缓动函数定义
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
为什么要使用缓动函数
在平常的生活中,物体在运动的过程中,总是时而加速,时而减速。因此我们的大脑习惯了这种物体的这种自然的运动方式。所以在应用中加入这种自然的运动方式,会让用户觉得很舒服。
常见的缓动函数
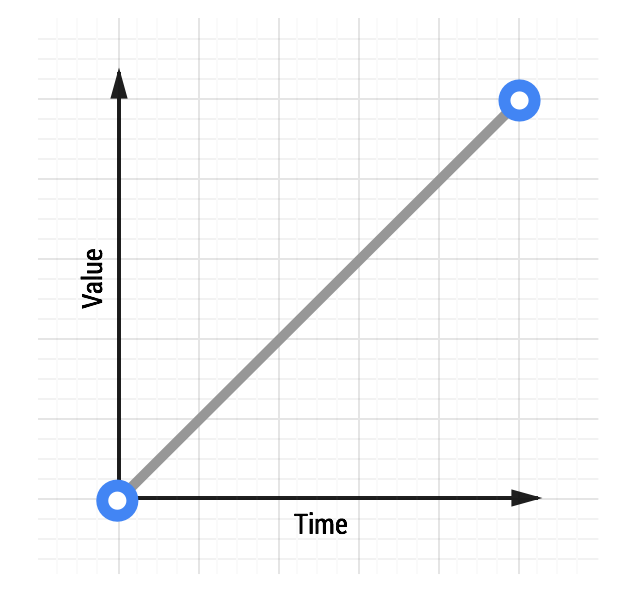
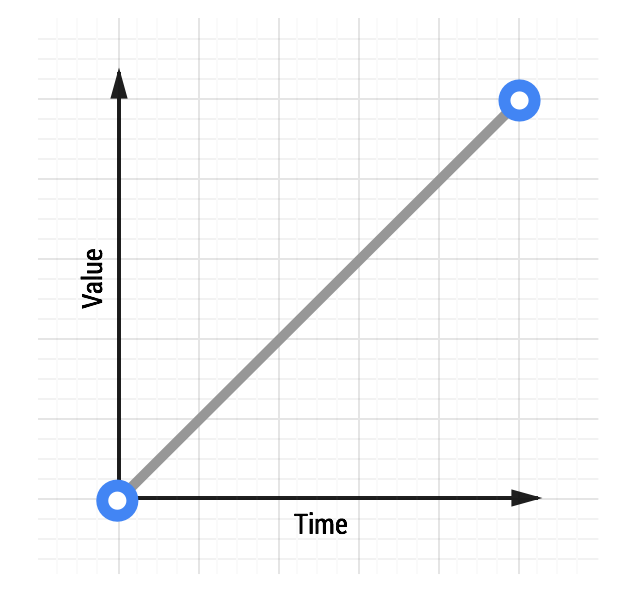
Linear
匀速运动

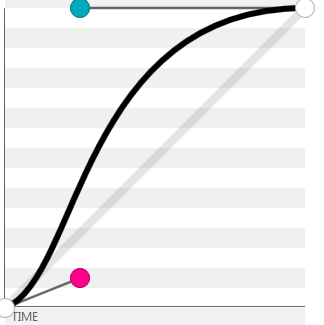
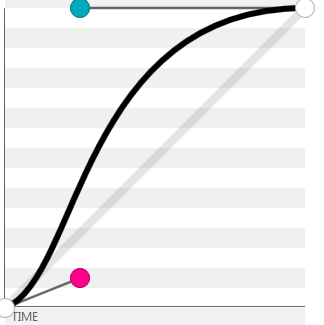
Ease
慢速开始,然后变快,然后慢速结束

