在前文“编程实战——电影管理器之利用MediaInfo获取高清视频文件的相关信息”中提到电影管理器的目的是方便播放影片,在想看影片时不需要在茫茫的文件夹下找寻。
我对电影管理器的想法如下:
1、可以全键盘操作(不依赖鼠标),最好是利用键盘上的小数字键区就能完成全部操作。
2、基于HTPC的全屏操作,故软件的大小为1920*1080
3、模仿时下流行的“磁贴”效果。
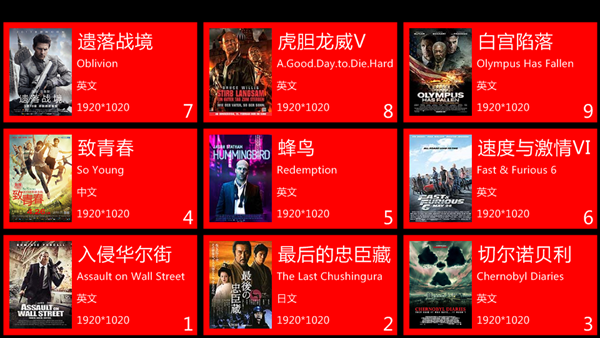
下图是本软件的初步的界面UI
解释一下:
1、HTPC的屏幕是1920*1080,在软件设计的时候,由于电脑的屏幕没那么大,初步设计为960*540,等调试完全没有问题后,再将分辨率调成1920*1080。
2、整个屏幕分为上下两个部分。上部是类别信息(上图中顶部的黑条,目前是空在那儿),下部是电影信息的磁贴
3、磁贴一共3*3=9个,分别用1-9标示,对应小数字键盘上的数字键,设想是按相应的数字键,调用系统播放器播放相应的影片
4、由于电影的数量众多,利用数字小键盘区上的/、*键实现电影列表的左右切换;利用-、+键实现电影列表的上下切换
现在的流行的UI,在列表切换的时候,都会有一段动画的切换效果,以避免呆板的效果。
下面就给出动画切换的实现代码
Private Sub TransFilm(Bmp1 As Bitmap, Bmp2 As Bitmap)
Dim I As Integer
Dim X As Integer
Dim Steps As Integer = 35
_IsDrawing = True
_G.SetClip( New Rectangle(0, 30, 960, 510))
For I = 0 To Steps
X = Int(( Math.Cos(I / Steps * Math.PI) - 1) * 480 + 0.5)
_G.DrawImageUnscaled(Bmp1, X, 30)
_G.DrawImageUnscaled(Bmp2, X + 960, 30)
PrivatePaint()
'Threading.Thread.Sleep(20)
Next
_G.ResetClip()
_IsDrawing = False
End Sub
首先,将要切换的2个电影列表绘到2个Bitmap对象(上面的代码没有显示描绘的代码,作为参数传入到方法中)。
所谓的动画,就是把动画拆成若干步,然后把每一步绘制到界面上,在每一步中间加上Threading.Thread.Sleep(20),使动画在不同的机器上动画的时间不会相差太大。
不过上面的代码,有这几个问题,不太好解决。写在这也是向网友求教,看看有没有啥好的解决方法
1、加上Threading.Thread.Sleep(20)后,在参数大于20,有频闪的现象。我已经用了双缓冲技术,_G就是在内存中开辟的缓冲区,在绘图完成后,用PrivatePaint方法把_G的内容绘制到WinForm上
2、把这句话注释后,虽然动画看起来快了很多,但是动画很流畅,没有频闪的现象。不过在Steps参数改成超过40后,还是有一丝闪烁。
有网友能给出比较好的VS的动画教程么?也考虑到也许用Directx.Direct2D实现动画效果比较好,只是相关的资料找寻比较少而作罢。
曾经考虑用WPF实现动画,不过相关的资料找寻比较少而作罢。不过WPF和WP7、WP8、IOS、Android等技术相似度比较高。在本软件的首个版本开发后,可以考虑用WPF技术再开发一个版本
本文转自万仓一黍博客园博客,原文链接:http://www.cnblogs.com/grenet/p/3227403.html,如需转载请自行联系原作者