前言:微博个人详情页,和我常用的的QQ空间的详情页是同样的。要求能够融会贯通,做这一类的界面能够快速上手实现。
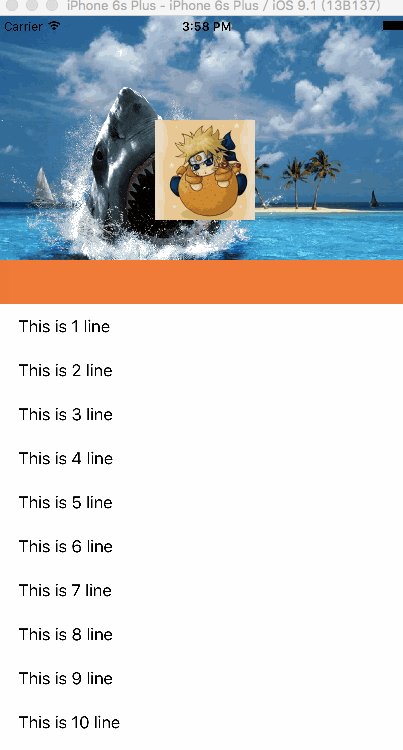
动态图效果展示:
直接使用UINavigationBar->UITableViewController,也就是不用通过协议,然后设置数据源datasource = self,delegate = self等。

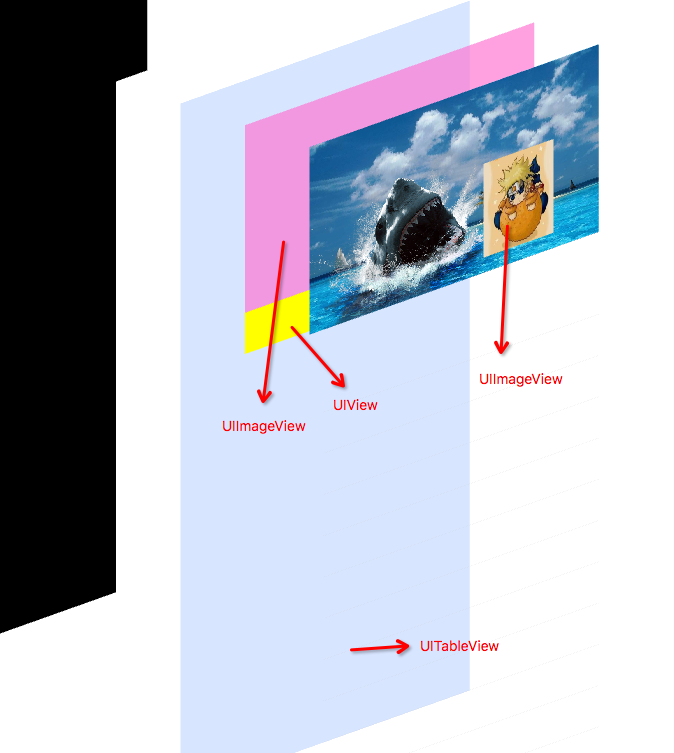
因为直接使用UITableViewController有一定的局限性,所以使用灵活的控件组合,在UIViewController中使用多个UIView,UIImageView以及UITableView,
它们直接的空间关系如下:


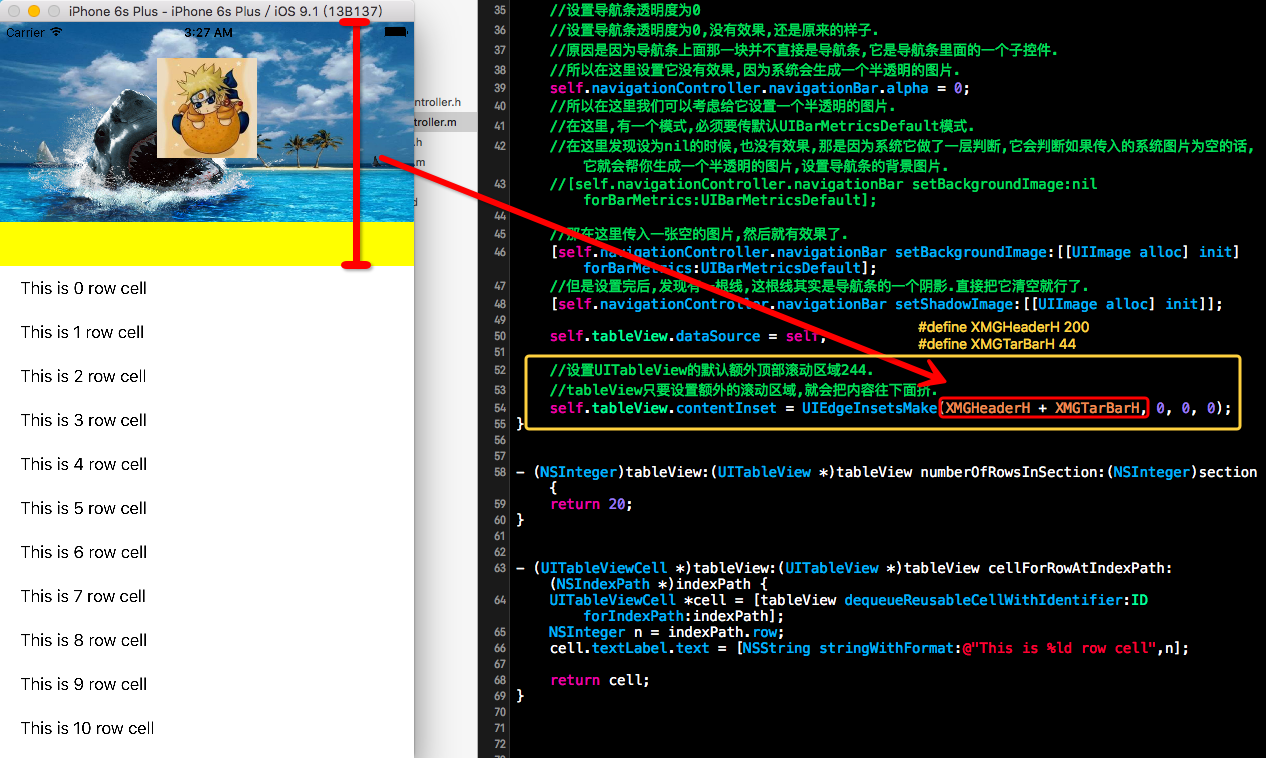
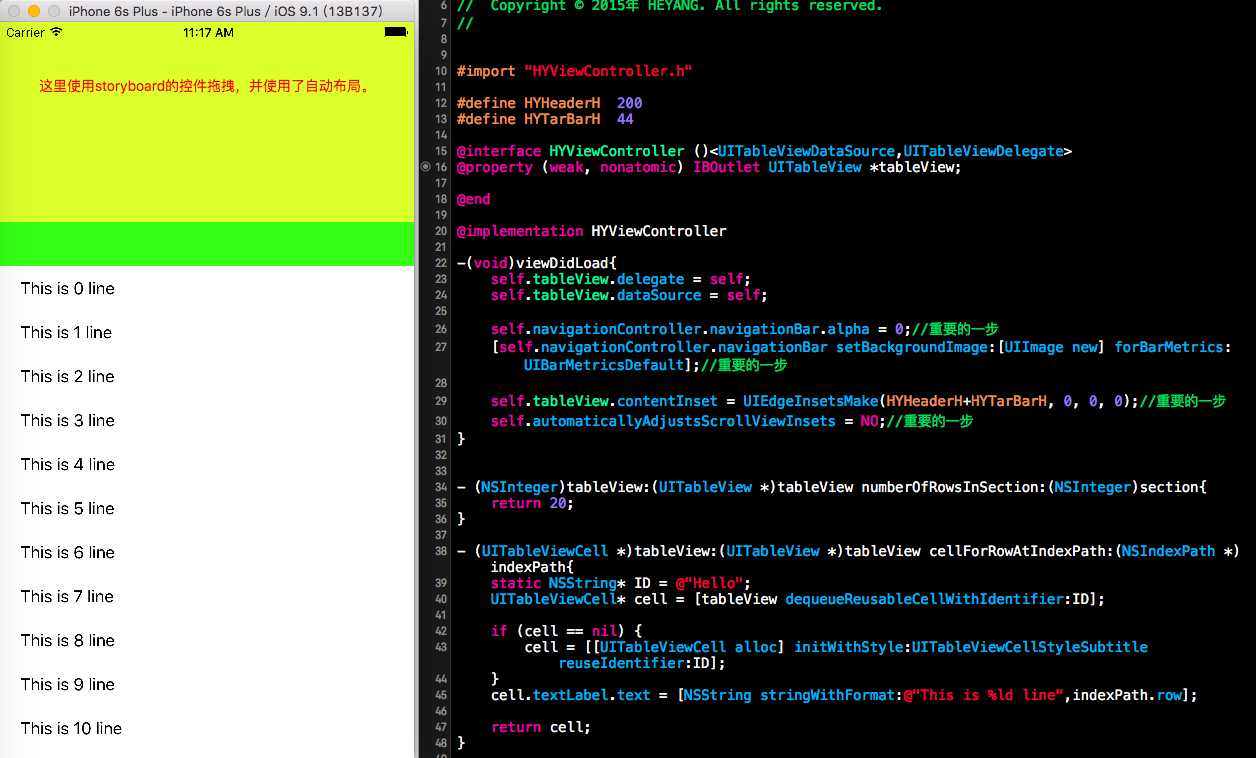
