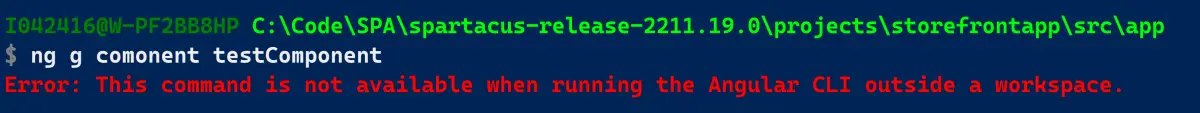
这个问题挺傻的,也很基础。
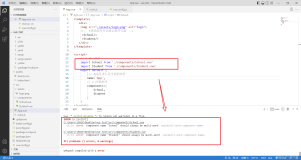
View部分的代码
Ext.define('RUKU.view.hr.HRUserList', {
extend: 'Ext.grid.Panel',
xtype: 'hruserlist',
// 引入store
requires:[
'RUKU.store.hr.HRUserListStore',
'RUKU.controller.hr.HRUserListController',
'RUKU.model.hr.HRUserListModel'
],
controller: 'hulc',
// 关联store
store:{
type: 'huls'
},
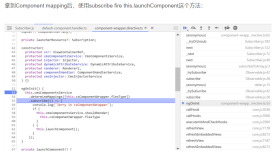
onShow:function(){
//获取store
Ext.getStore('Ingram14').load();
}
.....................
});Store部分的代码:
Ext.define('RUKU.store.hr.HRUserListStore', {
extend: 'Ext.data.Store',
alias: 'store.huls',
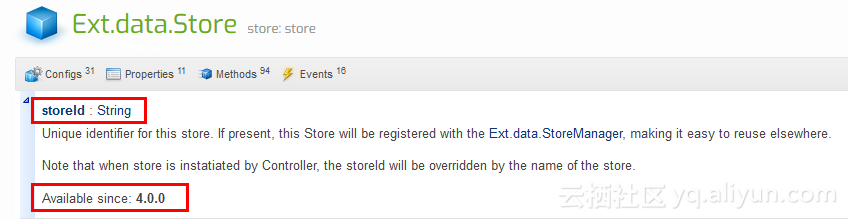
//这个字段storeId是关键,通过它,View可以获取Store
storeId: 'Ingram14',
model: "RUKU.model.hr.HRUserListModel",
pageSize:20,
proxy: {
type: 'ajax',
url: 'hr/userlist.html',
reader: {
type: 'json',
rootProperty: 'data'
}
}
});
从Ext4开始就有了这个config,也就是属性。
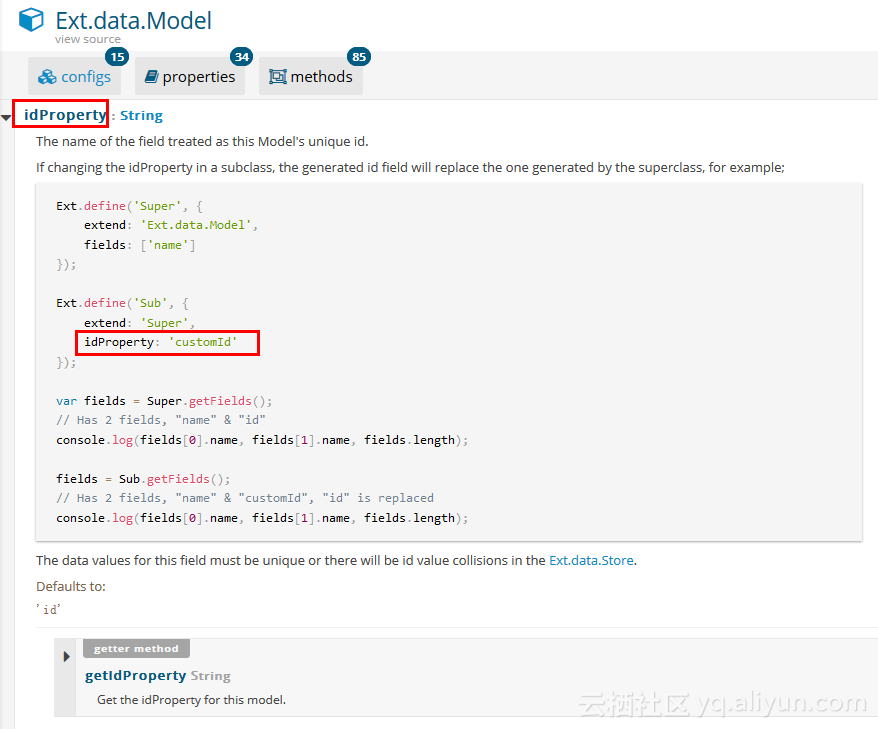
同样的Model也具有同样的 config
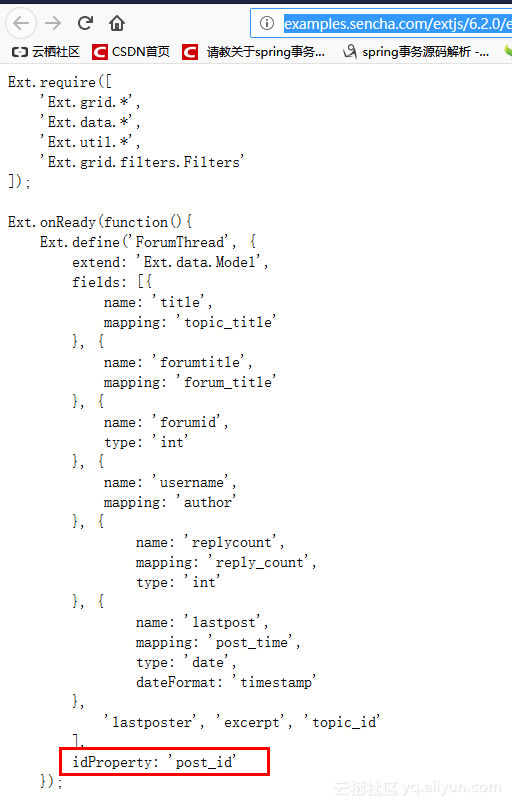
如果去看看extjs6的案例代码,你也能看到它的用法(事实上这个案例我很推荐哦)
http://examples.sencha.com/extjs/6.2.0/examples/classic/grid/filtered-buffered-store.js
但是想想,从Component中直接获取Model,有什么用呢?哈哈