开发一个内部功能时碰到的需求,要把json数据在页面上展示出来,平时浏览器会安装jsonView这样的扩展来看json数据,但是程序要用到的话该怎么办呢?今天在网上搜索的时候,发现了这个小技巧,分享一下。
要用到的核心是JSON.stringify这个函数,没想到吧,平时我们只把它用来序列号json数据。但是这个stringify是有三个参数的,
JSON.stringify(value [, replacer] [, space])
,具体描述请看这里:https://msdn.microsoft.com/library/cc836459(v=vs.94).aspx
我们要用到的就是这第三个参数,它可以指定在生成的字符串中加多少空格,从而生成有一定格式的字符串。生成的字符串我们可以放在<pre>标签中,这样就能很好的显示缩进。然后呢,为了让生成的数据有高亮效果,我们还可以写一个简单的高亮函数。基本就是这么个原理啦,请看代码实现:
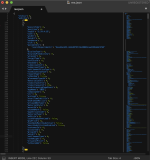
function output(inp) { document.body.appendChild(document.createElement('pre')).innerHTML = inp; } function syntaxHighlight(json) { json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>'); return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) { var cls = 'number'; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = 'key'; } else { cls = 'string'; } } else if (/true|false/.test(match)) { cls = 'boolean'; } else if (/null/.test(match)) { cls = 'null'; } return '<span class="' + cls + '">' + match + '</span>'; }); } var obj = { num: 1234, str: '字符串', arr: [1,2,3,4,5,6], obj: { name: 'tom', age: 10, like: ['a', 'b'] } }; var str = JSON.stringify(obj, undefined, 4); output(syntaxHighlight(str));
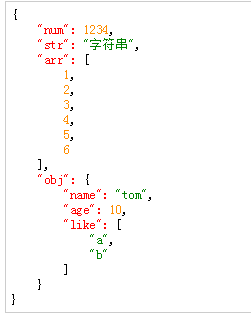
最终生成的效果就是这样的:

是不是简单而又实用呢~
本文转自吕大豹博客园博客,原文链接:http://www.cnblogs.com/lvdabao/p/4662612.html,如需转载请自行联系原作者