标签之美——图像的使用
一、设置网页背景图片
|
1
2
|
<
body
background
=
"1.jpg"
>
</
body
>
|
这里图片路径的写法和本地超链接的写法是一样的,可以参考上一篇博客中关于本地路径的地方:http://my.oschina.net/u/2340880/blog/412934。
注意:如果图片大小不能充满网页,图片将会被复制平铺。
二、图片标签<img>的应用
<img>是图片插入标签。其中图片路径的写法和超链接路径的写法一样。示例如下:
|
1
2
3
|
<
body
>
<
img
src
=
"2.png"
/>
</
body
>
|
效果如下:
<img>标签的alt属性可以为图片添加缺省文字,当图片不存在或者无法显示时,会有提示效果。示例如下:
|
1
2
3
|
<
body
>
<
img
src
=
"3.png"
alt
=
"图片不存在"
/>
</
body
>
|
设置图片的尺寸属性:width,height
|
1
2
3
|
<
body
>
<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
/>
<!--设置宽高为200像素-->
</
body
>
|
三、图片的对齐模式
align是图片标签的对齐属性,对齐模式有5种属性值,下面一一对其进行介绍:
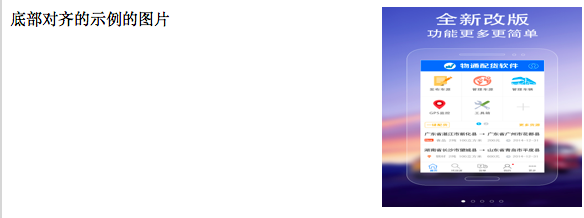
1、bottom:底部对其
|
1
|
底部对齐的示例<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"bottom"
/>的图片
|
效果如下:
2、left:左部对齐
|
1
|
底部对齐的示例<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"left"
/>的图片
|
3、right:右部对其
|
1
|
底部对齐的示例<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"right"
/>的图片
|
效果如下:
4、middle:居中对齐
|
1
|
底部对齐的示例<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"middle"
/>的图片
|
效果如下:
5、top:上部对齐
|
1
|
底部对齐的示例<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"top"
/>的图片
|
效果如下:
四、设置图片边框和边距
通过border属性可以给图片添加边框。属性的值为边框的宽度。
|
1
|
<
img
src
=
"1.jpg"
width
=
"200"
height
=
"200"
align
=
"top"
border
=
"4"
/>
|
效果如下,图片被加上了黑色的边框:
也可以给图片设置一个间距,间距的效果和透明的边框是一样的。
|
1
|
这里是图片<
img
src
=
"1.png"
align
=
"middle"
hspace
=
"20"
>内容
|
其中,hspace是设置水平边框的宽度,还有一个属性vspace是设置垂直边框的宽度,上面代码效果如下:
五、插入视频的相关操作
插入视频的原理和图像是一样的,只是路径使用的时dynsrc,可以使用loop属性来设置循环次数,start属性来设置播放方式,这里,只将start属性说明一下,有两种方式,fileopen是网页加载就开始播放,mouseover是鼠标移动到视频位置后开始播放。
|
1
|
<
img
dynsrc
=
"2.wmv"
start
=
"fileopen"
loop
=
"1"
>
|