平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html
逆天常用的一些谷歌浏览器插件 http://www.cnblogs.com/dunitian/p/5848931.html
咱们能FQ能上网当然没问题,要是你到了断网的机房又怎么利用开发利刃呢?
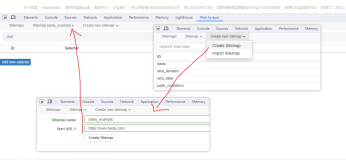
打开谷歌应用,注意一下id,每个产品都对应一个id,这个ID就是“C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions”文件夹下面的目录

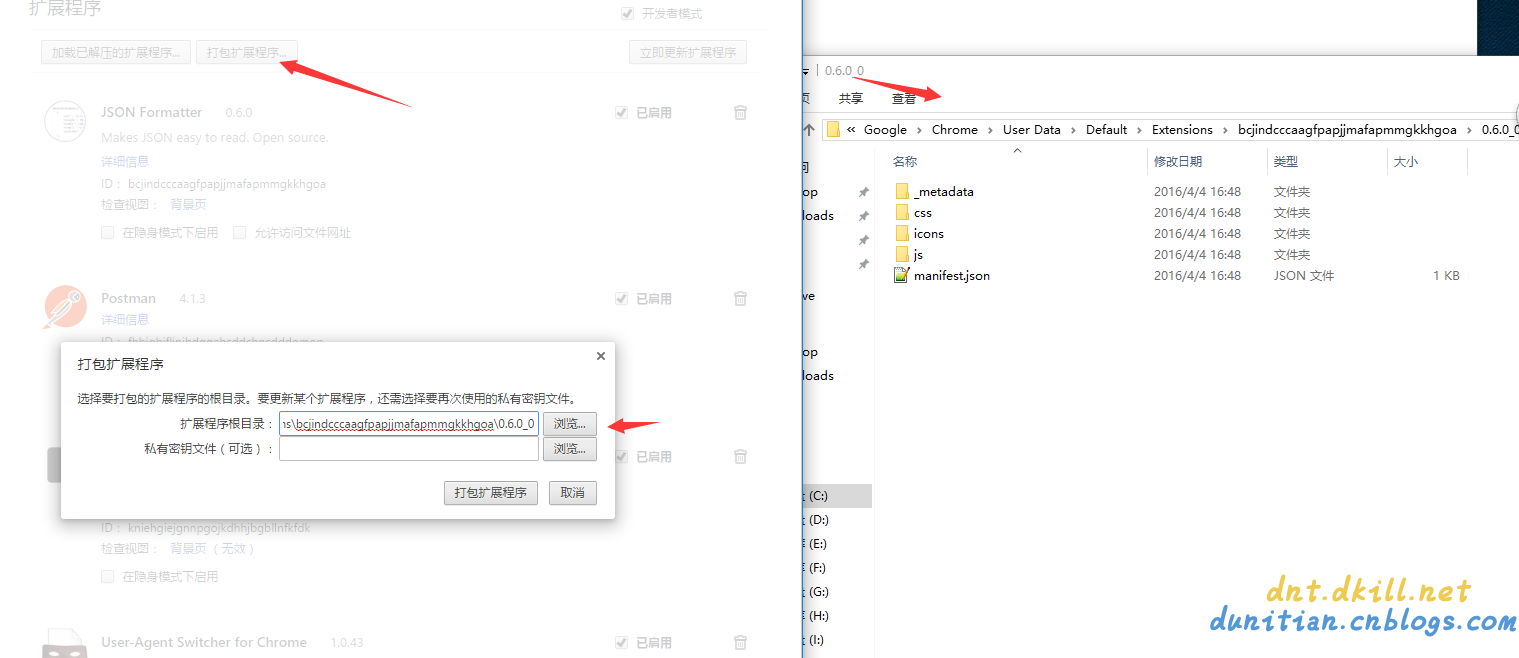
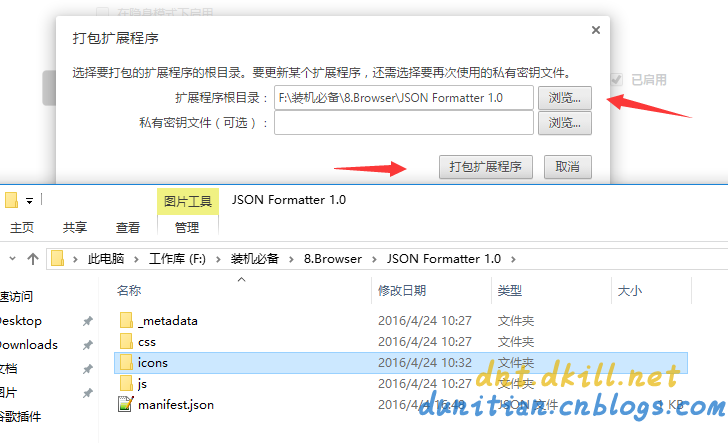
打包扩展程序

