iOS9适配注意点
一、后台定位类app适配点
在iOS8中,APP的定位服务apple就做了一些修改,需要用户申请相应的权限,并在info.plist文件中添加对应的键值。具体的做法在这篇博客中有详细的讲解:http://my.oschina.net/u/2340880/blog/414760。
在iOS9系统中,定位服务的做法基本没有改变,对于前台的定位没有影响,但app中如果需要后台定位,那么还需要多做一些操作,例如:
|
1
2
3
4
5
6
7
8
9
|
manager = [[CLLocationManager alloc]init];
//申请后台定位权限
[manager requestAlwaysAuthorization];
manager.delegate=self;
//=======================================
//下面这个是iOS9中新增的方法 开启后台定位
manager.allowsBackgroundLocationUpdates = YES;
//======================================
[manager startUpdatingLocation];
|
通过上面简单的配置直接运行的话,程序会崩溃掉,还需要在plist文件中做一些配置,两种方式:
方式一:直接在plist文件中配置如下:
方式二:在项目中设置
打开background Models选项,勾选其中的Location updates。
二、安装不受信任的开发者应用
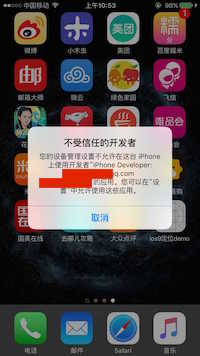
我们知道,在Xcode7后,开发者可以不用花99dollars去购买开发者账号而可以在自己的iphone上进行测试。在安装这些应用时,iOS9系统不再向以前那样,再安装时提示一个信任的按钮,而是做如下的提示:
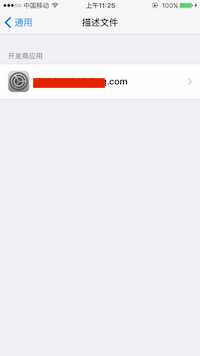
在设置中,选择描述文件:
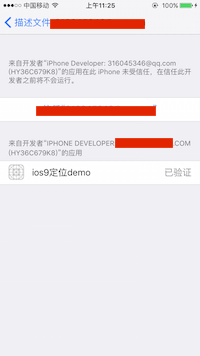
之后选择开发者对应的appleId,选择信任即可:
三、BitCode的配置
BitCode是app的一种中间形式,在iOS9系列专题的前几篇,有对其的简单介绍,举个例子,我们可以在提交app时提交app的bitcode形式,如此一来,apple会对我们的app进行二次优化,在用户下载时根据所需再进行编译打包。在Xocde7中,新建的项目是默认开启BitCode的,如果我们用Xcode7编译提交应用,这里有需要注意适配的地方。
如果要支持BitCode,需要保证所有的SDK都支持BitCode,如果要更新旧的SDK,只需要在Xcode7上开启BitCode重新制作一遍即可。
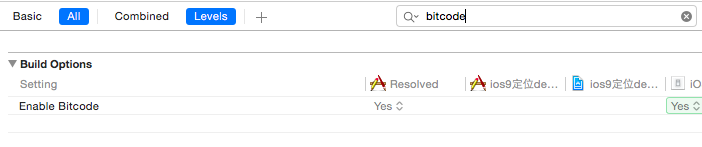
如果不能使所有SDK都支持BitCode,可以在项目中关闭BitCode,在building Setting中搜索BitCode,将enable设置为NO,如下:
四、URL Scheme白名单
在iOS9中,apple引入了白名单这个概念,其好处是对app应用内安全进行了加强。在iOS9的适配中,如果我们用到canOpenURL这样的方法,则需要配置白名单。
首先,我们创建一个测试工程,什么都不用做,只需要添加一个URL Scheme:
在另一个工程中,我们写如下代码:
|
1
2
3
|
BOOL
can= [[UIApplication sharedApplication]canOpenURL:[NSURL URLWithString:@
"TEST://"
]];
NSLog(@
"%d"
,can);
[[UIApplication sharedApplication]openURL:[NSURL URLWithString:@
"TEST://"
]];
|
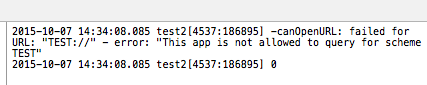
在没有配置白名单之前,打印如下:
可以看到,bool值返回的是NO。虽然这样也可以跳转相应的APP,但是canOpenURL这个方法相当于失效了,我们不能用它来判断用户到底装没装这个app。
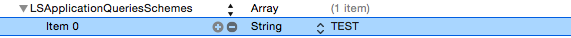
适配时,我们在plist文件中添加如下键值:
这时再次运行程序,canOpenURL的判断就会准确了。
注意:白名单添加上限为50个。
五、label默认字体不同产生的BUG
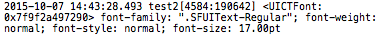
iOS9的另一变化是label的默认字体产生了变化,我们打印iOS9中label的字体如下:
iOS8中的label默认字体如下:
这两种字体的最大差异是字间距不同,例如如下一段代码:
|
1
2
3
4
5
|
UILabel * label = [[UILabel alloc]init];
label.frame=CGRectMake(100, 100, 100, 30);
[self.view addSubview:label];
label.backgroundColor= [UIColor redColor];
label.text=@
"1111111111111"
;
|
这段代码在iOS9上是刚好可以正常显示的,在iOS8上则不行,如下:
iOS9:
iOS8:
适配注意点:
1、可以通过动态计算来获取label的宽度,进行设置label的宽度
2、一个更简单的方法是通过设置一个确定的字体,来进行适配