Chrome浏览器以其简单、快速、安全、稳定、扩展丰富等特性受到了不少人的喜爱,除了这些特性,Chrome浏览器还提供了非常简单方便的开发人员工具,可以为开发提高效率,加上Chrome浏览器对HTML5和CSS3的支持度相对比较好,很多web新技术在Chrome浏览器上的呈现效果都很不错,不少web设计和开发人员对Chrome浏览器也情有独钟,不少web设计和开发人员甚至表示Chrome已经成为他们的绝对主力浏览器。
今天我们就来看看Chrome浏览器到底提供了怎样方便好用的开发人员工具。
我们在Chrome浏览器中打开某个页面,选定网页元素(如通栏、文字、图片等),按鼠标右键,从右键菜单中选择“审查元素”,就可以打开Chrome浏览器的开发人员工具,快捷键为“Ctrl + Shift + C ”,也可以直接按F12。![]()
或者点击Chrome浏览器右上角的“小扳手”按钮,从菜单中选择“工具”,我们就可以从子菜单中看到“编码”、“查看源代码”、“开发人员工具”、“JavaScript控制台”等和开发相关的一些选项。点击“开发人员工具”,也可以打开Chrome浏览器的开发辅助界面。
![]()

左图:按F12打开Chrome开发人员工具 右图:右键菜单打开Chrome开发人员工具
从菜单中我们可以看到和开发相关的快捷方式:
Ctrl + U 键 可以查看源代码
Ctrl + Shift + I 键可打开开发人员工具。
Ctrl + Shift + J 可打开开发人员工具并转到“控制台”。
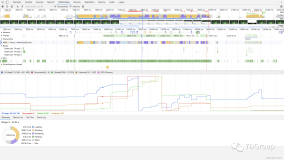
Chrome浏览器的开发人员工具界面大致是下面这个样子,开发工具窗口出现在浏览界面的下面部分,

点击下角的![]() 按钮,Chrome开发人员工具可以弹出成独立窗口,按同样位置按钮会恢复成“浏览器+开发人员工具”的合并界面。
按钮,Chrome开发人员工具可以弹出成独立窗口,按同样位置按钮会恢复成“浏览器+开发人员工具”的合并界面。
![]()

点击右下角的齿轮按钮,可以打开设置面板,在这里开发人员可以根据自己的开发习惯对几个开发工具做一些设置,比如代码显示方式等。

在Chrome开发人员工具窗口的上半部,有几个主要的功能按钮。开发者可以选择合适的功能使用,不同的功能窗口底部会显示不同的辅助按钮。下面我们分别简要介绍它们的功能。
元素(Elements)
以浏览器查看网页的方式查看网页的原始 HTML、原始 CSS 样式和文档对象模型,并进行实时操作。
元素面板可以让开发者在一个 DOM 树中查看所有内容,并且允许您对 DOM 元素执行检查和即时修改。
元素面板有时是“查看网页源代码”更好的方式。在元素面板内,网页的 DOM 将进行恰当编排,可以轻松显示 HTML 元素及其上级元素和下级元素。如果一些网页的代码不太规范,查看网页的结构会非常困难。元素面板可以解决查看网页实际底层结构方面的问题。

资源(Resoures)
审查已载入审查页面/可以在审查页面中使用的资源。它可让开发者与包含框架资源(HTML、JavaScript、CSS、图片、字体等)的框架树、HTML5 数据库、本地存储、Cookie 和应用程序缓存进行交互。

网络(Network)
网络面板可以让用户检查通过网络下载的资源。了解自己的网页或应用程序的正在从网络服务器中请求哪些组件、这些请求花费了多长时间、需要多少带宽,还可以查看每个资源的 HTTP 请求和响应标题。有效帮助开发者提高网页的载入速度。
脚本(Scripts)
深入查看网页的 JavaScript,可以在这里找到网页所需的脚本列表和功能完整的脚本调试程序,并且可以在 JavaScript 代码中设置断点做调试,甚至可以更改运行中的 JavaScrip,。

时间线(Timeline)
主要针对网页应用的时间和速度分析,全面了解在载入网络应用程序和网页时,时间到底用在什么地方。从载入资源到解析 JavaScript、计算样式以及重绘,所有事件都将绘制在时间轴上,了解浏览器要花费多长时间处理 DOM 事件、呈现网页布局和绘制窗口等。

分析(Profiles)
分析面板帮助开发者分析网络应用程序或网页的执行时间和内存使用情况。分析面板包含两种分析器:CPU 分析器 (CPU profiler) 和堆分析器 (Heap profiler)。CPU 分析器显示在网页的各个 JavaScript 函数中执行时间花在了哪些地方,堆分析器按网页的 JavaScript 对象显示内存分配。这两种分析器可以帮助开发者了解资源的使用位置,进一步优化代码。

检查(Audits)
这个功能主要是对网页载入进行分析。点击run按钮,就可以开始分析页面,之后就可以看到分析结果,它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的。这个功能对于优化前端页面、加速网页加载速度很有用。

控制台(Console)
控制台的用途非常广泛,可以用于检查 DOM、调试 JavaScript 或分析 HTML 解析错误。在开发人员工具状态下,我们随时可以按Esc键快速切换到控制台。
以上我们介绍了Chrome浏览器内置的开发人员工具的基本功能和界面,每种功能面板中还有一些具体的功能细节,相信web设计和开发人员都能很快上手,这里就不赘述了。
我们知道Chrome浏览器是采用的Webkit内核,Chrome浏览器提供的开发人员工具也主要基于 WebKit 网络检查器(开放源代码 WebKit 项目的一部分)。借助Chrome浏览器内置的这些开发人员工具,Web设计和开发人员可以非常方便地深入查看、研究和调试网页应用代码,有效提高工作效率。
Chrome浏览器专区:http://soft.yesky.com/chrome/
本文转自左正博客园博客,原文链接:http://www.cnblogs.com/soundcode/p/3177316.html,如需转载请自行联系原作者