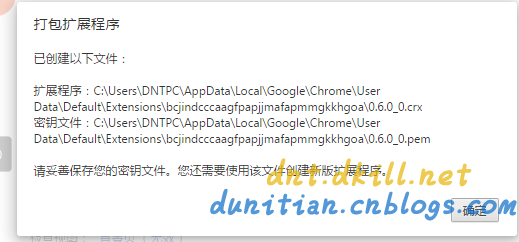
生成成功

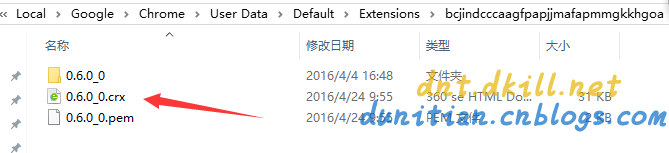
到上一级目录看看,这个crx的导出文件就是我们所需要的了

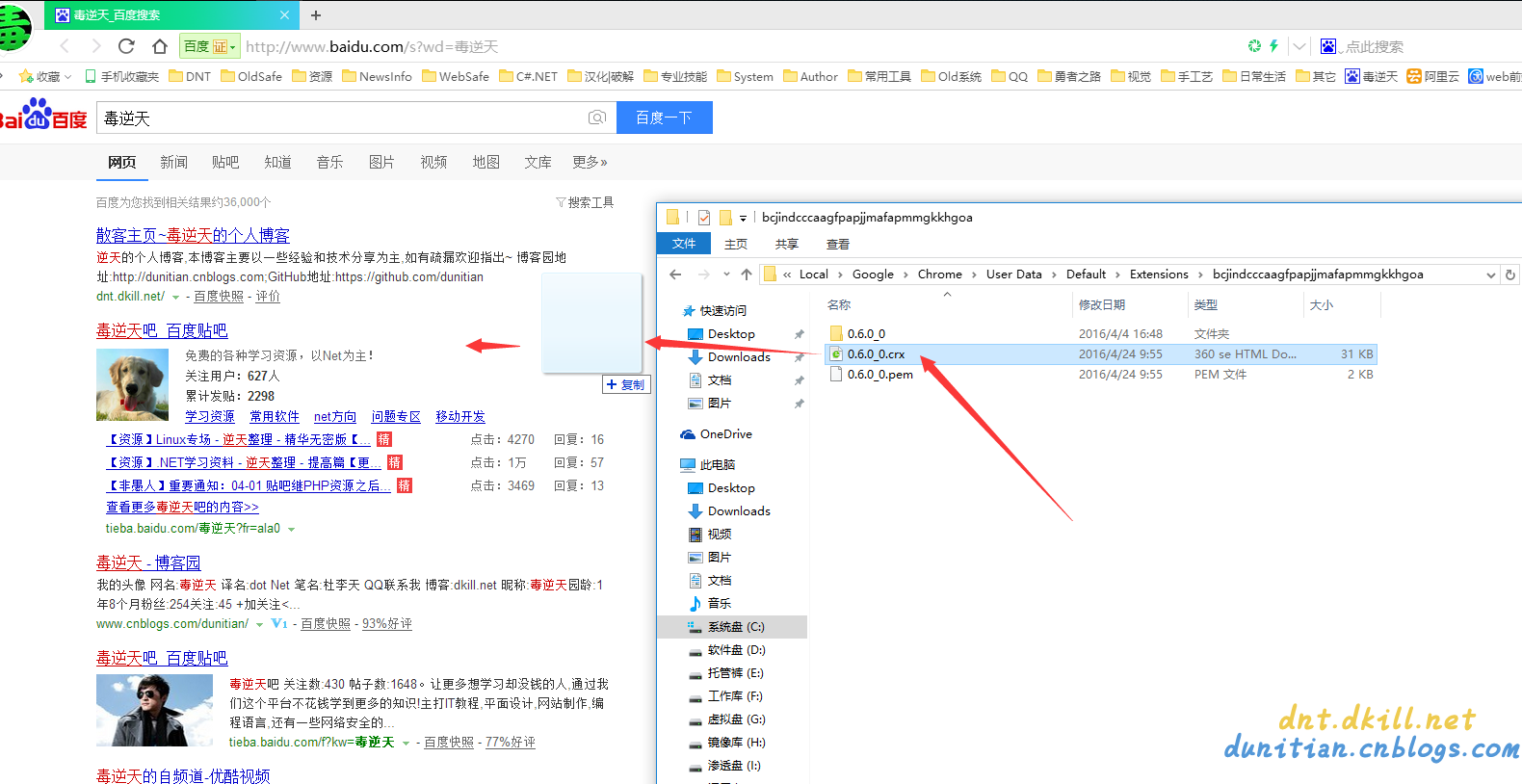
下面说说怎么安装到360浏览器(谷歌浏览器的安装就是,直接拖到扩展列表里面)