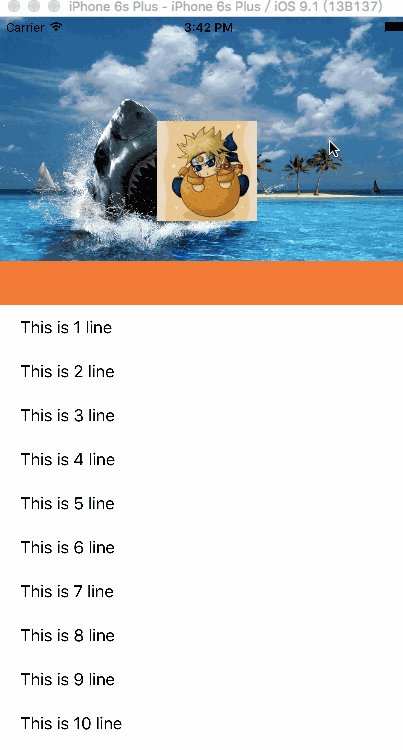
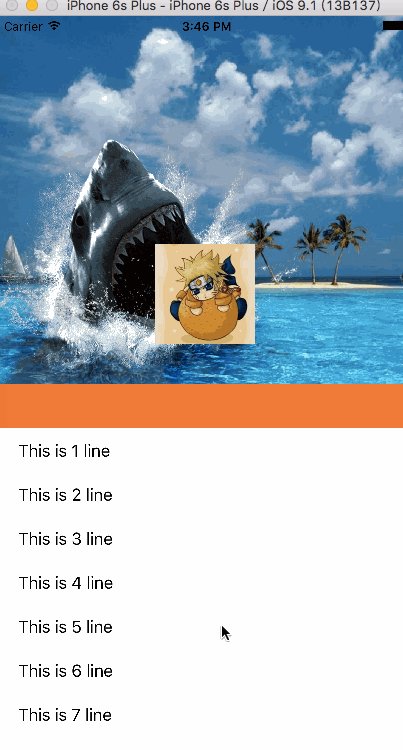
之后我自己从零开始通过UINavigationBar -> UIViewController来实现,然后先仅仅实现了表面上的框架,为什么说是表面的呢?因为下拉TableView的时候UIImageView还没有动态的效果:

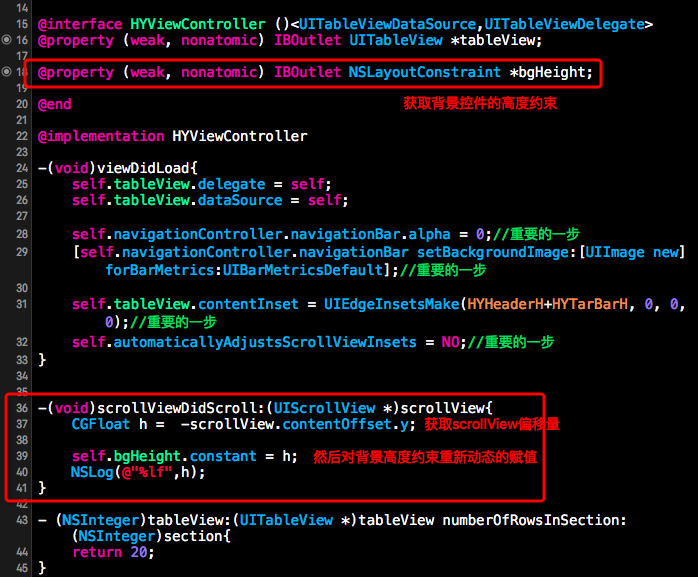
接着,因为UITableView的父类是ScrollView,所以一定有父类的方法,通过重写父类的方法获取拖拽偏移量:
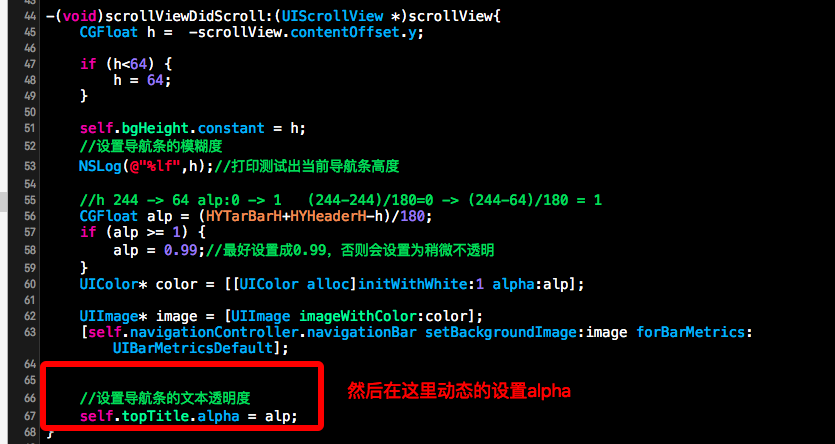
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloat h = -scrollView.contentOffset.y; self.bgHeight.constant = h; NSLog(@"%lf",h); }
