基于技术:Json.net + Jquery + Jstree
员工:账户名(原账户:+自定义) 密码 姓名 部门(树形) 职务(员工 主管 经理 总监 副总裁 总裁)
使用角色(多选) (其他:入职时间 工号 花名 手机 邮箱 座机 )
部门:客服(售前 售后) 运营 财务 仓储 (自定义)
角色:仓储物流 活动运营 美工设计 商品管理 售前客服 售后客服 等 (自定义)
权限:基于角色分配权限+补充权限
菜单:不同用户不同权限对应不同菜单
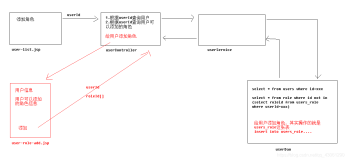
《一》表设计如下:
Employee 员工
Department 部门
Role 角色
Permission 权限
RolePermission 为角色标识权限
Menu 菜单
MenuPermission 为菜单标识权限
Department 部门:
department_id
department_name
parent_id
level 第一级为1
sort_order
status
main_id 主账号Id
Employee 子账号基本信息:
employee_id 子账号Id
employee_name 用户名(zhangsan:no1)
employee_pwd
full_name 姓名
main_id 主账号Id
main_name 主账号用户名
department_id
permissions 多选 ,隔开 补充权限
roses 多选 ,隔开
…………………………
status 1正常 -1删除 2冻结
create_time
modified_time
Role 子账号角色
role_id 角色id
role_name 角色名
permissions 所拥有权限 ( Permission[])
description 角色描述
main_id 主账号Id
create_time 创建时间
modified_time 修改时间
Permission:权限信息
permission_id
permission_code 权限编码 string类型
permission_name 权限名称
parent_code 父权限code
is_authorize 1 :允许授权 2:不允许授权 6:不允许授权但默认已有权限
Menu:菜单
menu_id
menu_name
menu_url
parent_id
sort_order
status
MenuPermission:菜单权限
id
menu_id
permissions 权限标识
SubUserPermission 实体 子账号所拥有的权限对象(直接赋予的权限和通过角色赋予的权限的总和对象)
permissions 子账号被直接赋予的权限点列表 Permission []
roles 子账号被赋予的角色信息(Role)列表。Role [] 列表中的角色对象只有role_id,role_name,permissions信息
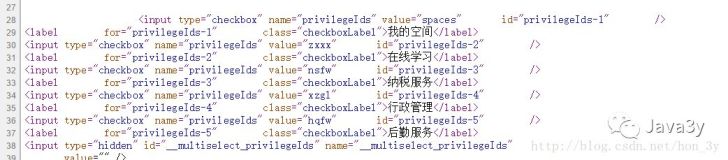
《二》初始化-绑定-获取-设置选中 权限树
例子:
HTML:
<div id="roleTree" style="text-align:left; background-color:#FFFFFF;"> </div> <button onclick="checkForm()">查看选中的节点ID</button> <button onclick="setCheckedNode('3,31,32,33')">设置节点ID选中</button>
JSON格式:
[
{
"data": "诸葛亮",
"attr": {
"id": "1"
},
"children": [
{
"data": "诸葛亮1",
"attr": {
"id": "11"
},
"children": [
{
"data": "诸葛亮12",
"attr": {
"id": "112"
}
},
{
"data": "诸葛亮13",
"attr": {
"id": "113"
}
}
]
},
{
"data": "诸葛亮2",
"attr": {
"id": "12"
}
},
{
"data": "诸葛亮3",
"attr": {
"id": "13"
}
}
]
},
{
"data": "权限",
"attr": {
"id": "3"
},
"children": [
{
"data": "权限1",
"attr": {
"id": "31"
}
},
{
"data": "权限2",
"attr": {
"id": "32"
},
"children": [
{
"data": "曹操1",
"attr": {
"id": "21"
}
}
]
},
{
"data": "权限3",
"attr": {
"id": "33"
},
"children": []
}
]
}
]
部门树

if(typeof departmentTree === 'undefined'){ departmentTree = {}; } jQuery.extend(departmentTree, CustomEvent); //渲染部门列表 departmentTree.getDepartmentHtml = function(data, isSub){ var html = '', ul = (isSub)? '<ul class="sub">': '<ul>'; html += ul; for(var i = 0, l = data.length; i < l; i++){ var item = data[i]; html += '<li>'; html += '<a href="#" key="department" departmentId="' + item.attr.id + '">' + item.attr.title + '</a>'; if(typeof(data[i].children) === 'object'){ //如果有子项,则递归 html += departmentTree.getDepartmentHtml(item.children, true); } html += '</li>'; } html += '</ul>'; return html; };
部门树json格式:
{
"data": [
{
"data": {
"title": "学无止境-曾祥展"
},
"attr": {
"id": 123456,
"parentId": 0,
"title": "学无止境-曾祥展",
"level": 1
},
"state": "open",
"children": [
{
"data": {
"title": "xxx"
},
"attr": {
"id": 1212121,
"parentId": 123456,
"title": "xxxxx",
"level": 2
},
"children": [
{
"data": {
"title": "子部门"
},
"attr": {
"id": 454545454,
"parentId": 1212121,
"title": "子部门",
"level": 3
}
},……
}
主账号拥有所有权限,子账户分配不同角色(可以多个),可以补充权限满足需求,
用户权限不同,显示菜单也不同,粒度可到每一个操作权限……
针对需求,灵活设计……
本文转自曾祥展博客园博客,原文链接:http://www.cnblogs.com/zengxiangzhan/archive/2012/10/21/2733115.html,如需转载请自行联系原作者