没错,你没看错,直接拖就可以了,360内核其实也是谷歌的某个版本

确认一下

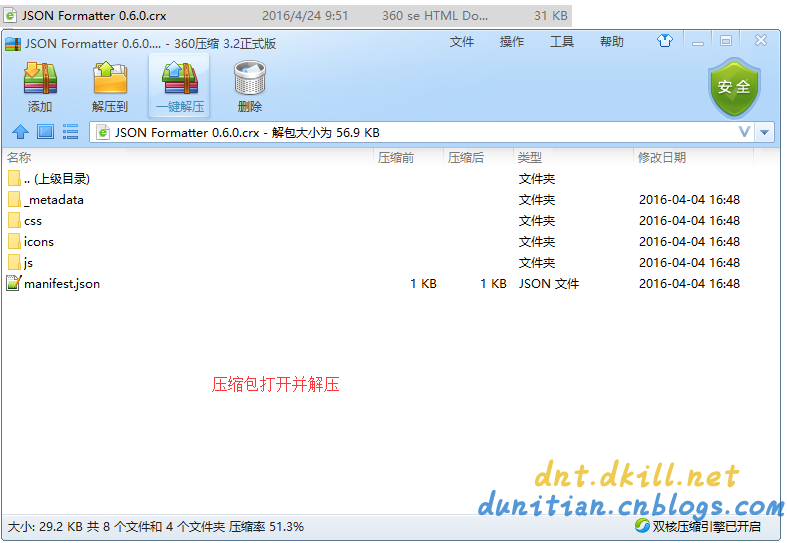
下面说下怎么对一个打包文件小修小改:

这边不仅仅是该图标什么的,你可以改js和html等,这边只是演示

重新然后打包一下


装一下插件

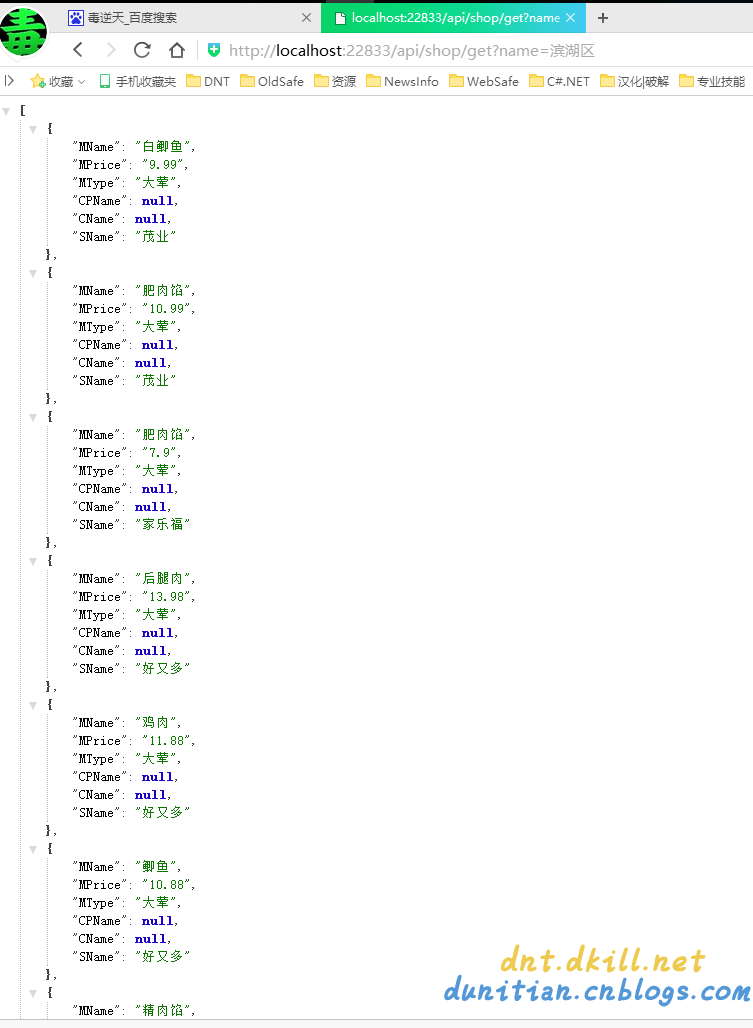
看看有没有用

收工,其他的自己捣鼓,这边只是一个引入,你也可以自己开发谷歌插件,具体的可以搜索研究一下
本文转自毒逆天博客园博客,原文链接:http://www.cnblogs.com/dunitian/p/5426552.html,如需转载请自行联系原作者