标签之美——滚动字幕的应用
在网页中,我们经常可以看到一些滚动出现的字幕,按钮等内容。滚动字幕的应用会使网页的内容更加生动紧凑。
1、滚动标签<marquee></marquee>
将滚动显示的文字放在这个标签内,就可以实现滚动字幕。这个标签有一个behavior属性,可以设置滚动方式:
scroll:循环滚动,默认的滚动方式
slide:只滚动一次
alternate:左右来回滚动
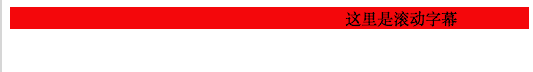
2、设置字幕背景颜色
|
1
2
3
|
<
body
>
<
marquee
behavior
=
"alternate"
bgcolor
=
"#F4070B"
>这里是滚动字幕</
marquee
>
</
body
>
|
3、设置字幕滚动方向:direction属性,可以设置的值有:left,right,up,down。分别表示从右向左滚动,从左向右滚动,从下向上滚动,从上向下滚动。
4、设置字幕的滚动速度
通过设置scrollamount属性来更改字幕的滚动速度,数值越大,速度越快。
5、设置字幕滚动时间间隔
scrolldelay可以来设置字幕的停顿时间间隔,单位是毫秒。效果和速度属性相似。
6、设置滚动次数
loop属性可以设置滚动次数,-1则为循环滚动。
7、设置鼠标滑过时停止滚动,移开时继续滚动:
|
1
2
3
|
<
body
>
<
marquee
direction
=
"down"
onMouseOver
=
"this.stop()"
onMouseOut
=
"this.start()"
>这里是滚动字幕</
marquee
>
</
body
>
|
滚动字幕也支持图片的滚动,将文字换位图片即可。