然后通过拖线,将storyboard上的背景控件UIImageView对象的高度约束拖拽到控制器代码中,获取其高度约束对象:
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *bgHeight;

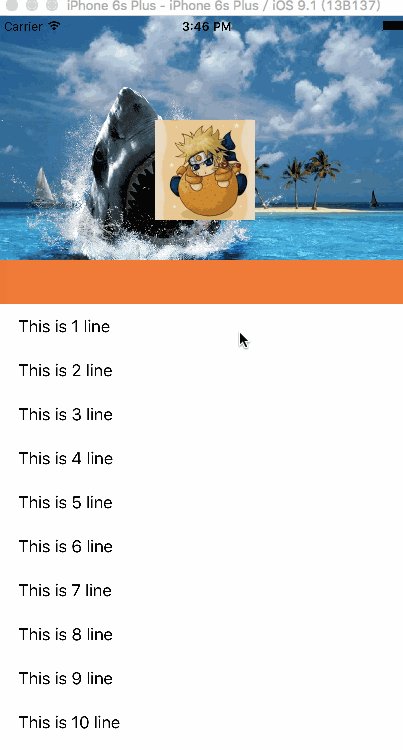
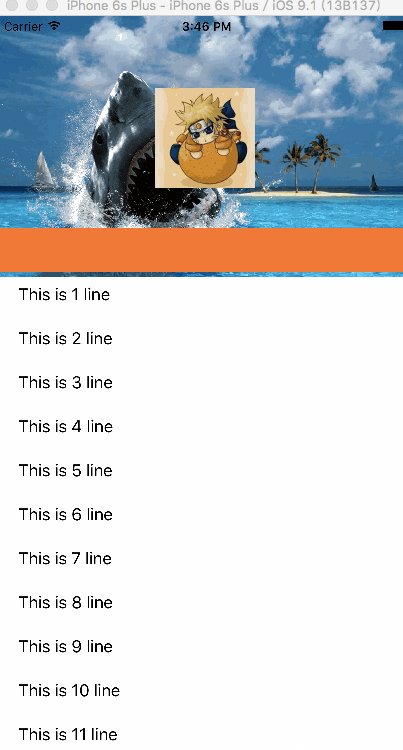
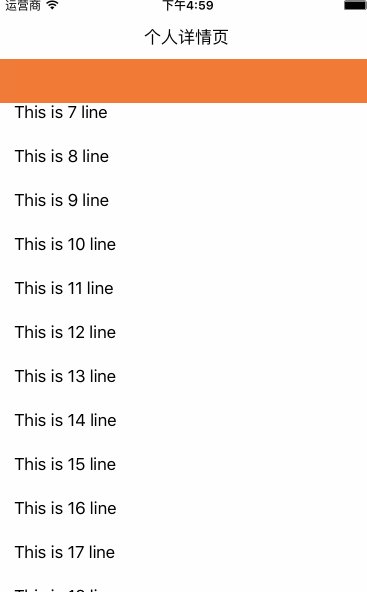
然后目前的效果图是:

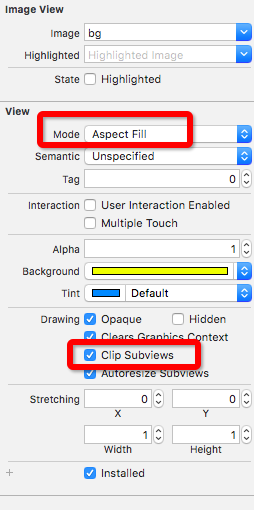
将背景的填充模式改为:

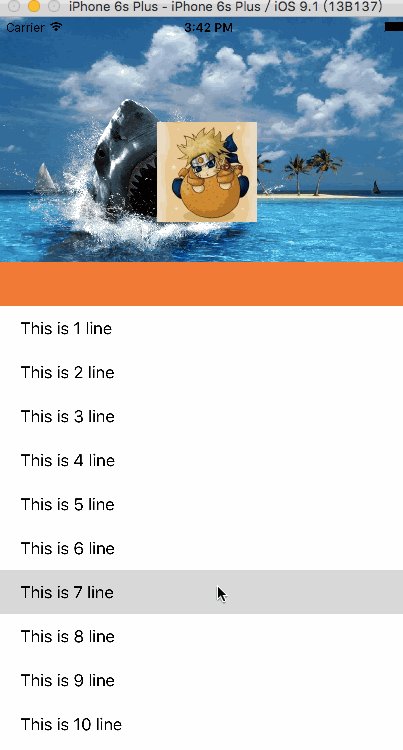
