摘要:
继‘带箭头提示框’,本文将分享几款带箭头提示框。
- qtip
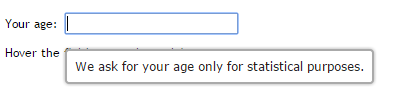
qTip是一种先进的提示插件,基于jQuery框架。以用户友好,而且功能丰富,qTip为您提供不一般的功能,如圆角和语音气泡提示,并且最重要的是免费。支持ie6+以及其他主流浏览器
- grumble.js
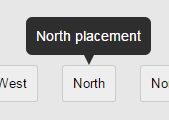
grumble.js提供了特殊的提示,北/东/南/西定位的一般限制。可以围绕一个给定的元素以任意角度旋转,任何距离可以被指定,任何CSS样式可以应用。自动尺寸调整为本地化的文本使用。
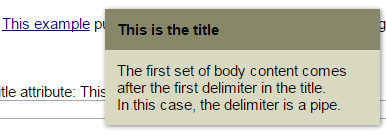
- cluetip
clueTip插件可以让你轻松展现出奇特的工具提示,当用户的鼠标悬停在(或可选点击)你的脚本中指定的任何元素。如果该元素包含一个title属性,它的文本成为clueTip的标题。
- qtip2
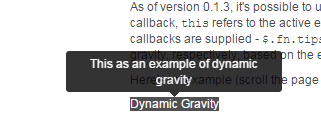
qtip2是第二代先进的qTip插件,基于jQuery框架。支持ie6+以及其他主流浏览器。
- jtooltip
jQuery-ui提供的tooltip
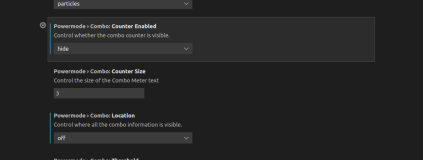
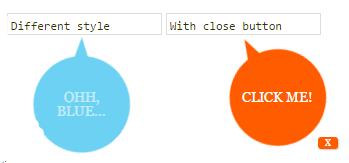
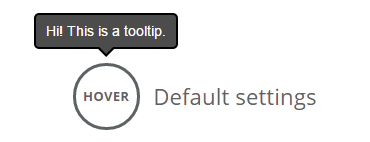
- powertip
powertip采用了非常灵活的设计,易于定制,为您提供了多种不同的方法来使用工具提示,有API的开发人员,并支持添加复杂的数据提示。它正在积极地开发和维护,并提供了非常流畅的用户体验。
- colortip
转换元素的标题属性值,变成了一系列丰富多彩的工具提示。六种颜色主题可供选择,让您可以在您的设计的其余部分很容易匹配。
- tipsy
tipsy是一个jQuery插件,用于创建基于一个锚标记的title属性类似于Facebook的工具提示效果。
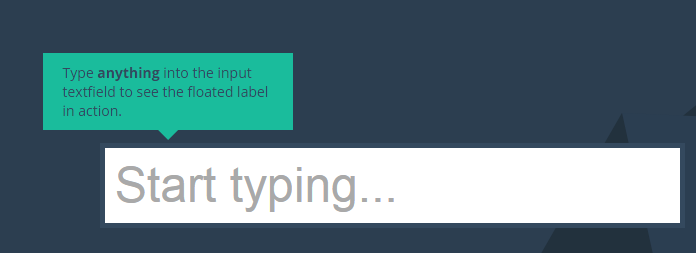
- jQuery-tooltip

- floatabels

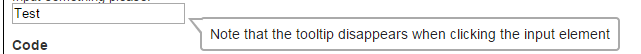
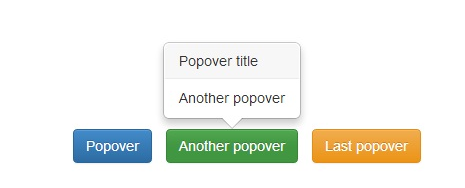
- Bootstrap Popover
Popover用于当用户点击任何原件的子元素显示信息。
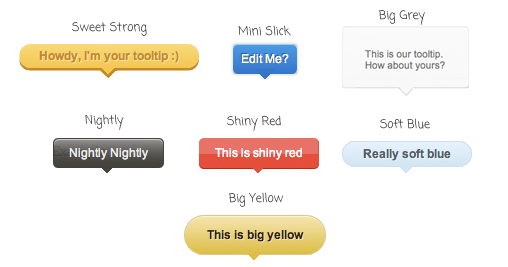
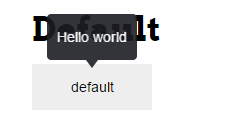
- sweet
sweet工具提示是一个jQuery和CSS3的基础工具提示,不只是一个风格的提示,这种无意象工具提示使用CSS线性渐变,盒阴影,文字阴影制作。
- tooltipster
一个强大,灵活的jQuery插件使您能够轻松地创建具有增强CSS的强大的语义,现代化的工具提示。支持ie8+以及其他主流浏览器
- darktooltip
一个简单的自定义工具提示与确认方案和效果。
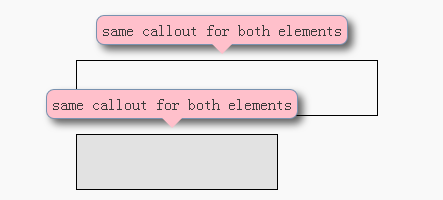
- jCallout
易于使用和实施,只有CSS JQuery的实现(无需图像),可自定义的选项。
小结:
在这几款提示插件中,个人最细化的有sweet、tooltipster、grumble。因为他们样式非常的好看。