用户通过搜索引擎搜索关键字进入你的网站或者BLOG的时候,如果你的文章太长,就好像我收录的这篇文章[JS、Css在IE和FireFox中的不同表现] ,基本上在1280*1024分辨率下,鼠标滚轮都要滚3次才能看到尾,这样十分不方便用户查找自己想要的内容。
为了提升用户体现,最好的办法就在的文章中高亮显示那些是用户想查找的内容。
下面就开始一步一步说说怎样实现这种功能(怎样实现的想法还是比较简单的,但真正用JavaScript做出来就做了我一天了,网上都有这种功能实现的教材文章,但我觉得还有改进的空间,所以想法是差不多,但改变实现的方法。)
第一步:提取用户所搜索的关键字
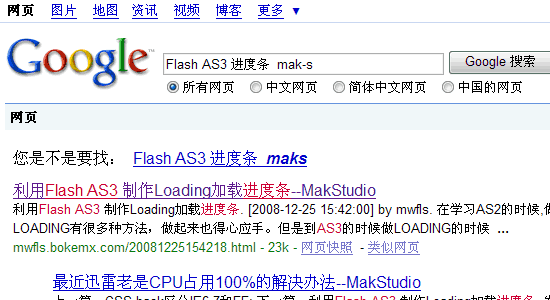
一般用户通过搜索引擎搜索关键字时,所搜索的关键字会通过URL编码传送,最后显示在地址栏,如搜索:Flash AS3 进度条 mak-s

雅虎显示结果:http://one.cn.yahoo.com/s?p=Flash+AS3+%E8%BF%9B%E5%BA%A6%E6%9D%A1+mak-s &v=web&pid=hp
百度显示结果:http://www.baidu.com/s?wd=Flash+AS3+%BD%F8%B6%C8%CC%F5+mak-s
注意看红色的那部分代码就是经过URL编码后的关键字,各个关键字用“+”相连,英文数字及一些字符不变,中文变成“%XX”的形式。红色的部分就是你稍后要用到的内容。
然后用户通过搜索的页面进入你的网站、Blog,浏览器会记录用户从那个页面进入你的网站,你可以通过JavaScript的document.referrer函数调用这个页面地址(如果用户是直接输入进你的网站,该值为空)。
得到地址了,接下来就是从地址里提取用户搜索的关键字,这步网上比较多的是使用indexOf来判断,虽然可以实现,但我觉得会比较繁琐。所以我就从这里开始改了,改用正则表达式来判断和提取关键字,代码如下:
- var reHost = /[/w]+:////[/w/.]+/ //;
- var arrdata=(reHost.test(url))?((url.match(reHost)[0].indexOf( "yahoo" )>0)?(url.match(/[&/?]p=[/w+%]+/)[0].split(/=/)[1].match(/[^/+]+/g)):((url.match(reHost)[0].indexOf( "google" )>0)?(url.match(/&q=[/w+%]+/)[0].split(/=/)[1].match(/[^/+]+/g)):( null ))):( null )
url就是document.referrer的结果,arrdata就是通过正则加判断筛选出来的关键字数组(还没有反编码的)。“正则”这个东西实在是太强大了,有空要再慢慢研究下,这还是我自己第一次写的正则表达式,如果有那里写的不妥当的话,请留言指点。
通过上面的表达式获得关键字后,接下就是对关键字进行反编码,可以通过JavaScript里的decodeURIComponent函数让他还原为我们之前查找的关键字:Flash AS3 进度条 mak-s。(不明白URL编码的可以看看这篇文章:[JavaScript URL编码函数] )
代码:
- var arrKey= new Array();
- for ( var i=0;i<arrdata.length;i++){
- arrKey[i]=decodeURIComponent(arrdata[i]);
- }
这样,arrKey里的就是我们原始的搜索关键字了。到此,提取关键字的工作就ok了!
