设计师应该在追求完美的同时学会如何偷懒。本文为你介绍18个节约时间提高效率的CSS工具,尽管手写CSS代码是件很牛逼的事情,但善用工具会让你避免沦为傻逼。
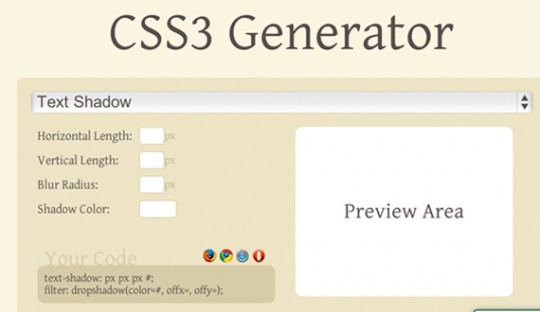
CSS3 Generator
CSS3现在已经开始进入越来越多网络工作者的视线内。无论你是想学一门新技术,还是想进一步优化自己手中或未来的项目,CSS3都是不错的选择。这个网站为你生成CSS3提供的各种特效源码,还配有特效示例,相当不错!

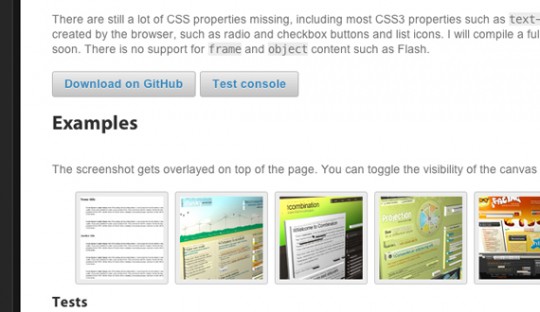
htmDcanvas
一个小巧的网页快照工具。

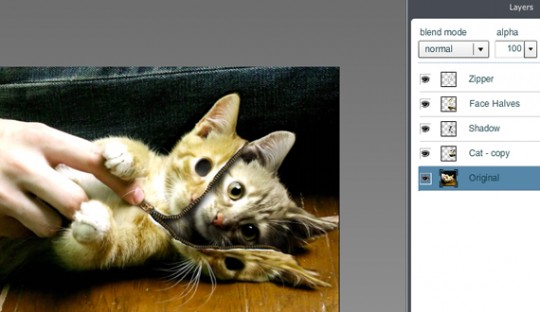
Phoenix Image Editor
一个在线图片处理工具,提供各种有趣的特效和快捷的图片处理方式。

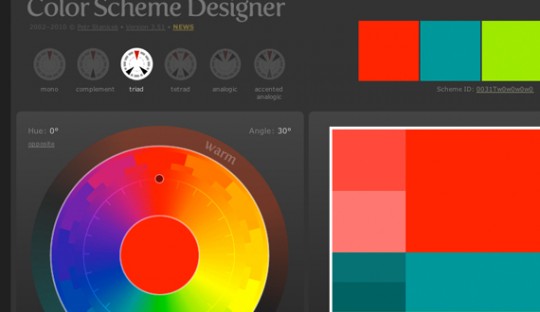
Color Scheme Designer
设计师们最头疼又最基本的工作是什么?当然是那些眼花缭乱的颜色。网站为你提供直观的色盘和你的搭配示例。

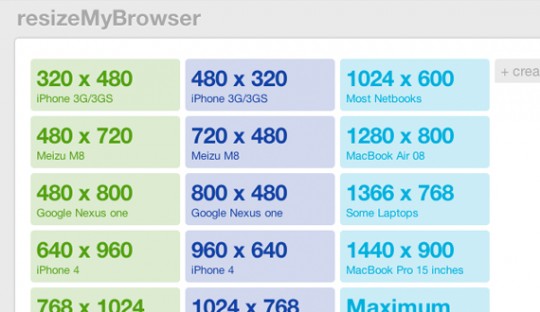
Resize my Browser
我想光看名字和截图,你就了解到它是做什么的了。

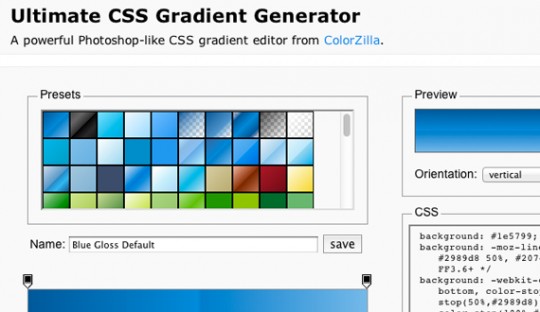
Ultimate CSS Gradient Generator
现在许多网站都喜欢用渐变色,它可能出现在网站背景、按钮或字体上,这样设计显得生动、有层次、更漂亮。这款在线工具为你生成常见的更神渐变效果,当然包括示例和CSS代码。

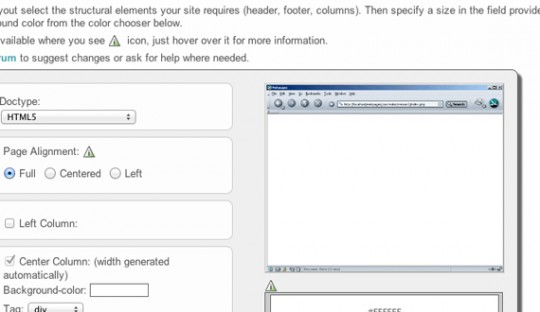
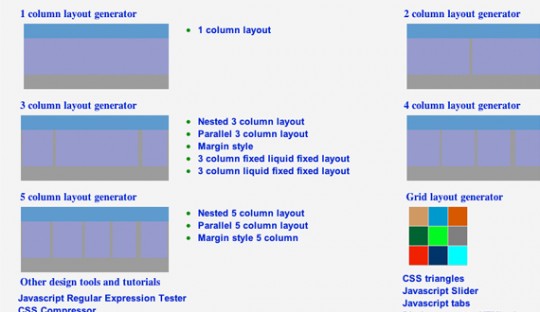
CSS Layout Generator
许多用过CSS的同学都知道,CSS布局是令人抓狂的课题。相信这个网站能帮到大家(或许还有我自己)。

