书写博客,难免要贴出代码。然而直接贴出代码,则不美观。于是,应运而生出现了很多代码美化的插件。其中比较有名的是Syntax Highlighting插件。
笔者在网上翻阅的时候发现了Snippet插件,其支持众多的代码类的美化——例如:HTML、CSS、JS、C#等。并有39种不同的美化风格可供选择。
其官网地址:Snippet插件官网。在官网上,已经比较详细的介绍了插件的使用方法,这里就不在赘述了。
和许多美化插件一样,该插件是基于JQuery的,故在使用的时候,要先引用相关的文件,如下所示:
- <link rel="stylesheet" type="text/css" href="css/jquery.snippet.css" />
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/jquery.snippet.js"></script>
注意:由于在jquery.snippet.js中使用了代码$.browser.opera,而这个代码在JQuery 1.9版本中已经移除,故如果引用的是JQuery 1.9版本,则插件使用会不正常。因此,建议直接引用其官网上的JQuery 1.4版本。
那如何在自己的博客中使用Snippet插件呢?
首先,把需要用到的文件先上传到博客的后台
其次,在博客的页面中写引用插件的代码。
或者是统一在博客后台中的页面设置中统一引用,但这有一个副作用,就是每篇博客都会引用这几个文件(不管有用没用,都会引用,这些文件加起来也有近240K,对没用到这个插件的页面来说是个浪费,例如笔者之前的近百篇文章)
我们来看看Snippet插件是如何美化代码的
1、页面加载Snippet插件所需的文件(三个文件,大约240K)
2、调用插件的Snippet方法,美化PRE标签下的代码
3、对代码重新用HTML代码格式化(添加HTML标签,如li和span等),通过HTML代码调用相应的类来呈现美化好后的代码
但调用Snippet插件美化代码也有些副作用
1、需要调用外部文件,代码臃肿(三个文件240K)
2、我们看中的是美化后的结果,不在乎美化的过程。而调用插件,则每次浏览的时候都会执行美化的过程。
3、美化还不智能,只能针对一种类别进行美化,比如仅仅对HTML或者是JS美化。如果是包含JS代码的HTML页面,则美化的效果大打折扣。
那我们可以把美化好后的HTML代码段复制到我们的博客中,再引用相应的CSS文件,那既可以实现美化代码的作用,又避免引用Snippet插件的文件,还可以自己定制微调,实现完美美化包含JS代码的HTML页面。
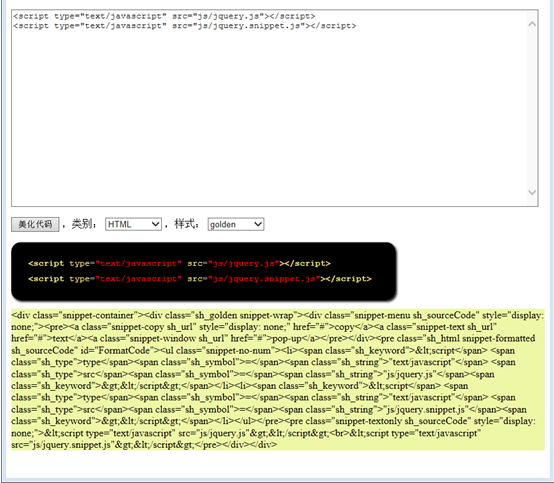
于是,自己单独编写一个用Snippet插件来美化代码的页面。页面效果如下:
界面比较简陋,上部是一个文本框,中间是两个选项和一个按钮,下部分为两部分,一个是美化后的效果,一个是该效果对应的HTML代码。具体的该页面的HTML代码如下所示:(这个页面在IE下运行正常,但在Chrome下不能正常运行,是因为innerText么?)
