通过前一篇文章 从简单的Tab标签到Tab图片切换 的说明,相关效果也就可以实现了。
1.左右按钮tab选项卡双切换

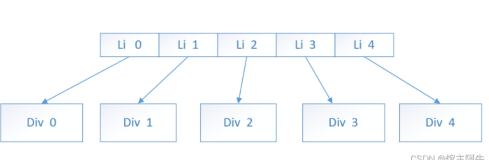
很明显,左右两个按钮是 absolute 布局,另外就是内容部分和Tab标签部分。
1) 先实现Tab内容和标签部分的显示:
HTML代码:
<div class="tab-Infomations"> <div class="arrows"></div> <div class="tab-content"> <div class="tab-info"> <div class="info info1"> <p> We provide a full spectrum of online advertising... <br /> <a href="#" class="GlobalButton"><span>Tour Our Services</span></a> </p> </div> <div class="info info2 hidden">...</div> <div class="info info3 hidden">... </div> <div class="info info4 hidden">... </div> </div> <div class="tab-thumbs"> <ul> <li class="selected"><a href="javascript:;">What We Do</a></li> <li><a href="javascript:;">Who We Are</a></li> <li><a href="javascript:;">Why Choose Us</a></li> <li><a href="javascript:;">How We Work</a></li> </ul> </div> </div> </div>
CSS代码:
body, ul, li { margin: 0; padding: 0; } body, button, input, select, textarea { font: 12px/1.5 tahoma, arial, \5b8b\4f53; } ul, ol,li { list-style: none; } a { text-decoration: none;} .hidden {display: none;} /*---------- tab ------------*/ .tab-Infomations {position: relative;width: 959px;margin: 10px auto;} .tab-content {width:912px;height:324px;background: url("../imgs/tab-for-infomation/slidebg.jpg") no-repeat; overflow: hidden;margin: 0 auto;} /*---------- tab-thumbs ------------*/ .tab-thumbs{ position: absolute;bottom: 0;} .tab-thumbs li { float: left;width: 228px;height: 50px;} .tab-thumbs li a { width: 228px;height: 50px;display: block;color: #ffffff;font-size: 18px;font-family: Arial,sans-serif;line-height: 50px;text-align: center; } .tab-thumbs li.selected a{ cursor: default;text-shadow: 1px 1px 1px #374f10;} /*---------- tab-info ------------*/ .tab-info { width:912px;height:324px;} .info {width: 912px;height: 324px;position: absolute;} .info p{ color:#1d1d1d;font-size: 12px;line-height: 20px;margin-left: 326px;margin-top: 142px;width: 542px; } .info1 { background: url("../imgs/tab-for-infomation/billboard1.png") no-repeat; } .info2 { background: url("../imgs/tab-for-infomation/billboard2.png") no-repeat; } .info3 { background: url("../imgs/tab-for-infomation/billboard3.png") no-repeat; } .info4 { background: url("../imgs/tab-for-infomation/billboard4.png") no-repeat; } .GlobalButton {background: url("../imgs/tab-for-infomation/btn_right.png") no-repeat top right;display: block;float: left;font-weight: bold;height: 31px;margin-top: 20px;padding-right: 20px;} .GlobalButton span { background: transparent url("../imgs/tab-for-infomation/btn_left.png") no-repeat 0 0;line-height: 18px;line-height: 18px;padding: 7px 0 6px 20px;color: #252525;display: block;} /*---------- tab-info ------------*/ .arrows { position: absolute;}
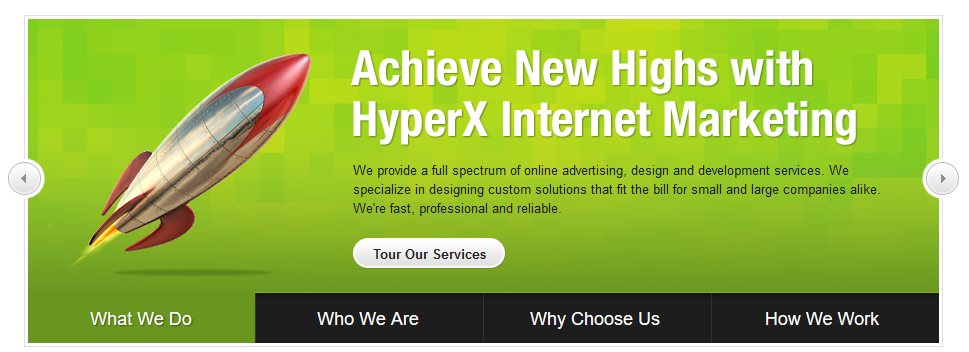
效果:

