每一个前端开发人员很清楚的重要性和功能的JavaScript库提供。它提供了一个简单的接口,用于构建快速动态的接口,而无需大量的代码。
谢谢你的超级从事jQuery开发者社区,人始终是创造新的和令人惊叹的东西,那里是吨伟大的jQuery插件和JavaScript库在那里,插件和图书馆,涵盖了各种各样的功能。
在这篇文章中我们已经编译列表的JavaScript库为2015年7月,在这篇综述中,我们已经覆盖特征丰富和互动的JavaScript库,为您提供多种功能,能为你建立有效和有用的Web应用提供多种用途。请随时与我们分享您的意见,通过张贴评论如下。享受!!
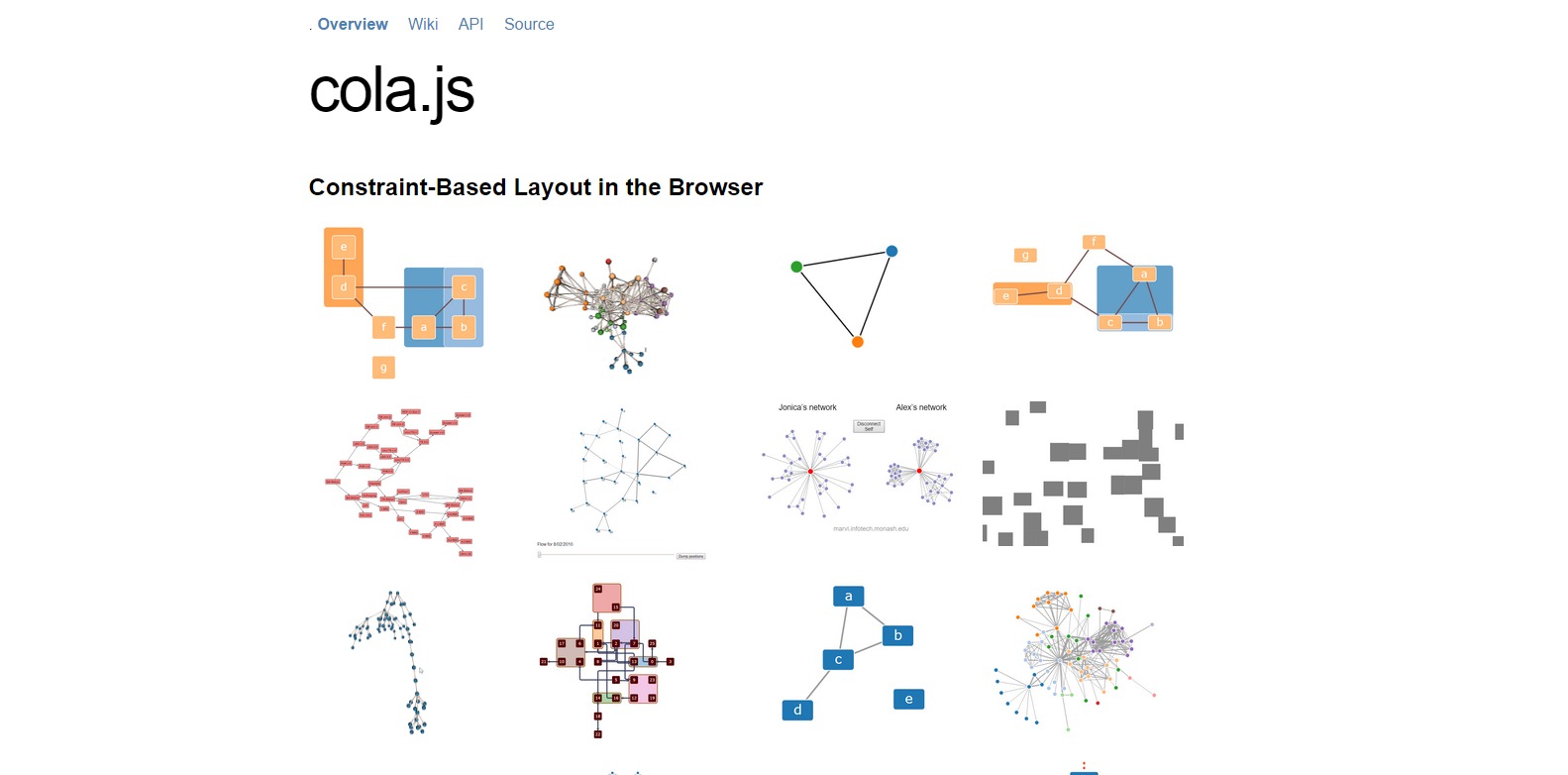
1. WebCola

WebCola 是一个开源的JavaScript库,安排你的HTML5文档和图表使用基于约束的优化技术。它与图书馆一样,d3.js和svg.js。
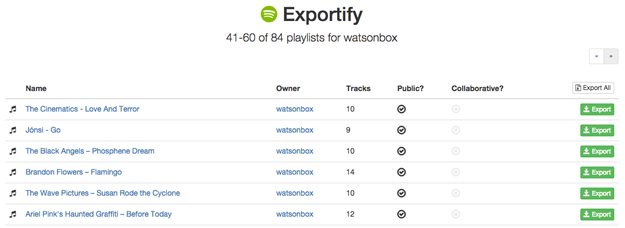
2. Exportify