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Snippet</title>
- <link href="CSS/jquery.snippet.css" rel="stylesheet" type="text/css" />
- <script type="text/javascript" src="JS/jquery.min.js"></script>
- <script type="text/javascript" src="JS/jquery.snippet.js"></script>
- </head>
- <body>
- <p>
- <textarea cols="100" rows="20" name="Code"></textarea>
- </p>
- <p>
- <input type="button" name="button" id="button" value="美化代码" onclick="F();" />
- ,类别:
- <select name="select" id="select">
- <option value="html">HTML</option>
- <option value="css">CSS</option>
- <option value="JavaScript">JavaScript</option>
- </select>
- ,样式:
- <select name="select2" id="select2">
- <option value="bright">bright</option>
- <option value="golden">golden</option>
- <option value="navy">navy</option>
- <option value="whatis">whatis</option>
- <option value="random" selected="selected">random</option>
- </select>
- </p>
- <div id="C" style="width: 600px; word-wrap: break-word;">
- <pre id="FormatCode"></pre>
- </div>
- <div id="D" style="background-color: #EEF7A6">
- </div>
- </body>
- <script>
- function F() {
- var S = Code.value;
- document.getElementById("C").innerHTML = '<pre id="FormatCode"></pre>';
- document.getElementById("FormatCode").innerText = S;
- var V1, V2;
- V1 = select.value;
- V2 = select2.value;
- $("pre#FormatCode").snippet(V1, { style: V2, transparent: false, showNum: false });
- document.getElementById("D").innerText = document.getElementById("C").innerHTML;
- }
- </script>
- </html>
注:Snippet插件一共有39种样式,这里是演示代码,只贴了4种选项,实际可以根据自己的喜好贴选项。在实际的页面中,我贴了15种选项。
我再把所需要的样式表直接添加在源代码里,因为本文所用的样式是Golden样式,故本文只贴了Snippet插件的基本样式和Golden样式。
- <style>
- .sh_golden{background:none; padding:0; margin:0; border:0 none;}
- .sh_golden .sh_sourcecode{background-color:#000;color:#db0;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_keyword{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_type{color:#ffed8a;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_string{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_regexp{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_specialchar{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_comment{color:#978345;font-weight:normal;font-style:italic;}
- .sh_golden .sh_sourcecode .sh_number{color:#fff;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_preproc{color:#fda;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_symbol{color:#ababab;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_function{color:#db0;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_cbracket{color:#ababab;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_url{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_date{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_time{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_file{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_ip{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_name{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_variable{color:#dedede;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_oldfile{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_newfile{color:#f00;font-weight:normal;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_difflines{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_selector{color:#dedede;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_property{color:#ffed8a;font-weight:bold;font-style:normal;}
- .sh_golden .sh_sourcecode .sh_value{color:#f00;font-weight:normal;font-style:normal;}
- .snippet-wrap {position:relative;}
- *:first-child+html .snippet-wrap {display:inline-block;}
- * html .snippet-wrap {display:inline-block;}
- .snippet-reveal{text-decoration:underline;}
- *:first-child+html .snippet-wrap .snippet-hide {bottom:25px;}
- * html .snippet-wrap .snippet-hide {bottom:25px;}
- .snippet-wrap pre.sh_sourcecode{padding:1em;line-height:1.8em;overflow:auto;position:relative;
- -moz-border-radius:15px;
- -webkit-border-radius:15px;
- border-radius:15px;
- box-shadow: 2px 2px 5px #000;
- -moz-box-shadow: 2px 2px 5px #000;
- -webkit-box-shadow: 2px 2px 5px #000;}
- .snippet-wrap pre.snippet-textonly {padding:2em;}
- *:first-child+html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
- * html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
- .snippet-reveal pre.sh_sourcecode {padding:.5em 1em; text-align:right;}
- .snippet-wrap .snippet-num li{padding-left:1.5em;}
- .snippet-wrap .snippet-no-num{list-style:none!important; padding:.6em 1em; margin:0!important;}
- .snippet-wrap .snippet-no-num li {list-style:none ; padding-left:0;margin:0px;}
- .snippet-wrap .snippet-num {margin:1em 0 1em 1em; padding-left:3em;}
- .snippet-wrap .snippet-num li {list-style:decimal-leading-zero outside none;}
- .snippet-wrap .snippet-no-num li.box {padding:0 6px; margin-left:-6px;}
- .snippet-wrap .snippet-num li.box {border:1px solid; list-style-position:inside; margin-left:-3em; padding-left:6px;}
- *:first-child+html .snippet-wrap .snippet-num li.box {margin-left:-2.4em;}
- * html .snippet-wrap .snippet-num li.box {margin-left:-2.4em;}
- .snippet-wrap li.box-top {border-width:1px 1px 0 !important;}
- .snippet-wrap li.box-bot {border-width:0 1px 1px !important;}
- .snippet-wrap li.box-mid {border-width:0 1px !important;}
- .snippet-wrap .snippet-num li .box-sp {width:18px; display:inline-block;}
- *:first-child+html .snippet-wrap .snippet-num li .box-sp {width:27px;}
- * html .snippet-wrap .snippet-num li .box-sp {width:27px;}
- .snippet-wrap .snippet-no-num li.box {border:1px solid;}
- .snippet-wrap .snippet-no-num li .box-sp {display:none;}
- .snippet-container{width:80%;word-wrap:break-word;}
- </style>
上面的CSS代码中的绿色部分是我额外添加的,因为博客园中设置了一些CSS,破坏了Snippet插件美化后的效果,如增加了li元素的行间距,还有ul的左边距,以及增加了li元素的list-style属性(用了!important提高了优先级,我也只能用!important提升优先级,强制去掉li元素之前的列表样式)
实际使用下来,Snippet插件美化代码的效果还是不错的,但也有要完善的地方,例如在美化CSS中,碰到+-等符号美化就会出错,还得自己修正。
题外话:在贴样式的时候,不知是博客园的设置问题还是Windows Live Writer的问题,样式中的大写字母会被替换成小写字母,导致样式无效(浏览器认为是不同的样式,没法运用)。故在贴美化后的HTML代码时,把引用的CSS中的类大写改成小写。
本文是利用Snippet插件来美化我们的代码。如果,还有更好的建议,望不吝赐教。
本文转自万仓一黍博客园博客,原文链接:http://www.cnblogs.com/grenet/p/3738462.html,如需转载请自行联系原作者