一、事件绑定
1. 创建doOnClick函数

2. 网页中绑定doOnClick方法

3. 效果图

二、 属性绑定
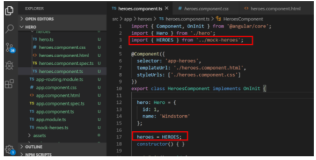
1. 定义imgUrl的网址

2. 定义img src属性

另外一种写法

3. html 属性绑定

在网页中绑定size

4. css html 属性绑定

html绑定

5. css增加属性

原先已经有a 和b属性,
之后增加c属性

6. ngClass管理多个css

html code
|
1
|
<
div
[ngClass]="divClass">HI</
div
>
|
7. 样式属性

带有单位(px)的样式
|
1
|
<
div
[style.font-size.px]="isDev?'100':'50'">是否是开发环境</
div
>
|
8.ngStyle使用
|
1
|
<
div
[ngStyle]="divStyle">haha</
div
>
|
divStle定义
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
divStyle: any = {
color:
'red'
,
background:
'yellow'
,
};
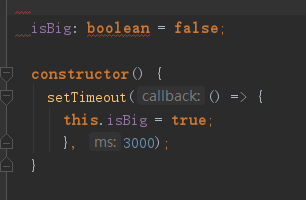
constructor() {
setTimeout(() => {
this
.divStyle = {
color:
'yellow'
,
background:
'red'
,
};
}, 3000);
}
|
另一种情况的使用

其中recListWidth是自定义的变量
三、双向绑定
html代码

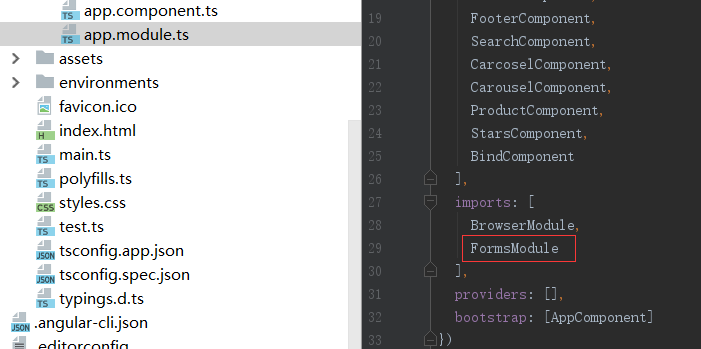
app.module.ts 加入FormsModule

本文转自Work Hard Work Smart博客园博客,原文链接:http://www.cnblogs.com/linlf03/p/7250101.html,如需转载请自行联系原作者