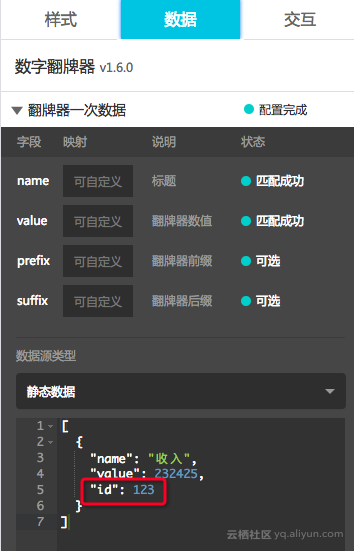
此外,在组件的数据源配置中还支持设置除组件必需字段外的数据,例如我们给数字翻牌器额外设置一个id字段,值为123。

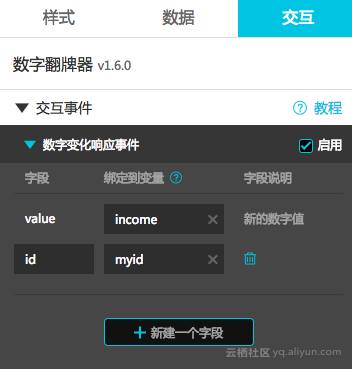
这时回到编辑「交互」的地方,点击“新建一个字段”,在“字段”的地方填入id,在“绑定到变量”的地方填入你想设置的变量名称。注意,只有在同时填写了“字段”和“绑定到变量”后,这个变量才会生效。

2.设置回调id的默认值
我们可以通过在url中设置请求参数的形式来设置回调id的默认值,如:
http://datav.aliyun.com/screen/000000?myid=123
注释:000000表示屏幕id通过这个url访问时,在页面打开的时候,回调idmyid的值已经设置为123了。
多个回调id之间使用&符号连接,如
http://datav.aliyun.com/screen/000000?myid=123&income=1000
注释:000000表示屏幕id这里同时设置了回调idmyid和income的默认值
使用
回调id的使用跟以前保持一致,在数据源中使用:变量名(如:abc)即可。
例如:SQL:
select :name as value
select A from table where year = :nameAPI:
http://api.test?income=:income&id=:myidOne more thing
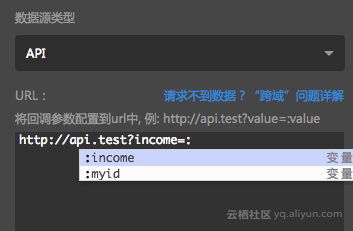
我们增加了回调参数自动补全的功能,也就是说在配置数据源时,只要键入:,编辑器将提示当前屏幕下所有已经配置过的变量名称,可以使用上下键选择,回车键确定。当屏幕中有大量交互组件的时候,这个功能是不是很贴心呢,不用再去一个个点组件查看之前设置的变量是什么了。