如果你在上海,并且坐过地铁的话,你肯定知道jjdd.com。
这个网站和百合,世纪佳缘类似,都是交朋友的性质。
在jjdd.com中有个很重要的功能:如果你上传的照片比你想看的人少的话,你是不能看她的照片的。
例如如果你登录了,并且点击”个人形象照的话”
一般人碰到这里,就会自然而然的有两种选择:
1:算了,不看了。
2:那我就多上传几张照片,从而可以看别人的照片。
如果你打算选择2的话,提醒你的是jjdd的照片是需要审核的。
故事到此先告一段落。
打开http://www.jjdd.com/.可以看到。
首页有很多的头像,任意点击头像,就可以查看到详细:
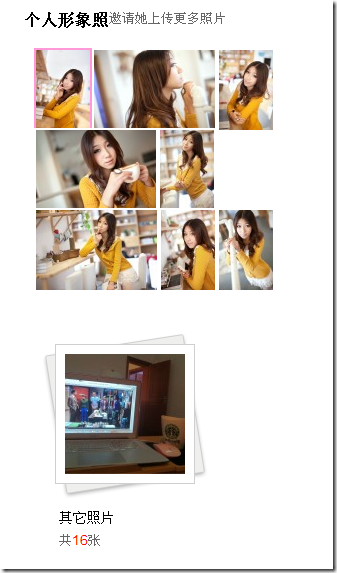
在这个页面点击“个人形象照”。神奇的事情发生了,你竟然可以看别人的照片。
针对这个问题,我起初认为可能是业务要求,即:首页上的用户可以被用户查看照片。
可是这个不成立啊,因为首页上的用户是随机出现的。
深入探究:
为了知道这个问题的答案,我找到了“个人形象照”的点击按钮事件:
<a onclick=")" style="position: relative;z-index:1;"><img src="http://img1.jjdd.com/c80/66/1e/661ee43b3be914627a39087bc7aec767.jpg" title="点击查看大图" class="face_s2_b2"></a>
细心的你看到这个show_nophoto_tips里面的'/home/new_photo/?uid=32780655&gid=1265988&pid=1778845'。你认为这个是什么东东呢?
没错,这就是我们要看的mm的照片地址。完整的地址是:
http://www.jjdd.com/home/new_photo/?uid=32780655&gid=1265988&pid=1778845
打开这个地址,你会看到神奇的东西。
没错,这就是jjdd.com 的程序员 为屌丝程序员准备的礼物,他们是故意不在打开这个页面的时候做验证的。他们的验证是前台的。我没有深入show_nophoto_tips 函数,看里面的实现,不过这个函数我认为就是获取用户当前照片数,接着和我们要看的人进行对比。
可惜的是:他只做了前台验证。。
最后再啰嗦一句,如果上面的照片侵犯了您的权益,请及时通知本人,本人会真诚的道歉,并且删除该照片的。