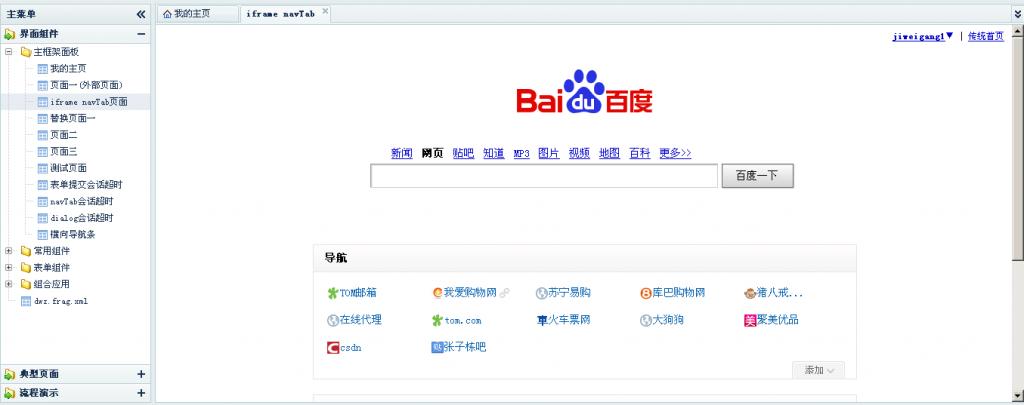
如果想navTab访问其他的网址,可以使用 iframe navTab
使用时也非常简单
<li><a href="http://www.baidu.com" target="navTab" rel="external"external="true">iframe navTab页面</a></li>
external="true" 会使用 iframe
有些初级用户会忘记加target="navTab", 只有加上这个属性才会使用navTab 详细看dwz-ui 那个js文件

本文转自左正博客园博客,原文链接:http://www.cnblogs.com/soundcode/p/7517806.html/,如需转载请自行联系原作者