div嵌套居中解决办法FireFox火狐和IE
DIV,嵌套剧中,FireFox,火狐,IE
今天遇到到个问题就是div中嵌套div在火狐下面不能居中问题
其实问题很简单 就是我希望父层div下面的内容可以居中显示,其中包括div
<div style="text-align:center;width:800;background-color:#666666"> 123 <div style="width:400;background-color:#FF0000;margin:0px auto;"> 456 </div> 789 </div>
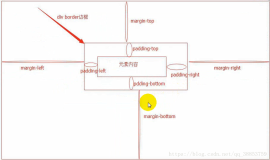
只需要在内部的div中加上
margin:0px auto;
就可以了
久志说了,IE是个脑残!
本文转自齐师傅博客园博客,原文链接:http://www.cnblogs.com/youring2/archive/2012/07/23/2605041.html,如需转载请自行联系原作者