原文地址: http://www.msproject.cn/Article/3DTransparentPie.html
[翻译]
Julijan Sribar著3D Pie Chart
一个用于绘制立体三维饼状图的C#类库
[简介]
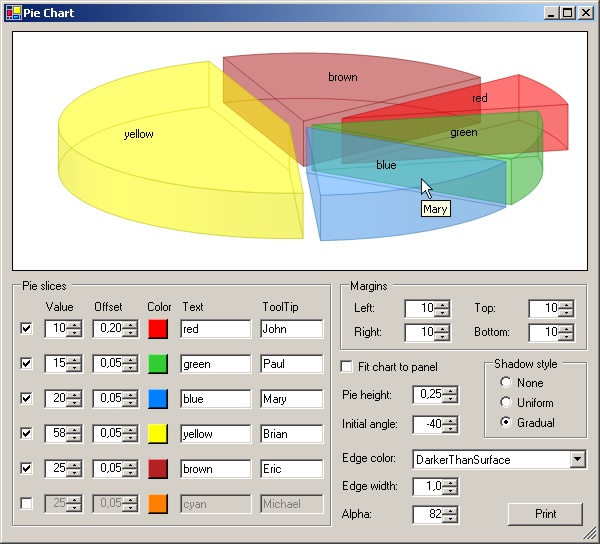
本文的想法就是创建一个独立的能够用于绘制立体三维饼状图的类库。首先,它看起来非常简单,因为,在Graphics 类中已经有了一个叫DrawPie 的方法。这个方法接收开始角度和展开角度作为参数,因此,看上去不再有什么其它的问题了。不过它实现的是一个平面的圆饼图,我需要的是一个三维的透视图;如果你也正需要这样的一个控件,这篇文章将再适合不过了。

[代码使用]
本文中的PieChart 解决方案包括三个类:PieSlice, PieChart3D 和 PieChartControl (继承于System.Windows.Forms.Panel 控件)。PieSlice 类提供了所以绘制3-D饼状图的功能,你可以设置它的起始、展开角度,颜色,高度及阴影类型。
PieChart3D 类代表整个图,有几个构造函数值得注意,它们可以接收下面的值:
颜色值数组
切片displacement(位移)数组
切片的厚度
因为位移是通过切片的"深度"比率和椭圆半径表示的;最小值0意味着没有位移,最大值1代表这个形状占用了整个椭圆。
切片的厚度,也代表着一个比率(相对于椭圆垂直距离),最大允许的值是0.5。
当然,也可以通过公有的函数,来设置上面的值。注意:如果设置的颜色数量少于切片的数量,颜色会被重用。同样,如果displacement没有了,最后一个值也会被复用。
可设置的公有属性如下:
* Texts,
* Font,
* ForeColor,
* ShadowStyle,
* EdgeColorType,
* EdgeLineWidth,
* InitialAngle,
* FitToBoundingRectangle.
通过文章的演示程序,可以很容易明白各个属性是什么含义。
PieChart3D 类还可以用于打印,初始化对象,然后调用它的Draw 方法(提供一个对应的Graphics 对象)。
public void Draw(Graphics graphics) { ... }
如果需要在屏幕上显示,可以使用PieChartControl;它封装了图形到面板的功能。用户只需要把它放在Form上,然后设置需要的属性就OK了。例如:
private System.Drawing.PieChart.PieChartControl panelDrawing = new System.Drawing.PieChart.PieChartControl(); panelDrawing.Values = new decimal[] { 10, 15, 5, 35}; int alpha = 80; panelDrawing.Colors = new Color[] { Color.FromArgb(alpha, Color.Red), Color.FromArgb(alpha, Color.Green), Color.FromArgb(alpha, Color.Yellow), Color.FromArgb(alpha, Color.Blue) }; panelDrawing.SliceRelativeDisplacements = new float[] { 0.1F, 0.2F, 0.2F, 0.2F }; panelDrawing.Texts = new string[] { "red", "green", "blue", "yellow" }; panelDrawing.ToolTips = new string[] { "Peter", "Paul", "Mary", "Brian" }; panelDrawing.Font = new Font("Arial", 10F); panelDrawing.ForeColor = SystemColors.WindowText panelDrawing.LeftMargin = 10F; panelDrawing.RightMargin = 10F; panelDrawing.TopMargin = 10F; panelDrawing.BottomMargin = 10F; panelDrawing.SliceRelativeHeight = 0.25F; panelDrawing.InitialAngle = -90F;
PieChartControl 类重写了OnPaint 和OnResize 事件,这两个事件将允许正确的饼图重绘任务。
提醒:PieChartControl 类还有一个ToolTips 属性,它用于当你的鼠标移到某个切片上的时候,给出对应的Tip,如果没有设置这个数组,那么切片对应的值会被显示。