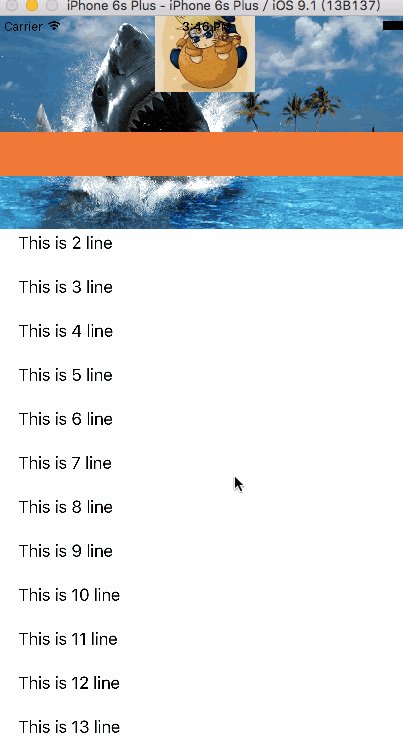
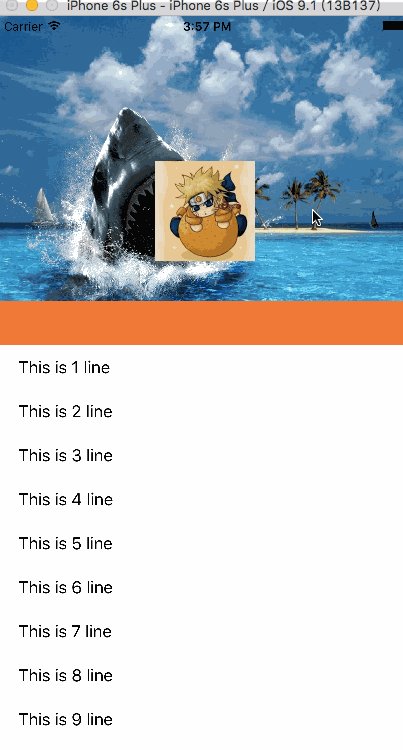
然后效果是:

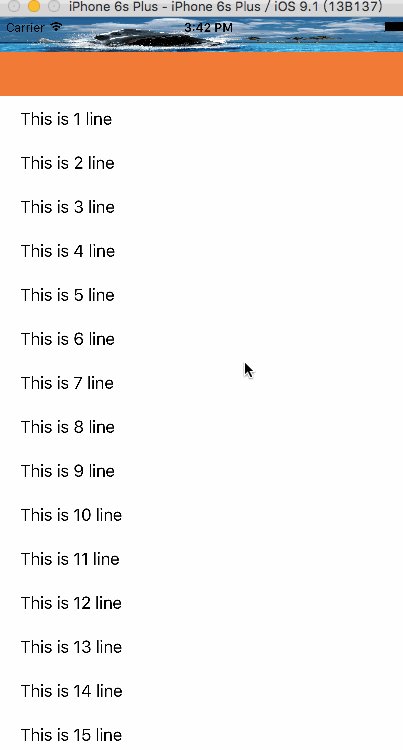
进一步设置了ClipsubView属性:


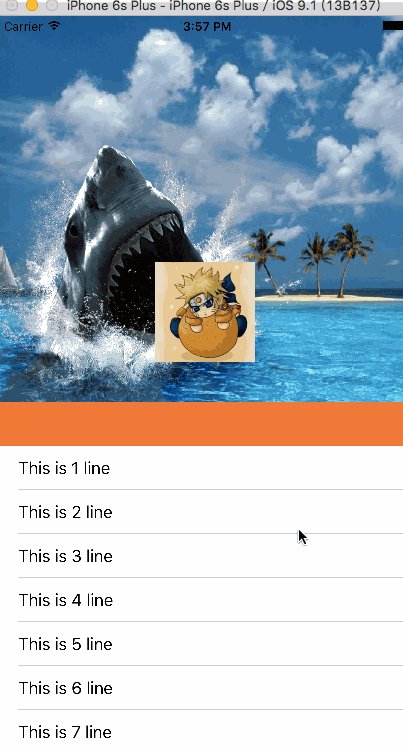
然后接着:

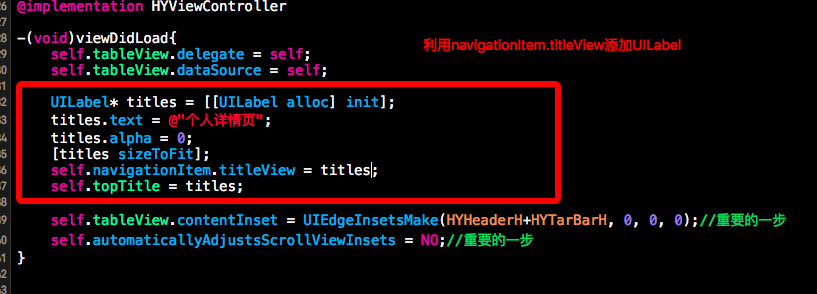
最后接着设置导航条文本内容:



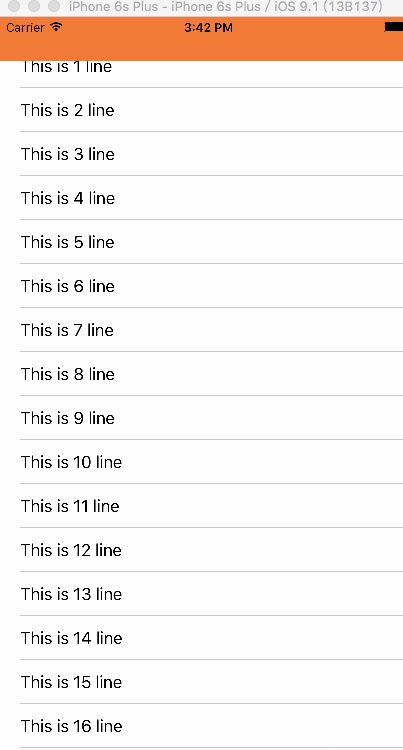
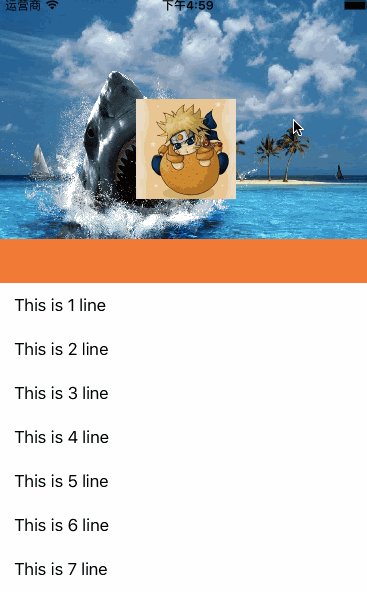
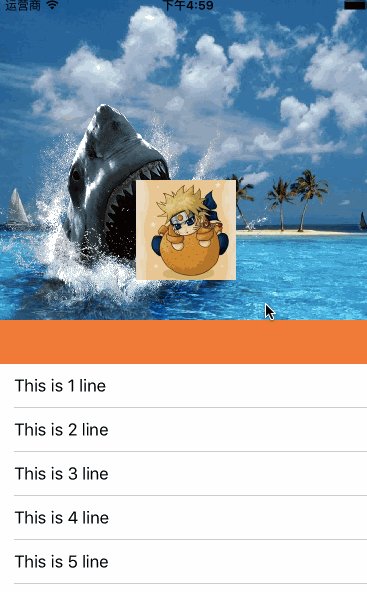
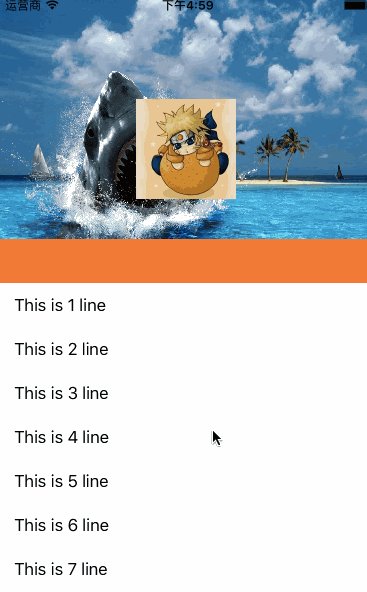
最后的效果就是:

