很多网站喜欢将小图标拼在一个图片文件里. 然后在 CSS 中通过 background 定位访问图标, 访问量大的网站尤是如此. 为什么呢? 分开管理不是更加灵活吗?
大家都这么做当然有它的优点, 但这同样存在缺点.
优点:
A. 1 + 1 < 2
图标放在一起, 可以令图标的总容量稍小一点. 这不是最重要的, 但我可以告诉你, 很多程序员都是完美主义者.
B. 让连接次数大量减少
用过 Opera 的朋友可能会对它那个显示图片下载的进度条印象很深, 它会显示 “已下载图片/图片总数”. 对于 Web 服务器上的每个独立资源, 都需要去连接和获取的. 所以大家都设法将很多图标放在一个图片上, 连接一次就全部取回来. 这也许是一图多标的主要目的.
C. 让浏览器将图标预先下载
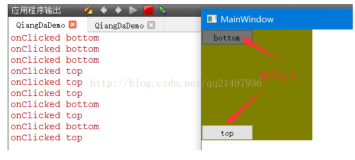
浏览器为了尽快地显示页面, 一般只是将打开页面时用到的图片下载到本地, 而一些可能用到, 但没有立刻被用到的图片需要在应用的时候再进行下载. 最经典的例子可能是导航菜单的 Tab 图标, 如果普通状态的 Tab 图标和鼠标悬停时的图标都是独立放置的, 那么当你鼠标移动到 Tab 按钮时, 图标才开始下载, 这样会带给用户很不好的视觉效果. 所以我觉得遇到这种情况时, 将多个图标合并在一起的处理是必须的.
缺点
A. 图片难以管理, 难以定位
如果你要更换一个图标, 那么你需要编辑整个大图片. 如果你要改变一个图标的大小, 很可能你需要重新计算它的位置, 甚至无从下手, 只能在别的位置再添加一个图标.
B. 2 > 1
两个图标合成的图片是肯定比其中一个图标独占的图片大的, 也就是说, 下载这个图片所需的时间将比单独一个图标用的时间长. 浏览器显示图片一般都是下载完则显示或者边下载边显示的, 如果你那几个图标组成的图片容量比较大, 那么它们不能逐个显示予用户, 会造成很不好的用户体验.
应用
A. 让图标尽量排列得有规律
有规律地排放的图标跟容易定位和维护, 这里的间隔可以使用 16, 32, 48, 96 等标准尺寸.
B. 将背景颜色一致的图标放置在一起
如果背景颜色不一样, 最好分为两个或多个图片放置, 特别是背景颜色相近的, 很容易混淆.
C. 将相同栏目的图标放置在一起
这样可以少写一些 CSS 代码. 设置一个 background, 再在每个项设置 background-position 就行了.
D. 不要将大图绑在一块
大部分用户都不会耐心地等待页面的所以文件被下载完毕再进行阅读, “不耐烦” 会驱使他们去点 close.
用法
比如上图,我们先选中要显示的图标,假如是垃圾桶,我们获取它的大小,宽度、高度,在获取它的y坐标和x坐标
样式可以这样写
1 <style> 2 .icon{background: url("Icons.png") -112px -78px; width:32px;height: 35px; border: 0px;cursor: pointer;} 3 </style> 4 <body> 5 <div class="icon"></div> 6 </body>
结果就找到了![]()
注:转载需注明出处及作者。