今天看到
拉拉叉
的文章
查询功能的开发
勾起了我一丝丝的回忆,我曾几何时也开发过这样功能的控件,那是在一年前的时候,刚才接触.net半年左右,由于项目中基本上所有的模块都需要有查询的功能,需要一个高复用性、使用方便的一个查询控件,这样这个重任就落在我身上了。由于刚才接触.net不久也不知自定义控件为何物,所以走不少的弯路,代码质量也比较差但功能上基本还是可以满足需要的。
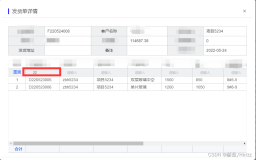
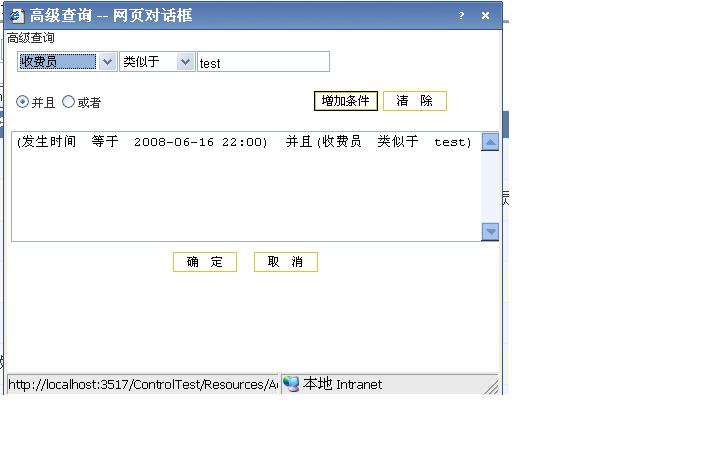
其容貌如下:



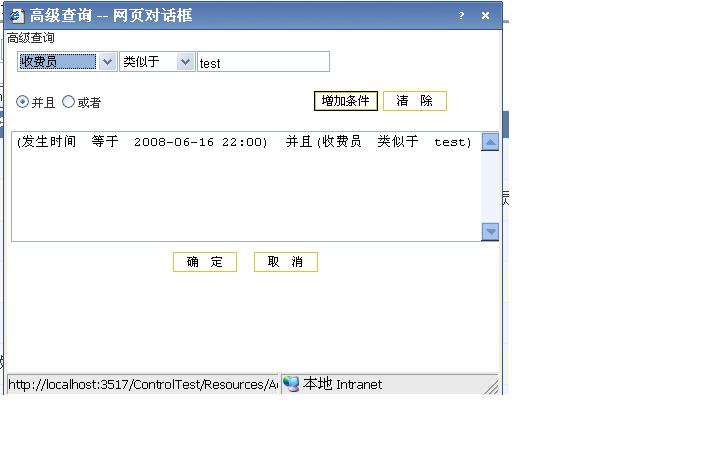
点击“高级查询”弹出的对话框

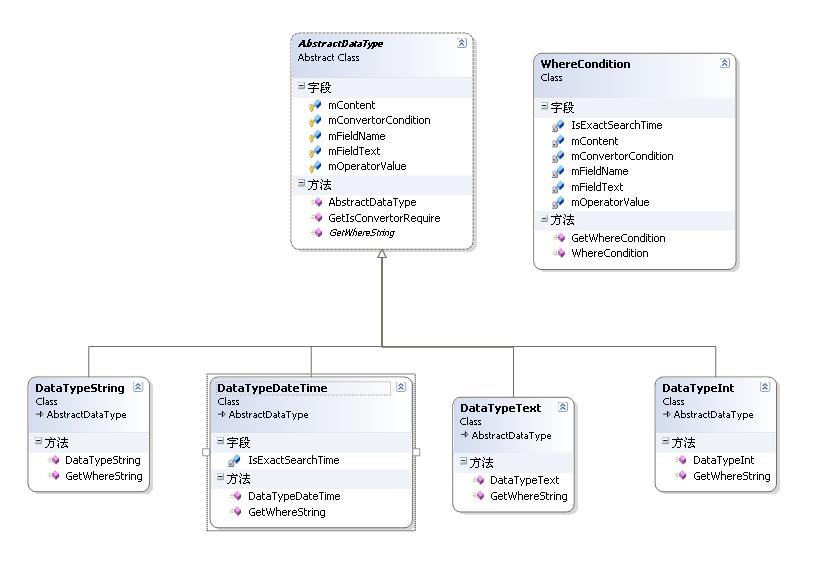
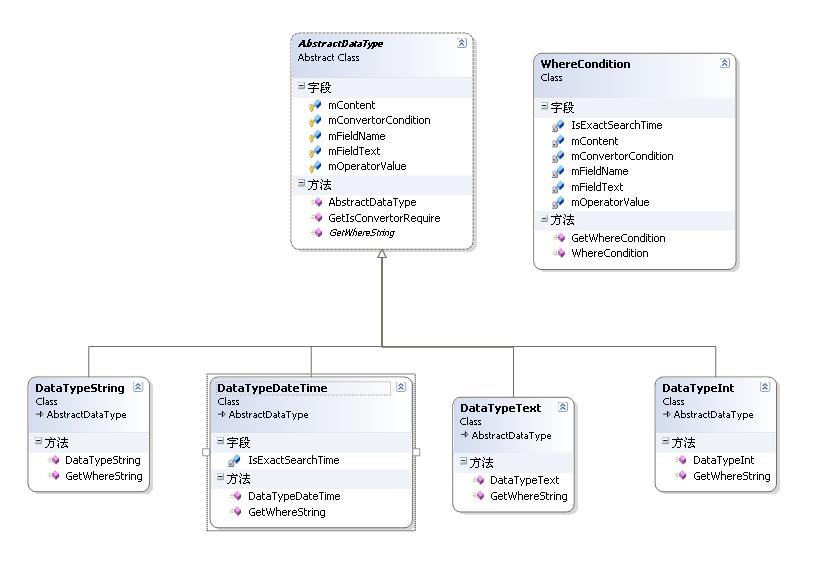
其类图为:

其容貌如下:



点击“高级查询”弹出的对话框

其类图为:

自从这个控件开发完成后, 我再也没有开发过自定义控件了,这是我第一个服务端控件,所以我觉得还是比较有意义的,打算有空的时候再理清一下思路或优化一下,希望可以通过这次整理,回忆一下服务端控件的一些知识,并开发一个下拉框控件
本文转自Sam Lin博客园博客,原文链接:http://www.cnblogs.com/samlin/archive/2008/06/16/1223340.html,如需转载请自行联系原作者