源代码百度云 链接: http://pan.baidu.com/s/1nucCajJ 密码: xyw2 源代码中当然有素材
微博个人详情页(导航控制器注意点)
UITablView的头部视图的宽度,位置都是系统来决定的, 只有高度是由我们自己来决定;
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 0, 200)];
headerView.backgroundColor = [UIColor redColor];
self.tableView.tableHeaderView = headerView;
iOS7之后,只要是导航控制器下的所有UIScrollView顶部都会添加额外的滚动区域.
设置当前控制器不要调整ScrollView的contentInsets
self.automaticallyAdjustsScrollViewInsets = NO;
设置导航条隐藏
但是我们这里导航条隐藏不是直接隐藏的,而是有一个透明度, 根据滚到的位置,设置透明度的.
self.navigationController.navigationBar.hidden = YES;
设置导航条透明度为0
设置导航条透明度为0,没有效果,还是原来的样子.
原因是因为导航条上面那一块并不直接是导航条,它是导航条里面的一个子控件.
所以在这里设置它没有效果,因为系统会生成一个半透明的图片.
self.navigationController.navigationBar.alpha = 0;
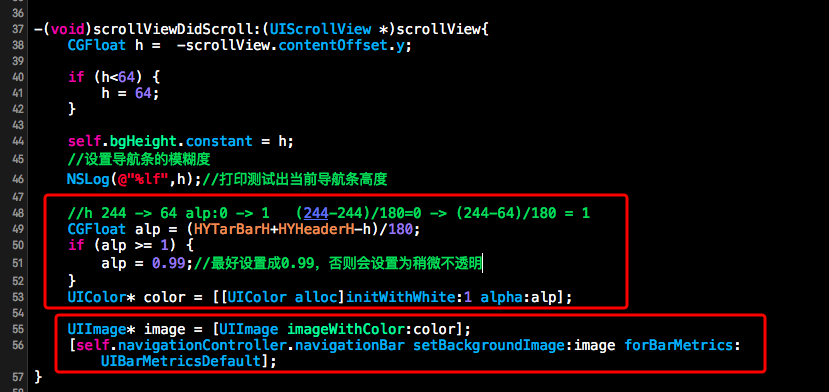
所以在这里我们可以考虑给它设置一个半透明的图片.
在这里,有一个模式,必须要传默认UIBarMetricsDefault模式.
在这里发现设为nil的时候,也没有效果,那是因为系统它做了一层判断,
它会判断如果传入的系统图片为空的话,它就会帮你生成一个半透明的图片,设置导航条的背景图片.
