标签之美——网页框架的应用
一、框架集<frameset>
框架集用来设置框架的属性,修饰框架的总体效果。
1、框架宽度
cols属性用来设置框架的宽度,示例如下:
|
1
2
3
4
5
6
7
8
|
<
body
>
<
frameset
cols
=
"30%,30%,30%,10%"
>
<
frame
src
=
"1.html"
>
<
frame
src
=
"2.html"
>
<
frame
src
=
"3.html"
>
<
frame
src
=
"4.html"
>
</
frameset
>
</
body
>
|
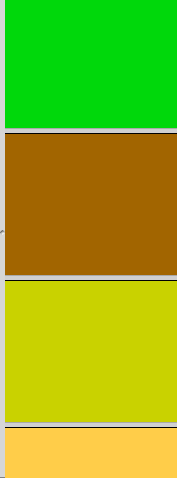
其中属性设置的值可以是百分比,可以是固定值,*符号表示除了已经分配后的剩余空间。上面代码中每个html文件设置不同的背景颜色,效果如下:
2、框架高度
使用rows属性可是设置框架的高度。其用法和cols属性类似,示例如下:
|
1
2
3
4
5
6
7
8
|
<
body
>
<
frameset
rows
=
"30%,30%,30%,10%"
>
<
frame
src
=
"1.html"
>
<
frame
src
=
"2.html"
>
<
frame
src
=
"3.html"
>
<
frame
src
=
"4.html"
>
</
frameset
>
</
body
>
|
注意:宽度和高度这两个属性,不能同时使用,只能二选一。
3、边框宽度
可以通过border属性设置框架边框的宽度,如下:
|
1
2
3
4
5
6
7
8
|
<
body
>
<
frameset
rows
=
"30%,30%,30%,10%"
border
=
"10"
>
<
frame
src
=
"1.html"
>
<
frame
src
=
"2.html"
>
<
frame
src
=
"3.html"
>
<
frame
src
=
"4.html"
>
</
frameset
>
</
body
>
|
4、边框颜色
和其他属性类似,通过bordercolor可以设置边框的颜色。
5、设置是否显示边框
通过设置frameborder可以显示和隐藏边框,其值可取0或者1。隐藏效果如下:
|
1
2
3
4
5
6
7
8
|
<
body
>
<
frameset
rows
=
"30%,30%,30%,10%"
frameborder
=
"0"
>
<
frame
src
=
"1.html"
>
<
frame
src
=
"2.html"
>
<
frame
src
=
"3.html"
>
<
frame
src
=
"4.html"
>
</
frameset
>
</
body
>
|
二、框架<frame>
框架和框架集是可以嵌套的。可以在一个框架中继续嵌套框架集。
1、设置框架大小不可调节
使用的框架,默认当鼠标点击拉动时是可以调节大小的,可以设置nosize="nosize"来设置不可调节。
2、设置框架的滚动条
scrolling属性可以设置框架是否显示滚动条,可以设置yes或者no。