地图配置围绕对地图基本操作的一些效果进行定制,有的是从程序调试考虑,有的从界面美观上考虑,有的从服务器响应速度上考虑。
内容目录:
1.程序调试
2.自定义导航按钮
3.自定义移动、放大缩小动画
4.滑动条标注、刻度、位置、大小
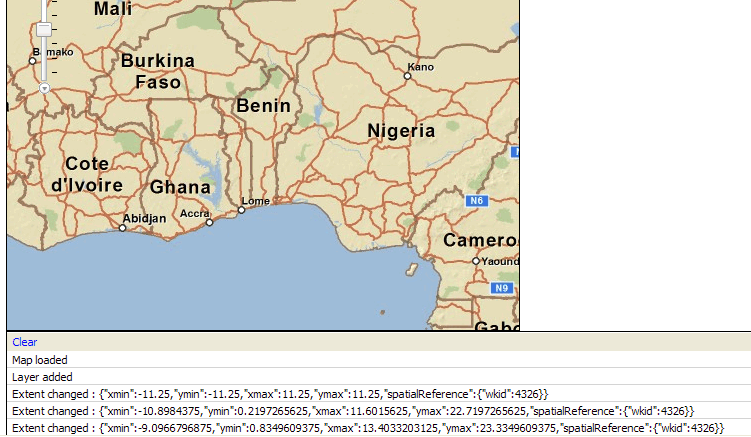
1.程序调试是开发中必不可少的一个重要过程,js调试在Firefox浏览器上有一个大家耳熟能详的工具Firebug,但是在IE环境下暂时还没有这么好的调试插件,因此可以利用dojo的debug控制台管理调试过程中的信息,帮助开发。
在head区域声明:
 <
script
type
="text/javascript"
>
djConfig = { isDebug:true };
</
script
>
<
script
type
="text/javascript"
>
djConfig = { isDebug:true };
</
script
>
然后在客户端事件响应过程中加入对事件的监控,并写入日志:
 dojo.connect(map,
"
onExtentChange
"
,
function
(extent)
{ console.log("Extent changed : " + dojo.toJson(extent.toJson())); }
);
dojo.connect(map,
"
onExtentChange
"
,
function
(extent)
{ console.log("Extent changed : " + dojo.toJson(extent.toJson())); }
);

2.导航按钮的定制很简单,esri.Map类提供了八个方位角所对应的方法:
map.panUpperLeft()
map.panUp()
map.panUpperRight()
分别对应西北、北、东北,其他的可以在文档中查找,这些方法可以直接在客户端js脚本事件中调用,如按钮的onclick事件。
3.移动和放大缩小的动画效果取决于客户的视觉感受,包括地图变化持续时间和移动(放大缩小)速度,但也要考虑服务器的负载,比如服务器访问量比较大,我们可以使用较长的持续时间和较慢的速度来改善用户体验,不至于让用户看到空白等待地图的出现。
移动(默认):
esriConfig.defaults.map.panDuration = 250; //0-1000ms
esriConfig.defaults.map.panRate = 25; //0-100
放大缩小(默认):
esriConfig.defaults.map.zoomDuration = 250;
esriConfig.defaults.map.zoomRate = 25;
esriConfig可以用来重写Javascript API的默认配置参数,除了上面列举的移动和放大缩小效果外,还有滑动条样式、标注,放大框形状,以及连接REST连接点的代理等。
4. 滚动条指的是地图默认左上方的放大缩小滑动条,类似于其他大众webgis应用站点googlemap、mapbar。通过简单的编程,可以修改滚动条的显示效果,如标注、刻度、位置、大小。创建esri.Map对象的时候,可以指定option参数,其中slider参数为Boolean类型,默认为 true,写为false则不显示滚动条。
滚动条标注指每一级放大缩小刻度所需显示的标注,通过针对cache地图,比如1级、2级、……或每个级别的比例尺
图中显示的是比例尺的大小,通过layer.tileInfo.lods获取每个级别比例尺的信息
 var
lods
=
layer.tileInfo.lods;
var
lods
=
layer.tileInfo.lods; for
(
var
i
=
0
, il
=
lods.length; i
<
il; i
++
)
{
for
(
var
i
=
0
, il
=
lods.length; i
<
il; i
++
)
{ labels[i] = lods[i].scale;
labels[i] = lods[i].scale; }
}
然后配置esriConfig.defaults.map.sliderLabel即可。默认状态和设置了"esriConfig.defaults.map.sliderLabel=false"效果分别为:


位置和大小主要通过"esriConfig.defaults.map.slider"指定,可以让滚动条水平放置,还有设置离map边框的距离。以上这些都是客户端开发和网站界面设计时所需要考虑的,Javascript API提供了一套比较方便的方法来实现各种效果。
本文转自Flyingis博客园博客,原文链接:http://www.cnblogs.com/flyingis/archive/2008/07/21/1247636.html,如需转载请自行联系原作者