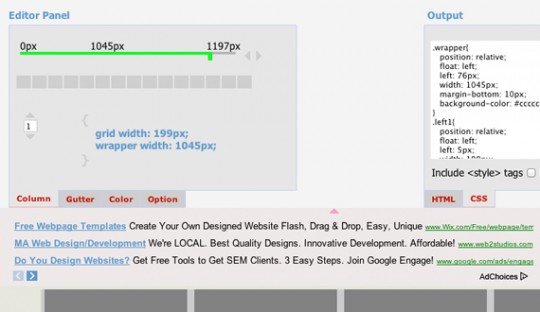
CSS Grid Builder Online
自960Grid起,Grid的设计理念广为流传。这个在线工具让你创建更贴合自己需要的网格。

Privacy Policy Generator
一款快速生成隐私策略的工具。

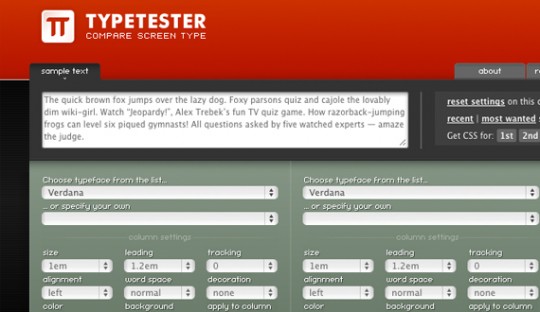
Type Setter
信息的载体离不了文字,如何利用合适的文字类型吸引用户注意并表达信息,是设计师重要工作。网站提供各类字体的在线预览。

HTML lolumn lyout Generator
创建CSS布局的源码。

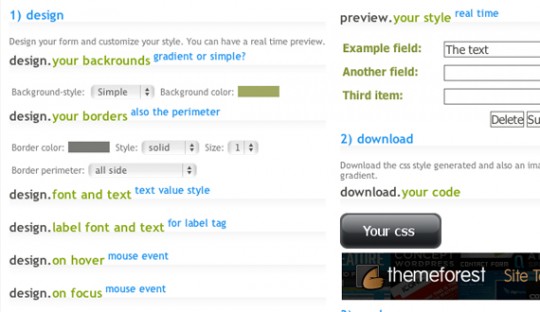
Form Style Generator
表单是网页中永远的元素。这网站为你创建漂亮的表单元素的CSS代码。

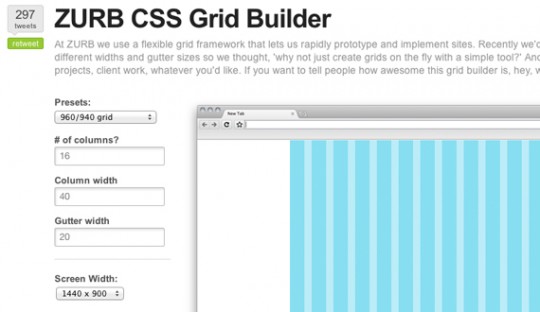
CSS Grid Builder
无需多言,名字已说明一切。

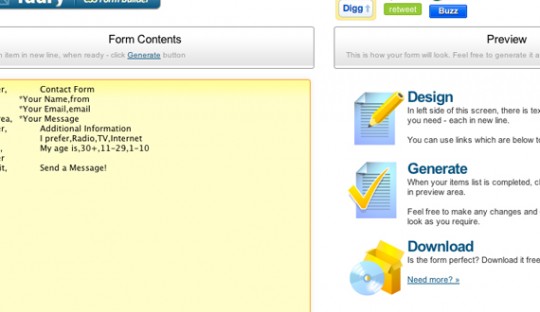
FAARY —CSS Forms
提供免费下载的CSS表单代码生成。

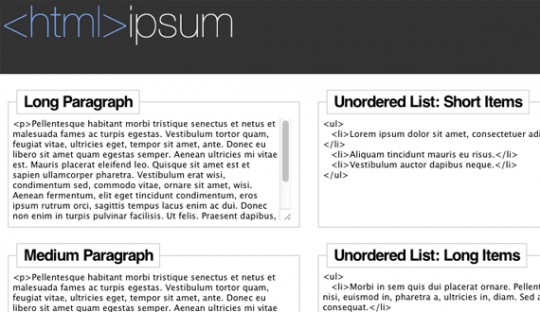
HTML-Ipsum

CSS3 Menu
马上开始用CSS3创建更多美丽的下拉菜单吧!

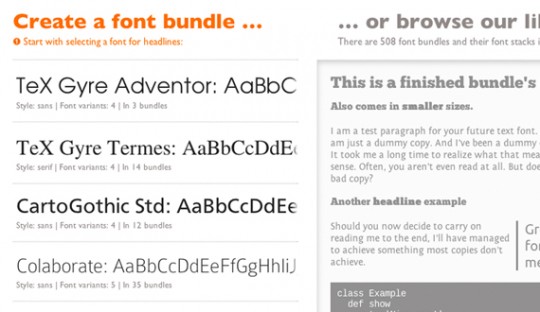
Awesome Font stacks
多种独特的字体可供选择。

本文转自寒意博客园博客,原文链接:http://www.cnblogs.com/hnyei/archive/2011/09/30/2196160.html,如需转载请自行联系原作者