近来又要修改了一些基于 WebService 的应用,把 WebService 在 Compact Framework 下的开发也总结一下。这是一个简单的 step by step 的例子,可以作为入门的参考。
先建立两个项目,WebserivceDevice 为 Device 项目,基于 Compact Framwork, WebSerivceForDevice 为 ASP.NET WebService 项目,源代码见文章后面。
发布 WebService
右键项目 WebSerivceForDevice , 点击 Publish.
图1
建立 Virtual Directory (虚拟目录)
"Computer Management"->"Services and Applications"->"Internet Information Service"->"Web Sites"->"Default Web Site"。右键新建一个叫做"WebServiceForDevice"虚拟目录。
图2
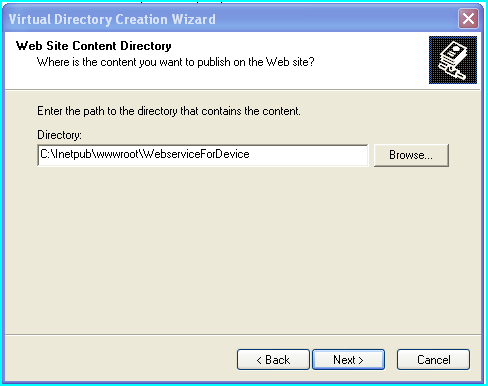
指向发布的目录 "C:\Inetpub\wwwroot\WebServiceForDevice"

图3
一直点击 Next 完成虚拟目录的建立。
测试WebService
在IE上打开新建的虚拟目录,测试新建的WebService。
图4
返回 Hello World

图5
添加 WebService Reference
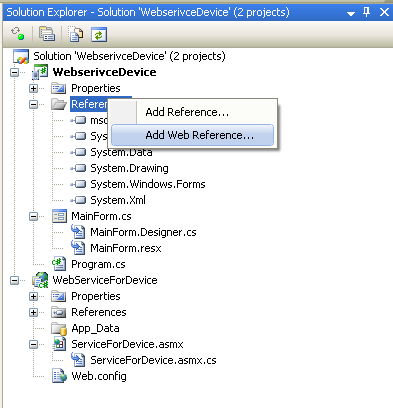
在Device的项目下增加 WebService Reference
图6
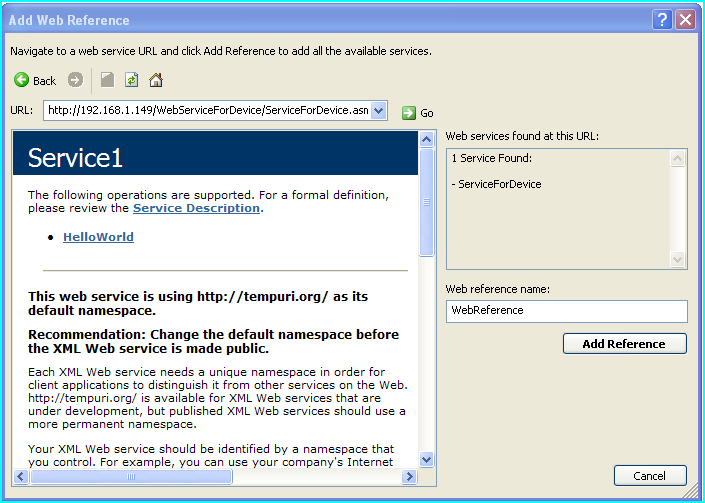
输入刚刚测试过的网址,点击 "Add Reference"

图7
Winform处理
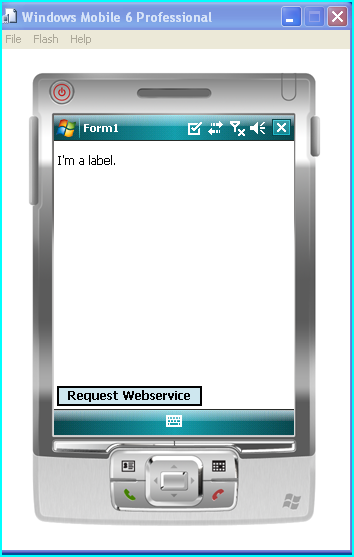
在Device项目的Winform里面加入一个Label和一个Button。

图8
在 Button 的 Click 事件里面加入以下代码
private
void
buttonRequest_Click(
object
sender, EventArgs e)
{
WebserivceDevice.WebReference.Service1 service = new WebserivceDevice.WebReference.Service1();
service.Url = " http://192.168.1.49/WebServiceForDevice/ServiceForDevice.asmx " ; // hardcode here
labelMsg.Text = service.HelloWorld();
}
{
WebserivceDevice.WebReference.Service1 service = new WebserivceDevice.WebReference.Service1();
service.Url = " http://192.168.1.49/WebServiceForDevice/ServiceForDevice.asmx " ; // hardcode here
labelMsg.Text = service.HelloWorld();
}
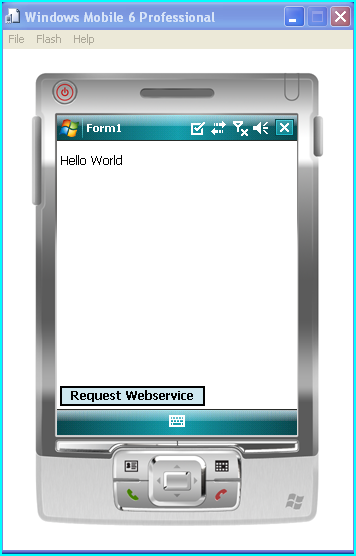
测试返回 Hello World

一个简单的基于 Compact Framework 的 WebService 应用就完成了。
皓月长空 同学的 WinCE数据通讯之Web Service篇 。可以进一步学习。
运行环境:VS2008+Windows Mobile 6 Professional SDK
本文转自Jake Lin博客园博客,原文链接:,如需转载请自行联系原作者
http://www.cnblogs.com/procoder/archive/2009/06/10/1500104.html




