本文我们只谈界面。
大部分人最开始学习编程是Console,搞个计算器啥的,后来高级一点能做一个俄罗斯方块出来。很羡慕那些能做出界面的,于是大二学了MFC,一开始看《深入浅出》怎么都搞不懂,后来我们班的一个女生教了我两个小时,我一下子通畅了,用GDI半个月苦哈哈的做了第一个当时觉得还能看得界面(不用任何控件哦)连箭头都是用三根线拼起来的!
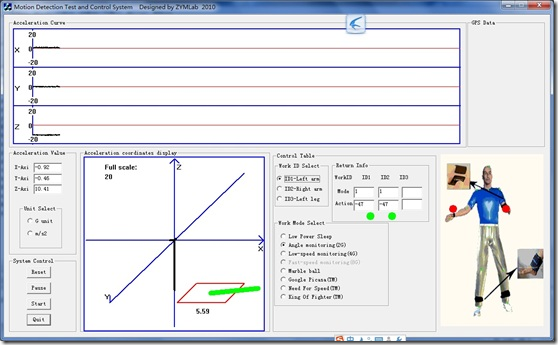
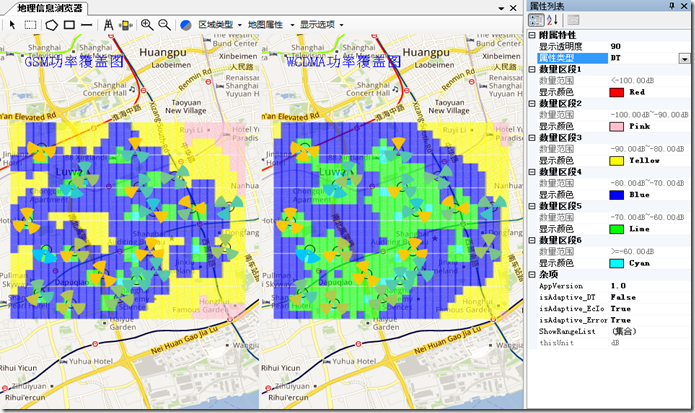
后来学习了C#,当时是一本速成的C#开发100例,看完《实现简单的播放器》以后,“我靠,怎么这么简单!”于是便投入了WinForm的怀抱。然后做了当时大四在实验室里完成的第一个项目,有关移动网络规划优化的GIS模块和数据库模块,就像这个样子。这个界面用了大量的继承和重载,不过那会我连值和引用类型都分不大清楚。
后来,大四暑假便接触了WPF,反正查了一堆资料,大概意思就是原来用C#生成的界面,现在用xaml这种东西定义了。我往设计器里拖了一个正方形,设置了一个路径动画(就像flash)那样,方块动起来了!哈哈,我觉得我学会了WPF! (事实上,做了这么久,我都没觉得我”精通“WPF).
之后做了一大堆的界面,反正我是程序员兼设计师,我想怎么设计怎么设计。MVVM啥的根本不懂,还是耦合+绑定这种半吊子,这是刚学WPF没多久做的3D效果:
后来做了不少游戏,不少界面,不少工具,画音频波形的,监控心跳的,一堆一堆的。此处因为各种原因就不贴图了。
(我们进入了新世纪,新时代)越来越多的代码是js和php了,越来越多听都没听过的名字出现了,啥是nodejs, jQuery? 越来越多的文章介绍的都是web开发了。我依然低头走着自己的老路,看着时代远去的背影,苦哈哈的玩了好长时间的WP和SL。 做出来几个应用,咦?二十个开发者里才能找到一个做过类似东西的人。
时间长了,其实不是不想改变,是因为拖家带口。桌面时代,自己积累了大量的框架,知识和代码,尤其是自己写的框架,这些框架虽然号称低耦合,实际上就是针对桌面定制的。如同一条大船,想转弯就要付出相当可观的代价——放弃。
最近一两年,经常有人感兴趣我做的东西,给个Demo玩玩呗。花好长时间打包,动辄上百兆的安装文件,发过去,靠,跑不起来!忘了装.NET了,忘了某个依赖库了,忘了数据库连接了,我过去帮你看看,啊,怎么还搞不定...,升级的复杂性,用户使用的复杂性,局限性,只能在Windows上跑,哭。
君不见,07年的时候,中关村的电脑城人山人海,现在门可罗雀,我这种号称去过40次以上的人,现在都是低着头跑到鼎好五层,吃个面条下来了。大家都去哪了?京东,淘宝。电脑出货量直线下滑,人们的焦点跑到手机这样的终端设备去了。
君不见,电视放在客厅,基本只有蒙灰的份。绝大多数人回家钻被窝开始在平板上看剧,一切App都要讲求用户体验,讲求“轻量”,“快速迭代”,“以用户为中心”!现在甚至连App都不流行了,装App太麻烦了,都用微信公共号了!
君不见,网上的各种SDK,肯定有安卓的和iOS的,官方心情好会放个JAVA或者Python的,至于能遇上一个.NET甚至是WP的SDK,那肯定是“千年等一回”。
有时候会自我安慰,说桌面端的性能会比较好,比较快,定制方便...可是现在真有什么是桌面能干而web或移动端干不了的?各种开源框架,web开发工具满天飞,实现一个百度地图的功能如此轻松,而在桌面上却要大量的代码,还有一堆坑等着去踩。移动端都异步多少年了,桌面端还在纠结怎么异步,算了起个线程吧再。真的不用拿“大数据”和"性能"来搪塞,web做大数据的工作,比桌面端更有优势,网速现在已经不是问题,之后更不是问题!
关于用户体验,用户只要简单的输入网址就能访问和使用web服务,相比之下桌面的部署,连开发人员都觉得恶心。电脑如同被各大公司嫌弃的弃儿一样,一个功能在手机上用起来很容易,在电脑上却困难得要死。我实在不想提微信和QQ的例子了。
移动端众人拾柴火焰高,桌面端门前冷落车马稀! 我也知道在博客园写这种文章,就相当于指着很多人的鼻子说,你这碗饭里的饭不好吃,赶紧别吃倒了吧。肯定会让大家很不爽。不过,到底好不好吃,其实大部分人看得清楚。
其实本身不是桌面客户端的问题,是时代变了,变天了。轻量,简单,小型化,懒,好用,讲求“服务“,这些成了人们的主流观点。像我们这种沉重的“桌面”落后于时代,如同四十年前的大型机落后于两千年的笔记本一样。看了《黑客与画家》,我更深刻的认识了这些。
脚本风格的全小写命名法,不一定就比高大上而冗长的驼峰命名法差,用notepad++敲出来的算法,效率不一定就比开个VS2015自动提示出来的低;能在公共云上部署的代码和服务,效果也不一定比装半天IIS得到的烂。
在某一项技术上花费超过两千小时的时候,转变其实是困难而艰辛的。重要的其实是思维方式的转变,开放,免费,服务,乐于拥抱世界,远比封闭,沉重,付费,固步自封强得多!
作者:热情的沙漠
出处:http://www.cnblogs.com/buptzym/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
本文转自FerventDesert博客园博客,原文链接:http://www.cnblogs.com/buptzym/p/4149408.html,如需转载请自行联系原作者