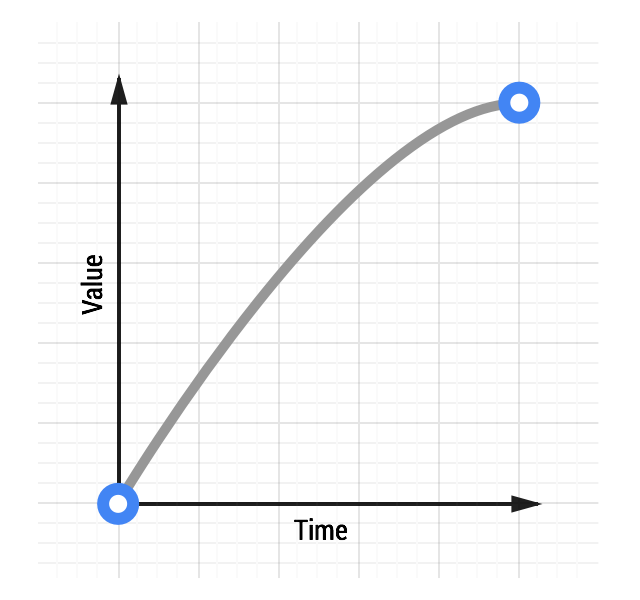
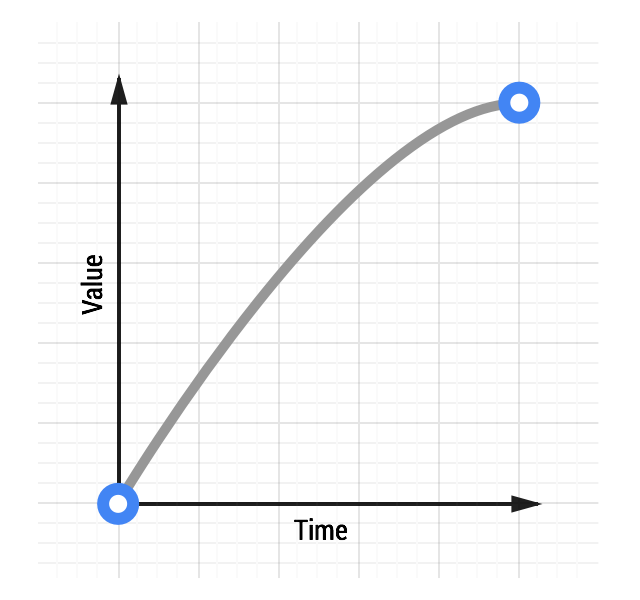
Ease-out
先快后慢

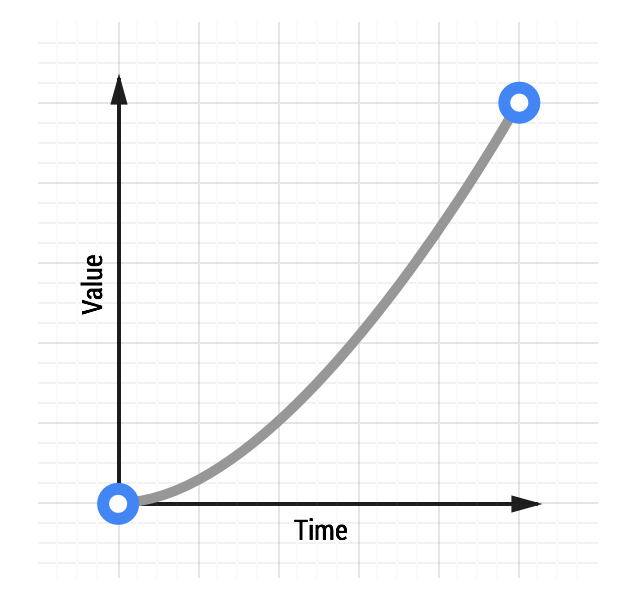
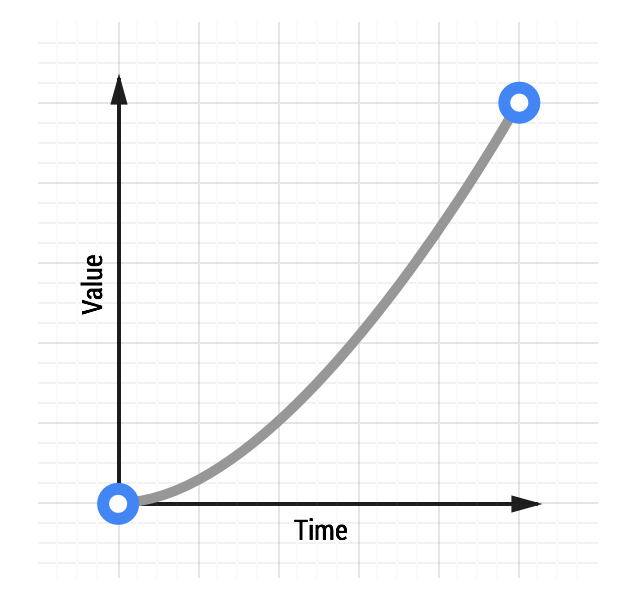
Ease-in
先慢后快

Ease-in-out
以慢速开始和结束

缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
在平常的生活中,物体在运动的过程中,总是时而加速,时而减速。因此我们的大脑习惯了这种物体的这种自然的运动方式。所以在应用中加入这种自然的运动方式,会让用户觉得很舒服。
匀速运动

慢速开始,然后变快,然后慢速结束

先快后慢

先慢后快

以慢速开始和结束
