原生
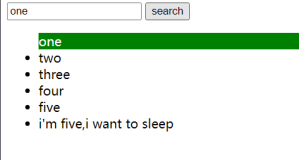
使用jq直接取id 然后:
- 调用html()/text() 只能拿到初始值 更改后的值拿不到
- 调用val() 就能拿到实时的值
使用NicEdit富文本编辑器
使用 jqury 2.2.2 +nicEdit
<form id="contents" action="../teacher/topic/add" method="post">
<input type="text" name="name" placeholder="课题名称" class="title"/>
<textarea style="width: 100%; height: 400px;" name="attention"></textarea>
<button class="submit" type="button">保存</button>
</form>使用了nicEdit作为轻量的富文本编辑器
然后想ajax提交
然后悲剧就来了….
取id各种方法取不到值 val() html() text()
然后在浏览器查看元素定位了下,textarea被display了并且插入了一个新的div.
虽然不知道这是什么骚操作,但是看到了那个div的class是 nicEdit-main
然后就 $(".nicEdit-main").html() 拿到了值
但是….还是有问题 拿到的值是 html代码 进行拼接发送后 后台SpringMVC拿不到完整的值(空格影响的) 继续解决…
最终还是被我搞定了: $("#contents").serialize()+encodeURIComponent($(".nicEdit-main").html().toString())
只要编码成URI就可以了后台也能正常取值
后续
- 搜了一波富文本编辑器 发现大多都是通过禁用textarea然后插入div来做的
- 然后发现了这个 wangEditor 富文本编辑器, 好用多了
- 然后结合LayUI又出来一个问题:
- layui.css文件默认将所有li标签样式清除, 这个富文本编辑器又要用到ol 和 ul 所以问题又来了.
- 最后是自己写CSS 将
div下的所有li标签自己手动设置默认样式
.main ul li{
list-style-type: square;
}
.main ol li{
list-style: decimal;
}弄到肝疼..一个主攻后台的,死在了前端.希望不要再出乱七八糟的bug了