今天给诸位分享一下 chapter 12 Events
所谓事件就是页面与文档窗口发生交互的瞬间。当年事件发生时它可以被预定(程序处理)。
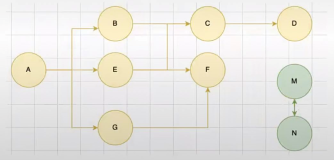
事件有两个过程,冒泡过程,或捕获过程。
冒泡是自上而下,捕获是自下而上。
这个顺序是document -> html -> body -> onclick element
比如单击一下一个div,但浏览器不认为你只单击一个dom元素,而是div,body,html,document等这些元素。
dom一般会处理捕获或冒泡时的事件,但ie只处理冒泡时,
ie的event 处理 attachEvent(type,fn);
dom addEventListener(type,fn, true|false);
dom addEventListener(type,fn,
true
|
false
);
type:事件类型,
fn:事件处理函数
true 在捕获阶段, false 在冒泡阶段。
type:事件类型,
fn:事件处理函数
true 在捕获阶段, false 在冒泡阶段。
司徒的通用addEvent:
addEvent:
function
(el, type, fn ) {
if ( !+ " \v1 " ) {
el[ ' e ' + type + fn] = fn;
el.attachEvent( ' on ' + type, function () {
el[ ' e ' + type + fn]();
} );
} else {
el.addEventListener( type, fn, false );
}
}
if ( !+ " \v1 " ) {
el[ ' e ' + type + fn] = fn;
el.attachEvent( ' on ' + type, function () {
el[ ' e ' + type + fn]();
} );
} else {
el.addEventListener( type, fn, false );
}
}
这与平常的element.onclick这种有什么区别呢?
如果给element上添加两个onclick只会执行一个。但attachEvent添加两个,会从后往执行。
对应的删除事件:detchEvent() removeEventListener()
一般事件分五类:
1 . UI事件,
2 . 7个鼠标事件(click,dblclick,mousedown,mouseover,mousemove,mouseup,mouseout,)
3 . 3个键盘事件( keypress,keydown,keyup)
4 . html事件(load,resize,scroll,unload)
5 因dom变化引起的事件
1 . UI事件,
2 . 7个鼠标事件(click,dblclick,mousedown,mouseover,mousemove,mouseup,mouseout,)
3 . 3个键盘事件( keypress,keydown,keyup)
4 . html事件(load,resize,scroll,unload)
5 因dom变化引起的事件
今天大概就这么多。细节,还要在仔细斟酌。
本文转自豪情博客园博客,原文链接:http://www.cnblogs.com/jikey/archive/2010/08/25/1807829.html,如需转载请自行联系原作者