我很少写css方面的技巧,今天落一笔,因为太反正常思维了,我玩了那么久的css,从来没这么想过。我见过很多bug,但无论bug本身还是解决方法都不反思维,但这个……
float和absolute会有关系吗?我想,都不会这么想,因为absolute意味着脱离文档,不受页面元素影响。
如果一个元素必须先清除浮动(clear:left;)才能正常绝对定位(position:absolute;),你作何感想?
{clear:left;position:absolute;},今天之前,我从来没有过这种写法和想法。
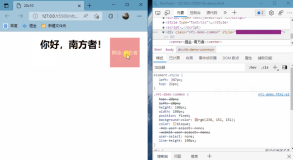
很特定,你如果删除c或b或bc的定义,都是正常的。陈成说改成703也可以,是3px bug?这个bug我知道但忘了,也许3px bug有更好的解决方案了?我不研究了,自由发挥吧。
我仿佛看见IE6潇洒的甩甩头,双手一摊耸耸肩,对我冒出一泡:“一切皆有可能。”……老子直想冲过去拳打脚踢一顿海扁。
本文转自爆牙齿博客园博客,原文链接:http://www.cnblogs.com/yuntian/archive/2008/08/28/1278855.html,如需转载请自行联系原作者