Exportify 是一个JavaScript库导出你的Spotify播放列表使用Web API。这个应用程序提供一个简单的界面,使用Spotify的Web API做的。
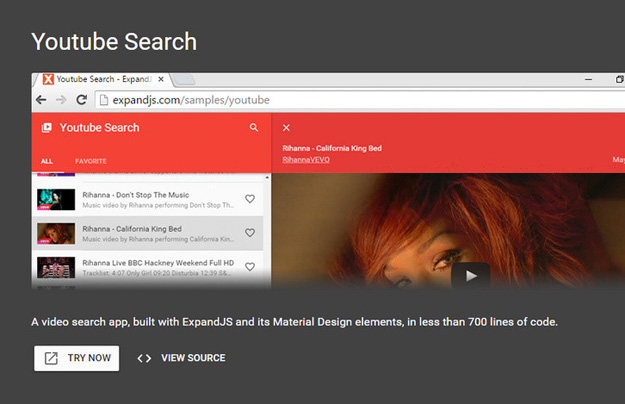
3. ExpandJS

ExpandJS 是一个80 + 350 +自定义元素和实用功能来启动你的Web应用程序模块库。元素是建立在聚合物和跟随谷歌的材料设计指南,让美丽的响应接口。本图书馆是lodash扩展,添加更多的功能,并引入意想不到的参数检查。它是在bsd-3-clause许可证发布。
4. xType.js

xtype.js 是一个优雅的,JavaScript的高效数据验证。它提供了简洁,performant,可读性强,数据类型验证JavaScript,使用近40高效,数据验证伪类型和统一的最基本但常见数据类型验证JavaScript应用程序,为单,简洁,高度优化操作。
5. anyToJson

anyToJSON 是一个JavaScript库,将数据从任何地方并将其转换为JSON。
6. Paulzi Form

Paulzi Form 是一个JavaScript表单辅助库,它与AJAX等形式发送,特征数的形式提醒,改变状态的提交按钮,HTML5表单属性polyfill和变化状况提交按钮。
7. Intence

Intence 是一个新的用户体验的概念和JavaScript库反映滚动状态的一个简单而直观的方式。它集锦的滚动区根据滚动的量,从而有效地解释给用户究竟可以滚动,有很多滚动。强烈建议作为一个滚动区域统称滚动条替换。
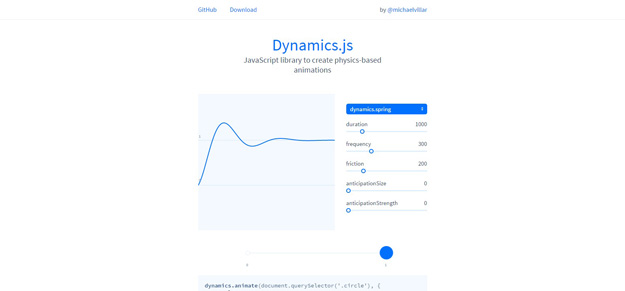
8. Dyanmic.js

Dynamics.js 是一个JavaScript库来创建物理为基础的动画。只是有dynamics.js进你的页面,然后您可以将任何DOM元素的CSS属性。你也可以将SVG特性。dynamics.js自有setTimeout。原因是,requestanimationframe和setTimeout有不同的行为。和任何JavaScript对象。它兼容Safari 7 + 35 +测试,火狐,Chrome 34 +,IE10 +。
9. Selectivity.js

Selectivity.js 是一个模块化的、轻量级的jQuery和zepto.js选择图书馆。selectivity.js小于可比选择图书馆,即使你';重新使用全建立的所有功能包装。selectivity.js可以用于与jQuery和zepto.js和兼容jQuery构建不合适。选择性的模块化方法的目的是使它更容易创建自定义构建的功能,你只关心和容易地交换模块定制的。
10. Countdown.js

Countdown.js 是一个简单的JavaScript API用于产生一个准确的日期,两个实例之间的时间跨度直观的描述。
11. Animate Plus

Animate Plus 是一种高性能的JavaScript库,可以帮助你的CSS和SVG动画属性属性。动画加上非常适合于快速的用户界面的相互作用,以及更长的动画序列在桌面和移动。
12. X-editables

X-editable 是一个库,允许你在你的网页上创建可编辑元素。它可以用来与引导,jQuery UI,jQuery只。它既包括弹出式和内嵌模式。
13. ToProgress

ToProgress 是一个轻量级的、无依赖性的顶级进度条库。
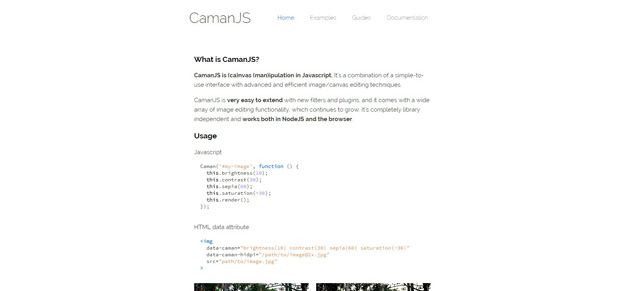
14. CamanJS

CamanJS 是(CA)评分(men)操控JavaScript。这是一个简单的使用界面,先进的和有效的图像/画布编辑技术的组合。camanjs是新的过滤器和插件扩展非常方便,它配备了一个广泛的图像编辑功能,并继续增长。这完全是图书馆独立作品无论是在Nodejs和浏览器。两camanjs和这个网站是完全开源的,接受的请求。
15. Trine

Trine 是现代JavaScript可以让你挖掘到函数式编程的全部潜力的JS工具库。它的设计是模块化的从地面上。
16. KinWin.js

KinWin.js 是一个简约的JavaScript DOM操作库。它的简单和易于使用。
本文转自寒意博客园博客,原文链接:http://www.cnblogs.com/hnyei/p/4634797.html,如需转载请自行联系原作者