CSS是层叠式样式表,主要用来控制页面的样式。
一、CSS概述
应用CSS:
1、外部样式表,CSS写在一个单独的.CSS文件中,在head里加<link rel="stylesheet" tpye="text/css" href="路径及名称">
2、内部样式表,写在html的head的style标签中
3、内联样式表,直接写具体标签上,<h1 style="color #FFF">ddd</h1>
CSS语法:
选择器{
属性1:值1;
属性2:值2;
......
}
二、CSS选中符
css.doyoe.com css手册
2.1、元素选择符
1、* 选择页面中所有东西;
2、E 类型选择符,a{....} 选择所有a;
3、E#id id选择符,id即属性,可以为某一标签设置id
例如:<li id="table1">hehe</li> 则选择id为table1的所有元素为:#table1{}或li#table1{}
可以为某一个标签起名字;
4、E.class 类选择符,可以为多个标签起同一个名字
例如:<a class="bb">M</a> <li class="bb">Q</bb> 则选择类为bb的所有元素为:.bb{}
此外,class="aa bb"可以有多个
2.2、类选择符
1、E F 选择E里所F元素
例如:<li>白<a href="">白</a></ls> 则li a{}为选择所有li里的a
2、E>F 子选择符
<li>
白
<a href="">白</a> <-----子
<div>
<a href="">白</a> <-----孙子
</div>
</li>
3、E+F 相邻标签
例如:#first_a + a{} id为first_a后面第一个a
4、E~F 兄弟选择符
例如:#first_a ~ a{} id为first_a后面所有a
2.3、伪类选择符
1、E:hover{} 当鼠标放置在标签上的样式
2、E:active{} 当点击时的样式
3、E:visited{} 点击之后的样式
注:后面样式会覆盖掉前面样式
三、CSS常用属性
3.1、字体
color
font-weight 粗度(bold=700,bolder)
font-size 大小(40px)
font-family 字体(操作系统必须有才能生效)
line-height 行高(50em,em是当前字体的大小)
3.2、背景:background
background-color
background-image url(image/123.gif) <----会复制填充
background-repeat no-repeat(不重复)、repeat-x(横向重复)、repeat-y(纵向重复)、repeat(都重复)
background-position 背景图片位置:left、center...
3.3、显示:display
none 不显示一个元素
block 以块级方式显示(之前讲过标签分为块级和内联两种,块级独占一行)
inline 以内联方式显示
inline-block 以内联块级方式显示(内联标签不能设置宽高,用inlune-block可以设置宽高)
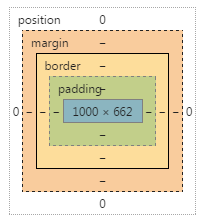
四、盒模型
每个标签都是一个盒子,都是由边框、内边距和外边距组成。这里的内边距指内容和边距的距离;外边距指边框和外部内容的距离。下图中1000X662为内容,padding为内边距、border为边框、margin为外边距。此外,每个边框分为上下左右四个内边距、边框、外边距,可以分别设置。

4.1、边框:border
border-width
border-style
boder-color
4.2、内边距:padding
padding-top
padding-right
padding-bottom
padding-left
例子: padding:5px 四个方向都是5px
padding:5px 4px 上下5,左右4
padding:5px 4px 3px 上,左右,下
4.3、外边距:margin(和上面padding类似)
特例: margin:0 auto 上下是0,左右平局分配,
4.4、宽高的计算方式:
可以使用box-sizing设置,但是宽高的表示有两种:
① content-box:显示宽度=width+左右内边距+左右边框
② border-box:显示宽度=width
其中第二种比较常用
五、定位
定位主要有4种:
position:absolute;//绝对定位
position:relative;//相对定位
position:fixed;//固定定位
position:static;//正常定位
需要结合命令:top、right、bottom、left
① 绝对定位:
1、脱离原文档流,原来的位置被后面的位置占用,内边距收缩;(相当于上移一层,后面的元素占据其原来下面的位置);
2、可以使用top\left\bottom\right分别设置距离页面主体上边、左边、下边、右边的距离;
② 相对定位:
1、脱离源文档流、原来位置会保留,内边距不收缩
2、可以使用top\left\bottom\right分别............原来位置...................................................;
③ 固定定位:
1、同①
2、...............................................................窗口左上角................................................;
3、在窗口位置固定,不会随滑动条移动
-> 绝对变相对(相对于上级)
position:absolute是绝对定位,相对于窗口定位。如果这个元素的上级有absolute、relative、fixed定位的元素,那么这个元素会相对于这个上级定位而定位。
六、浮动:float
① 脱离原文档流,位置被后面元素占用;
② 可以设置为向左、向右浮动(left/right)
③ 向某一方向浮动一直遇到上级边框或者上一个浮动的元素为止
包含浮动元素:当一个元素中所有元素都浮动起来之后,因为所有元素都脱离了原文档流,所以外层元素会收缩;
清除浮动:可以使用clear来清除左右浮动对这个标签的影响【clear:left;清除左浮动对其影响,clear:right;清除右浮动对其影响,clear:both;清除浮动对其影响】
浮动一般用来制作浮动布局。
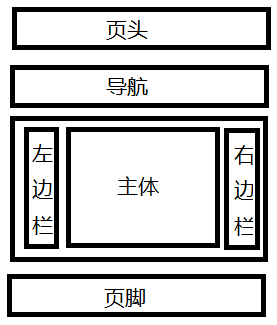
七、浮动布局
7.1、页头、主体、页脚
|
/ | \
左边栏 主体 右边栏

7.2、一般做法是利用浮动把大致框架做出来
双飞翼布局(淘宝前端):浏览器解析页面时是从上到下解析,设计的重要思想是重要的东西要放在前面解析。淘宝把页面分为三栏:左栏、主体、右栏,主体是最重要的内容,要放在前面。双飞翼布局采用的手法是margin-left=负值;主体里多一层div以防止被盖住(这一点也是他的缺点)。
八、使用HTML+CSS做静态页
8.1、做目录
|_css
|_img
|_index.html
8.2、基本结构
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="gbk" /> 5 <title>京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"> 7 </head> 8 <body> 9 </body> 10 </html>
在style.css里写基本样式(由于很多标签自带样式,我们需要先写css覆盖掉),这种一般可以直接从网上下载一个别人写的,然后删减修改,一般叫reset.css
九、拾遗
一般想copy一个网页可以审查元素,查看对应元素及对应CSS(不断添加、修改CSS达到自己想要的效果);
列表用的较多;
用浮动,下面元素用clear:both;清除所有影响;
字体垂直居中:行高和字体设置一样高就居中;
设置显示区域,将图片设置为背景图,能实现显示部分图片;
系列文章:
[php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
本文转自beautifulzzzz博客园博客,原文链接:http://www.cnblogs.com/zjutlitao/p/5699492.html,如需转载请自行联系原作者