第二步:高亮显示你内容里的关键字
网上实现这步的方法是通过对BODY下的children进行遍历查找需要高亮的内容。但我认为这样做不太科学,首先用户需要查找的关键字一般就是在文章的内容中或者再文章列表中,像那些标题之类的,本来就已经很“高亮”了,不需要再次高亮。这样我们就可以收缩要查找的范围——文章内容及文章列表。
怎样才能定位高亮的内容在正文和列表呢?通过ID和getElementById来决定。如我们定列表的所在的div的id为“Mlist”,然会用JavaScript里的document.getElementById(“Mlist”).innerHTML就可以轻易的获得列表里的内容了。
但通过innerHTML获的是网页的源代码,包括HTML标记,而要高亮的应该是网页的内容,所以这里我又用正则表达式来判断是否属于html标记,然后通过replace+正则表达式进行高亮关键字的替换,方便快捷。
高亮关键字函数代码:
- //obj:查找范围ID
- //keyword:关键字数组,即上面的arrdata
- //Kstyle:高亮的样式,即在style里的样式字符,随你自己喜欢
- function HighlightText(obj,keyword,Kstyle)
- {
- if (Kstyle)
- {
- for ( var i=0;i<keyword.length;i++){
- var reg = new RegExp(keyword[i]+ "(?=[^<>]*<)" , "ig" ); //根据关键字动态生成正则表达式
- var data=document.getElementById(obj).innerHTML; //替换范围获取源代码
- document.getElementById(obj).innerHTML=data.replace(reg,'<span style="' +Kstyle+ '">' +keyword[i]+ '</span>' ); //根据正则表达式替换
- }
- }
- }
第三步:程序的使用及注意事项
通过上面的两个步骤,大家应该明白这个程序的流程了吧。最后只要把这些程序加到window.onload事件中(记住是 window.onload不是body.onload,因为IF与FF的onload事件有点区别,所以用这个就两个都兼容了,意思是当网页加载完成后执行该程序)。
完整的程序代码
- //url:document.referrer返回的网页地址;
- //Kunm:需要高亮的关键字个数
- //提取关键字函数checkURL
- function checkURL(url,Knum){
- var reHost = /[/w]+:////[/w/.]+/ //;
- var arrdata=(reHost.test(url))?((url.match(reHost)[0].indexOf( "yahoo" )>0)?(url.match(/[&/?]p=[/w+%]+/)[0].split(/=/)[1].match(/[^/+]+/g)):((url.match(reHost)[0].indexOf( "google" )>0)?(url.match(/&q=[/w+%]+/)[0].split(/=/)[1].match(/[^/+]+/g)):( null ))):( null )
- Knum=(arrdata)?((Knum)?((Knum<arrdata.length)?(Knum):(arrdata.length)):(3)):(null );
- if (!Knum) return ;
- var arrKey= new Array();
- for ( var i=0;i<Knum;i++){
- arrKey[i]=decodeURIComponent(arrdata[i]);
- }
- return arrKey;
- }
- //高亮关键字函数HighlightText
- function HighlightText(obj,keyword,Kstyle)
- {
- if (Kstyle)
- {
- for ( var i=0;i<keyword.length;i++){
- var reg = new RegExp(keyword[i]+ "(?=[^<>]*<)" , "ig" );
- var data=document.getElementById(obj).innerHTML;
- document.getElementById(obj).innerHTML=data.replace(reg,'<span style="' +Kstyle+ '">' +keyword[i]+ '</span>' );
- }
- }
- }
- //调用的主函数Highlightmain
- function Highlightmain(){
- if (!document.referrer) return ;
- HighlightText('这里放你的查找范围1' ,checkURL(document.referrer,5), "background-color:#0066CC; color:#FFF" );
- HighlightText('这里放你的查找范围2' ,checkURL(document.referrer,5), "你的高亮样式" );
- }
- window.onload=function (){Highlightmain()}; //把主函数加入window.onload事件中
在完整代码里我加多了一个功能就是你需要高亮的关键字个数,不填Knum这个变量时我设默认是三个,因为我的统计数据里一般用户输入的关键字都是在两到四个左右。而且我都不建议将这段代码放在首页[MakStudio] 或者一些页面内容不是太丰富的页面[高智商游戏【数独】] ,因为高亮关键词怎样说都会对网页的设计风格有所影响。使用时,你只需要将这段代码稍作修改放到的你的网页或文章源代码的底部就可以。
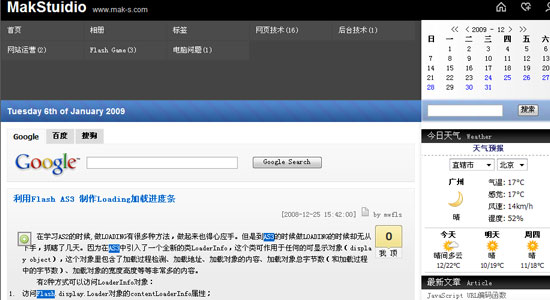
最后显示效果:

使用注意事项:
1.该程序在IE7-5.5、FF下测试通过,未在其他浏览器下进行测试,有条件的朋友可以帮忙进行测试,有问题的话请给我留言。
2.尽量不要在查找范围内放置<STYLE type=text/css>XXXX</STYLE>等css或脚本代码,否则其中XXXX的代码可能会被但作内容进行替换,结果将会导致你的页面面目全非。
3.该程序只针对google及雅虎的搜索关键字进行判断,因为百度的url编码与前两个不同,暂时未做出符合该编码的解码方法。如果你有更好的方法可以给我留言。
4.以上是暂时作者发现的问题,如果你在使用中出现更多的问题,给我留言,我尽力帮手解决。
5.该程序纯属个人兴趣制作,有需要的朋友可以自行修改完善或者留言交流。
该程序扩展功能idea(有兴趣的朋友可以尝试制作)
1.根据搜索关键字生成动态关键字导航。
2.根据不同的关键字使用不同的高亮样式,仿搜索引擎的网页快照。
3.提取关键字的功能加强,进行中英文分词功能。



