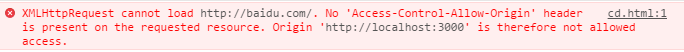
现在很多人特别是前端开发人员,在ajax请求,XMLHttpRequest的过程中会碰到一个问题,那就是跨域请求:
当我们javaScript脚本试图跨域访问时,浏览器会告诉你类似于No 'Access-Control-Allow-Origin' header is present on the requested resource.的消息。
可是我有时候又有跨域请求的强烈需求,比如需要去别的网站抓取一些数据(当然现在有很多方法来支持跨域,但这不是本文要讲的内容)。原来这是浏览器的一个策略----“同源策略”。
1. 什么是同源策略(Same Origin Policy)?
所谓同源策略,它是浏览器的一种最核心最基本的安全策略。它对来至不同源的文档或这脚本对当前文档的读写操作做了限制。
为什么要有这个策略,想必你已经知道,那就是因为保证用户的信息安全。
2. 假如没有同源策略
假设现在有a.com和b.com两个域,如果没有这一安全策略,那么当用户在访问a.com时,a.com的一段脚本就可以在不加载b.com的页面而随意修改或者获取b.com上面的内容。这样将会导致b.com页面的页面发生混乱,甚至信息被获取,包括服务器端发来的session。这样的话,我们的web世界将是一片混乱。也是因为浏览器的同源策略,保证来至不同源的对象不会互相干扰,保证了我们访问页面最基本的安全。
3. 什么是跨域?
访问同源的资源是被浏览器允许的,但是如果访问不同源的资源,浏览器默认是不允许的。访问不同源的资源那就是我们所说的跨域

图片来源:http://www.cnblogs.com/rainman/archive/2011/02/20/1959325.html
从表中可以看出域名,子域名,端口号,协议不同都属于不同源,当脚本被认为是来至不同源时,均被浏览器拒绝请求。
4. src可以跨域
在这里需要注意的是,文档中的所有带“src”属性的标签都可以跨域加载资源,而不受同源策略的限制。
如<script>、<img>、<iframe>、<link>等。如果你在页面定义了这些标签,在页面加载事都对不同源的资源发起了一次GET请求。但是通过src加载的资源,浏览器限制了脚本对其返回的内容无法读写。特别是在ajax请求的时候,特别要注意XMLHttpRequest的时候是无法跨域访问的。
5. 注意
当我们b.com在页面加载不同源的资源时 <script src='a.com/a.js'></script> ,对于页面来说,a.js是运行在b.com上的,因此对于当前页面来说,a.js的源(Origin)是b.com而不是a.com。
因此页面内存放的资源的域a.com并不重要,重要的是加载资源的页面所在的域b.com。