1.Web 文本中的省略号
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事。
下面是HTML代码:
<div class="text"> <p class="content"> My name is Luka. I come from a town in Jiangxi. I was borned in December,1989. My Chinese Zodiac is snake and my star sign is sagittarius. </p> </div>
我们简单的设置 div元素的大小:
.text{ width: 260px;height: 60px;line-height: 60px;background: pink;}
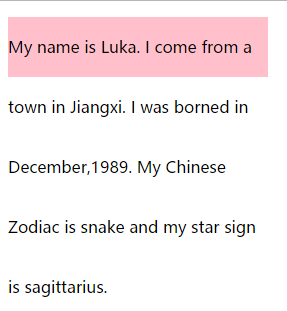
显示效果会是这样:

可以使用CSS设置省略号:
.content {overflow: hidden;white-space: nowrap;width: 100%;text-overflow: ellipsis;}
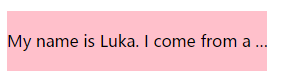
现在的效果就是这样的了:

简单的解释下:
* overflow 属性是必需的,并且属性要是hidden
* white-space: nowrap 也是必需的。如果文本可以自动换行,就算是不可见,也不会有省略号的。因为文本换行了,所以没有超过容器的尺寸,所以也就不会有省略号了。
* width 属性仅在需要支持IE6时设置。 设置成100%仅是为了解决IE6的不兼容问题。(关于IE中的那些不兼容问题,你可以参看的《9个最常见IE的Bug及其fix》)
* text-overflow: ellipsis 就是设置省略号了。目前还不是HTML的标准规范。其是由IE引入的,可以在IE6+,Safari 3.2+和Chrome上工作。
2.如何居中一个不定宽度的ul
想要不定宽度的ul居中,因为li的数量不确定,而且 li 的宽度也不确定。
很简单,不要对li设置float:left,而是用display:inline,然后 text-align:center就可以了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>居中一个不定宽度的ul </title> <style> ul {text-align: center;} li {display: inline;} </style> </head> <body> <ul> <li><a href="#">About</a></li> <li><a href="#">Contant</a></li> <li><a href="#">Payment</a></li> <li><a href="#">Shipping</a></li> <li><a href="#">Returns</a></li> <li><a href="#">FAQ</a></li> <li><a href="#">Policy</a></li> <li><a href="#">Links</a></li> </ul> </body> </html>
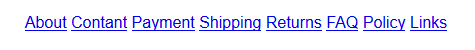
目前效果如下:

我们再加点样式就比较好看了:
ul { background-color: #1a929f;padding: 6px 0;} li a { text-decoration: none; color: #ffffff;padding: 6px;} li a:hover { text-decoration: underline; }

本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/6602508.html,如需转载请自行联系原作者