2) 然后我们把两边的按钮加上
这里稍微调整下HTML:
<div class="tab-Infomations"> <div class="arrows"> <a class="arrows-left prev"></a> <a class="arrows-right next"></a> </div> <div class="tab-border"> <div class="tab-content"> ... </div> </div> </div>
然后是CSS代码:
.tab-border { border: 1px solid #cccccc;margin: 0 auto;padding:3px;width: 912px;} /*---------- tab-arrows ------------*/ .arrows a { display: block;height: 41px;width:41px;top: 143px;z-index: 10;position: absolute;cursor: pointer;} .arrows-left {background: url("../imgs/tab-for-infomation/arrows.png") no-repeat 0 0;left: 0;} .arrows-right {background: url("../imgs/tab-for-infomation/arrows.png") no-repeat -41px 0px;right: 0;} .arrows-left:hover,.arrows-right:hover {background-position-y: -41px;}
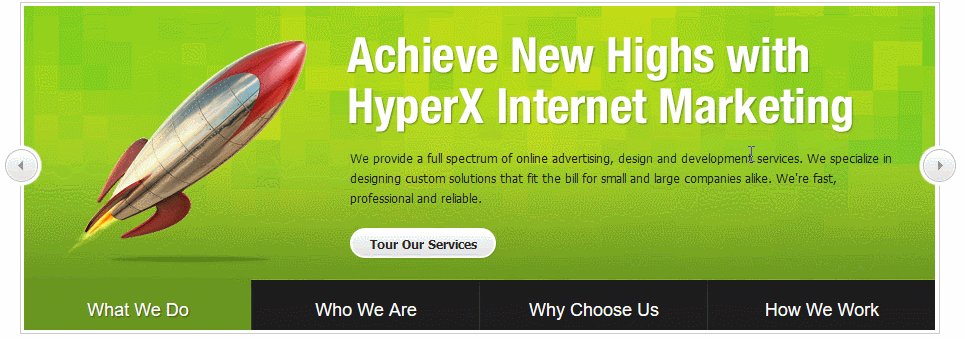
显示效果如下:

3) 然后就是添加jQuery方法
$(document).ready(function () { var mIndex = 0; var maxIndex = $(".tab-thumbs li").length-1; $(".tab-thumbs li").click(function () { var mIndex = $(this).index(); changeTab(mIndex); }); $(".arrows-right").click(function () { if(mIndex<maxIndex){ mIndex++; }else { mIndex = 0; } changeTab(mIndex); }); $(".arrows-left").click(function () { if(mIndex>0){ mIndex--; }else { mIndex = maxIndex; } changeTab(mIndex); }); }) function changeTab(theIndex) { $(".tab-thumbs li").removeClass("selected"); $(".tab-thumbs li").eq(theIndex).addClass("selected") $(".info").stop(); $(".info").fadeOut(); $(".info").eq(theIndex).fadeIn(); }