[self.navigationController.navigationBar setBackgroundImage:nil forBarMetrics:UIBarMetricsDefault];
那在这里传入一张空的图片,然后就有效果了.
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
但是设置完后,发现有一根线,这根线其实是导航条的一个阴影.直接把它清空就行了.
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];
===想法有些禁锢===
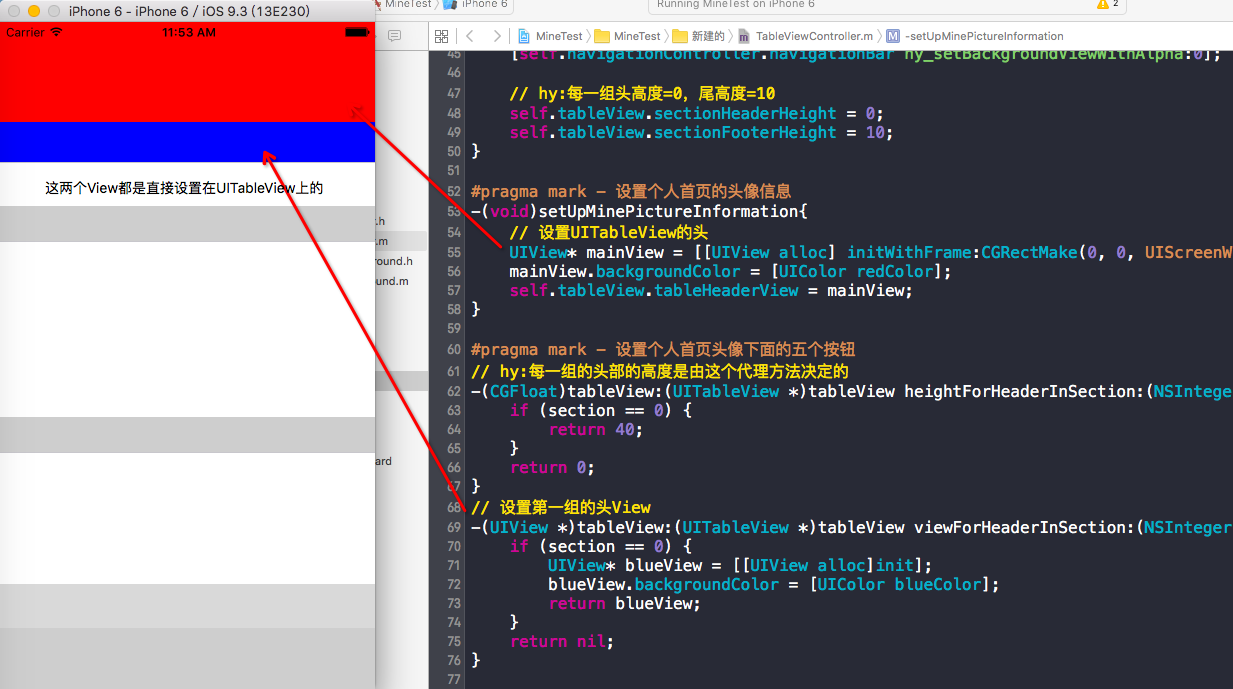
