Easy UI 的各类控件有些带了遮罩功能,如 DataGrid,可以这样使用:
//显示遮罩
$("#dg").datagrid("loading", "数据加载中……");
//隐藏遮罩
$("#dg").datagrid("loaded");
在有些情况下,我们不能直接使用控件本身的遮罩效果,比如:
1:有些控件则没有这样的属性,比如 Tabs;
2:页面初始加载时;
3:通过 Ajax 异步获取数据并刷新当前页面;
这个时候,就要采用另外的办法来进行遮罩。有一个方案是,使用:
//开启遮罩
$.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
text: 'PROCESSING.......'
});
//关闭遮罩
$.messager.progress('close');
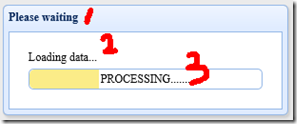
效果如下:
注意,三个属性不是必选的。属性 title 和 msg 如果不设置,则画面中 1 和 2 不显示,属性 text 不设置,则 3 处显示的一个自动变化的百分比。
以下是一个示例:
var step1Ok = function () {
$.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
text: 'PROCESSING.......'
});
$.ajax({
type: "GET",
url: "@ViewBag.Domain/Paper/GetQuestionUnit",
success: function (data) {
$.messager.progress('close');
alert(data);
}
});
};