源码见 tab-for-infomation.html || tab-for-infomation.js || tab-for-infomation.css
2.左右滚动效果
前面是用的淡入淡出的效果,但是一般来说还有左右滚动的效果。我们来实现看看:
为了和之前的对比,我们就不更改HTML 和CSS 文件中的代码。但是滚动效果是通过设置偏移值 left 来进行滚动的,而这里的信息展示部分不仅仅是图片,所以需要设置展示位的布局为相对布局,然后设置好展示位下的每个展示信息的left值,我们通过JS代码来操作:
... var maxIndex = $(".tab-thumbs li").length-1; var imgWidth = $(".tab-info").eq(0).width(); // 为了对比,这里用JS 实现;实际上可以CSS直接添加的直接添加 $(".tab-thumbs").attr("z-index","10"); //保持Tab 按钮在最上面 // 设置图片的父元素为相对布局 $(".tab-info").css({"position":"relative","overflow":"hidden"}); // 去除隐藏类 hidden $(".info").removeClass("hidden"); // 给每个类名为info 的元素设置左边缘位置 for(var i=0;i<=maxIndex;i++){ $(".info").eq(i).css({"left":imgWidth*i+"px"}); } ...
然后我们的切换效果函数也需要修改下:
function changeTab(theIndex) { var nowIndex = $(".selected").index(); var leftNum = $(".tab-info").eq(0).width()*(nowIndex-theIndex); $(".tab-thumbs li").removeClass("selected"); $(".tab-thumbs li").eq(theIndex).addClass("selected"); $(".info").animate({left:"+="+leftNum }); //进行元素左移效果 }
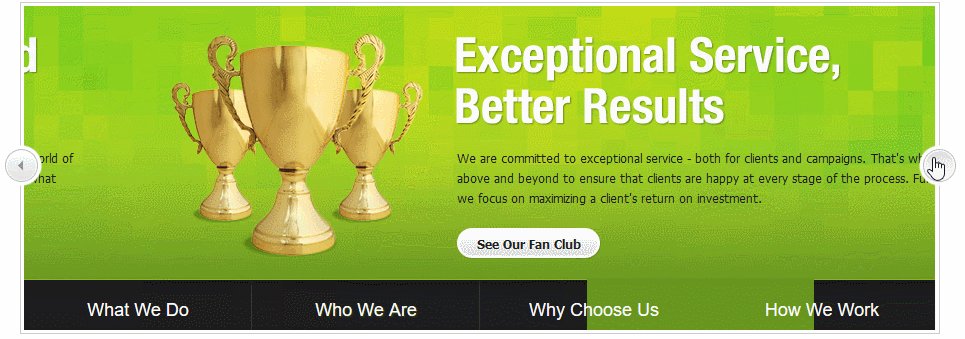
这样左右滚动的效果就实现了:

相关源码:tab-for-infomation-scrolling.js
补充:
如果不想通过设置滚动模块的偏移值 left 来进行滚动的话,可以通过设置其父元素的 margin-left 值的变换来实现滚动效果。
HTML代码保持不变。但我们不能再让滚动模块绝对定位了,更改其 CSS样式如下:
.info {width: 912px;height: 324px; float: left;position: static;}
然后更改JS控制其父元素 .tab-info 的 margin-left 值的变换。当 margin-left 为0,自然显示第一个模块;让 margin-left 为负的模块宽度时,显示第二个模块。以此类推。JS代码如下:
$(document).ready(function () { var mIndex = 0; var maxIndex = $(".tab-thumbs li").length-1; var imgWidth = $(".info").eq(0).width(); // 为了对比,这里用JS 实现;实际上可以CSS直接添加的直接添加 $(".tab-thumbs").attr("z-index","10"); //保持Tab 按钮在最上面 // 设置图片的父元素为相对布局 $(".tab-info").css({"position":"relative","width":imgWidth*$(".tab-thumbs li").length+"px"}); // 去除隐藏类 hidden $(".info").removeClass("hidden"); $(".tab-thumbs li").click(function () { mIndex = $(this).index(); changeTab(mIndex); }); $(".arrows-right").click(function () { if(mIndex<maxIndex){ mIndex++; }else { mIndex = 0; } changeTab(mIndex); }); $(".arrows-left").click(function () { if(mIndex>0){ mIndex--; }else { mIndex = maxIndex; } changeTab(mIndex); }); }) function changeTab(theIndex) { var imgWidth = $(".info").eq(0).width(); var marginValue = "-"+theIndex*imgWidth+"px"; $(".tab-thumbs li").removeClass("selected"); $(".tab-thumbs li").eq(theIndex).addClass("selected"); $(".tab-info").css({"margin-left":marginValue,"transition-property":"margin-left","transition-duration":"0.2s"}); //进行元素左移效果 }
本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/6590210.html,如需转载请自行联系原作者