本篇"微博个人详情页"设置头像的View用的额外添加的UIImageView并设置布局约束,然后设置UITableView的内边距向下偏移头像的高度。
而我的想法却是下面截图示意,也就是直接在UITableView上动手了:

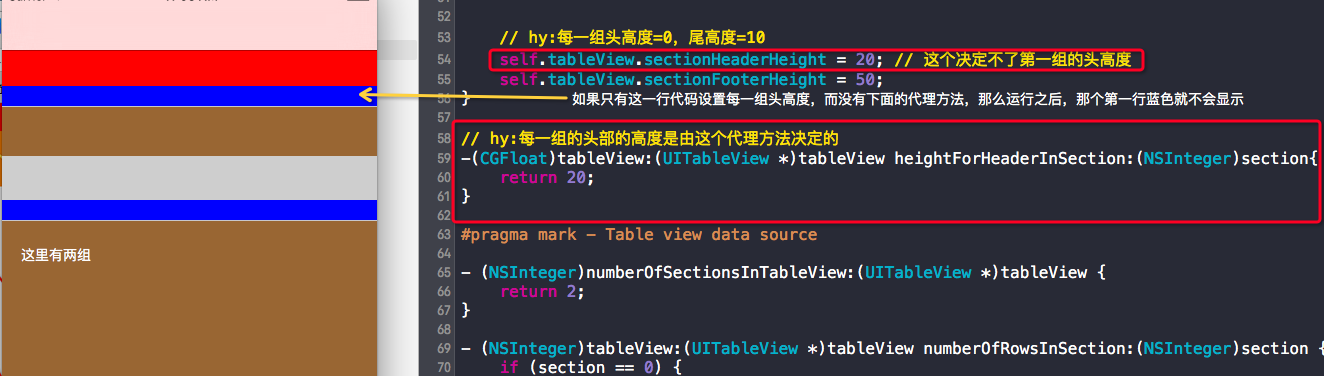
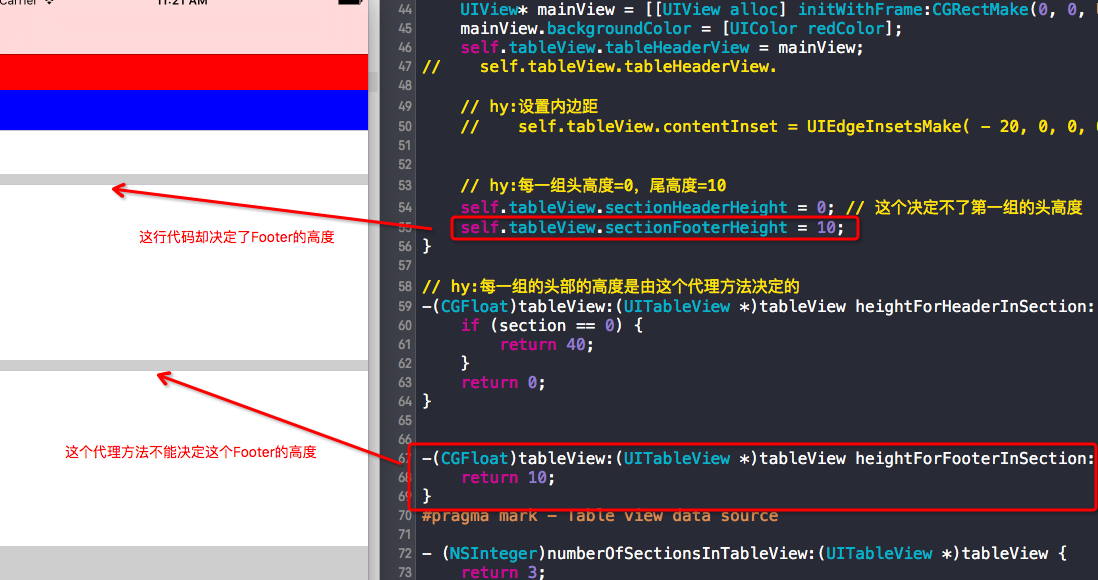
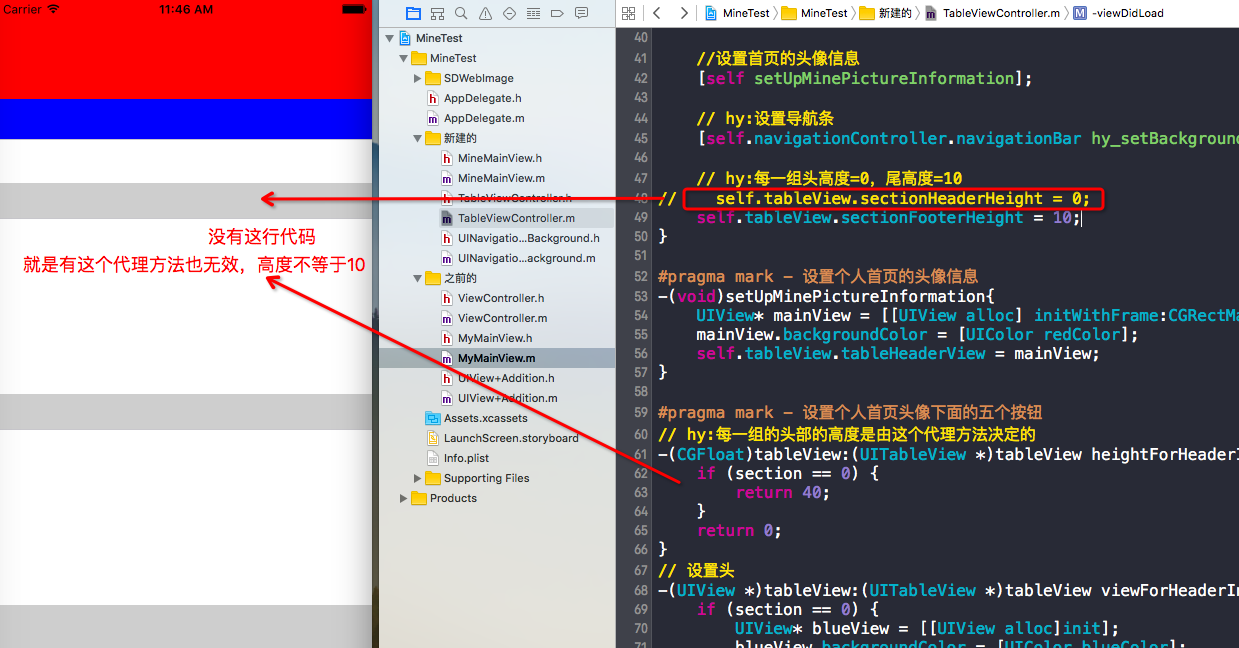
===使用UITableViewController关于Header和Footer的的两个细节:===


但是:

注释去掉就没事了。








